Top Free Site Creator
Just recently I had the chance spending some time discovering a Third party Best Web Builder theme which extolled having tons of blocks-- I counted virtually one hundred actually-- and also today returning to the excellent golden indigenous Best Web Builder environment I obtained advised of something which took place to me a couple of years back. For a factor I had to go to as well as drive about in a city I barely knew with an additional person's car much more recent as well as liked than mine at the time which choked as well as went off each as well as every time I raised my foot off the gas. Lastly returning from this unforgettable journey and also seeing my old car parked before the block I nearly wept hugged as well as kissed things as a dearest good friend. Well that's specifically the way I really felt going back to the native Best Web Builder 2 theme after exploring Unicore and I'll inform you why.
Best Web Builder is trusted and also consistent - if an element acts in such a way in one block-- it acts similarly all over the place every time. There is no such point as unanticipated behavior sidetracking and perplexing you in the chase of the very best appearance.
Best Web Builder is functional-- one block can be arrangemented in various ways ending up being something completely different at the end. Incorporated with the Custom Code Editor Extension the possibilities come to be nearly limitless. The only limitations reach be your vision as well as creativity.
Best Web Builder evolves-- with every significant upgrade announced via the turn up home window of the application we, the individuals obtain an increasing number of invaluable and also well believed tools fitting the expanding user demands. For instance just a couple of months previously you had to create your personal multilevel food selections and also the idea of developing an on-line store with Best Web Builder was just unthinkable and now merely a couple of variations later on we currently have the opportunity not simply to offer everythings with our Best Web Builder websites however likewise to fully tailor the feel and look of the process without composing a simple line of code-- totally from the Best Web Builder graphic interface.
Best Web Builder is stable-- for the time I utilized the native Best Web Builder theme on my Windows 7 laptop I've never obtained the "Program should shut" message or lost the outcomes of my job. It may be all in my creativity, yet it appears the program reaches run a little bit quicker with every following upgrade.
Essentially these except for one are the reasons in the recent months the magnificent Best Web Builder became my preferred as well as really main web design tool.
The last yet perhaps crucial reason is the subtle as well as superb HTML as well as CSS learning curve the software program offers. I'm not fairly certain it was deliberately created in this manner but it really functions each time:
Hearing or googling from a close friend you start with Best Web Builder and also with practically no time invested finding out just how to utilize it you've already got something up and also running. Quickly after you need to change the look simply a bit further and attempt to break a block parameter unlocking the custom HTML section to change a character or 2 ... This is how it starts. As well as soon after one day you inadvertently take a look at a bit of code and obtain shocked you know exactly what it suggests-- wow when did this happen?! Maybe that's the part about Best Web Builder I love most-- the liberty to progress with no stress at all.
In this article we're visiting take a further consider the new features presented in version 2 and explore the several ways they can benefit you in the development of your next wonderful looking totally responsive internet site. I'll likewise discuss some new suggestions and also tricks I just recently discovered in order to help you expand the Best Web Builder capacities also further and also perhaps even take the initial step on the knowing contour we discussed.
Hey there Remarkable Icons!
I think for Best Web Builder Development group creating a component enabling you to freely insert internet font style icons into felt kind of organic thing to do. Web symbols component has actually been around for a while and served us well.
Now with Best Web Builder 2 we currently have two additional icon font to take complete advantage of in our styles-- Linecons and Font Awesome. Linecons provides us the expressive and also refined look of detailed graphics with multiple line widths as well as meticulously crafted curves and Font Awesome gives huge (as well as I mean huge) collection of symbols as well as given that it gets filled all around our Best Web Builder tasks gives us the freedom accomplishing some awesome designing impacts.
Where you can use the symbols from the Best Web Builder Icons extension-- almost all over in your job depending of the approach you take.
Just what you could use it for-- virtually every little thing from including additional clearness and expression to your content and embellishing your switches and also menu products to styling your bulleted checklists, including expressive imagery inline as well as in the hover state of the thumbnails of the updated gallery block. You could also add some activity leveraging another constructed in Best Web Builder functionality-- we'll discuss this later.
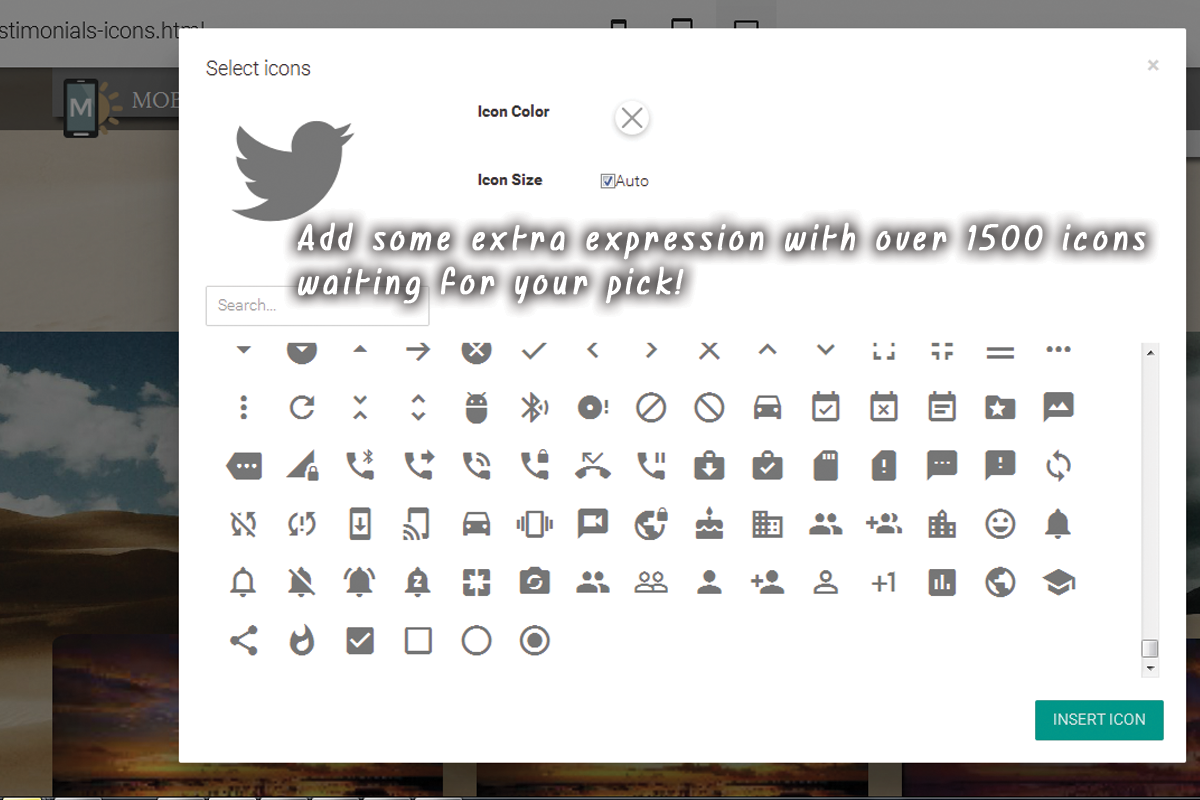
Adding symbols with the constructed in visuals interface-- easy as well as clean.
This is undoubtedly the most convenient and also fastest means and also that is among the factors we like Best Web Builder-- we constantly get a very easy method.
With the symbols plugin you get the freedom placing symbols in the brand name block, all the buttons as well as some of the media placeholders. Keep in mind that alongside with maintaining the default size as well as shade settings the Select Icons Panel allows you pick your worths for these homes. It additionally has a beneficial search control helping you to discover faster the visual content you need as opposed to endlessly scrolling down and also occasionally missing out on the best choice.
One more benefit of the freshly included Font Awesome is it has the brand marks of practically 200 prominent brands as Google (as well as Gmail) Facebook, Tweeter, Pinterest and so forth-- prepared and waiting if you require them.
Generally every crucial interactive element in the sites you are building with Best Web Builder is capable of being expanded further with including some gorgeous, light weight as well as totally scalable symbol graphics. By doing this you are lining out your idea and also because shapes and also symbols are much faster recognizable as well as comprehended-- making the content much more intuitive as well as clear.
However this is simply a part of all you can attain with the freshly included Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I told you before the updated Icon Plugin gives us an excellent benefit-- it internationally consists of the Icon font styles in our Best Web Builder tasks. This behavior combined with the method Font Awesome classes are being developed provides us the liberty completing some rather incredible stuff with just a few lines of personalized CSS code positioned in the Code Editor.
Positioning a Font Awesome Icon as a bullet in a listing as well as offering it some life.
Have you ever been a little bit disappointed by the restricted choices of bullets for your checklists? With the recently included to Best Web Builder Font Awesome these days are over. It is actually takes simply a couple of simple steps:
- first we certainly need to choose the symbol for the bullet we'll be utilizing. To do so we'll utilize Font Awesome's Cheat Sheet which is located below:
it has all the symbols consisted of alongside with their CSS classes and also & Unicode. Not that the & Unicode numbers are confined in square braces-- make certain when dealing the worth you do not choose them-- it's a bit complicated the first few times.
Scroll down and also take your time getting aware of your new toolbox of symbols and also at the same time selecting up the one you would discover most appropriate for a bullet for the listing we're about to design. When you discover the one-- merely duplicate the & Unicode value without the braces.
Now we have to convert this value to in such a way the CSS will comprehend. We'll do this with the assistance of another online device found here:
paste the worth you've merely duplicated and hit Convert. Scroll down until you find the CSS field-- that's the value we'll be requiring soon.
If you take place to locate difficulties specifying the different colors you require for your bullets merely shut the Code editor, examine the text color HEX code via the Best Web Builder's constructed in shade picker choose/ specify the shade you need, duplicate the worth as well as exit declining adjustments. Currently all you should do is placing this worth in the Custom CSS code you've developed in a minute. That's it!
Allow's move some more!
One more awesome point you could accomplish with only a few lines of custom-made CSS and without yet opening the custom-made HTML and also losing all the block Properties visual adjustments is including some movement to all the symbols you can placing with the Icons Plugin. Utilize this power with caution-- it's so simple you can soon get addicted and a flooded with impacts website often obtains hard to read-- so use this with procedure a having the overall look and also feel I mind.
Allow's say you desire to add a symbol to a switch which should just show up when the tip gets over this button. And also since it's motion we're speaking about, allow's make it move when it's visible. The customized code you would certainly desire to make use of is:
If you require some extra tweaks in the look just fallow the remarks tips to change the numbers. And of course-- change the animation kind if required. If you require this effect constantly-- erase the ": hover" component and also uncomment "infinite" to make computer animation loop permanently not simply as soon as when the website tons ant the control you've simply styled may be out of sight
This method can quickly be broadened to work with all the put Font Awesome symbols in your Best Web Builder task. In order to apply to all the icons put in a block, merely replace
.
Remember to set computer animation loop forever if needed.
Include some personality to the gallery.
Another very easy and also trendy styling treatment you get efficient in accomplishing after the Best Web Builder 2 update as well as the addition of Font Awesome Icons in the task is removing the magnifying glass showing up on hover over a gallery thumbnail and also replacing it with any type of Font Awesome symbol you discover appropriate. The treatment is rather comparable to the one setup of the custom-made symbol bullets. You need to pick the proper symbol and also transform its & Unicode number and also after that paste the fallowing code in the Custom CSS area of your gallery block as well as replace the value-- merely like in the previous example.
The class defining which symbol is being positioned is the red one as well as can be gotten for all the FA icons from the Cheat sheet we talked around. Heaven courses are totally optional.fa-fw solutions the size of the symbol as well as fa-spin makes it (obviously) spin. There is another indigenous motion class-- fa-pulse, likewise obvious.
All the icons placed by doing this right into your content could be freely stiled by the ways of the previous two examples, so all that's left for you is think about the most effective usage for this awesome newly presented in Best Web Builder attribute and also have some enjoyable try out it!