Simple Offline Web Authoring Software
Recently I had the chance spending some time checking out a Third event Web Building Software theme which bragged concerning having loads of blocks-- I counted virtually one hundred really-- and today returning to the good gold indigenous Web Building Software atmosphere I obtained reminded of something which happened to me a couple of years earlier. Well that's specifically the method I really felt returning to the native Web Building Software 2 theme after exploring Unicore and also I'll tell you why.
Web Building Software is trusted and consistent - if an element acts in a method in one block-- it acts similarly everywhere each time. There is no such thing as unanticipated behavior distracting as well as perplexing you in the chase of the most effective appearance.
Web Building Software is versatile-- one block could be arrangemented in various methods becoming something totally different at the end. Combined with the Custom Code Editor Extension the opportunities become nearly endless. The only limits obtain to be your vision and creativity.
Web Building Software develops-- with every considerable upgrade announced with the appear home window of the application we, the individuals obtain a growing number of priceless as well as well believed devices suitable the expanding user needs. For instance just a couple of months previously you had to create your very own multilevel food selections and also the suggestion of creating an online store with Web Building Software was simply unthinkable and also currently merely a few versions later on we currently have the possibility not just to sell points with our Web Building Software sites but additionally to totally tailor the look of the process without creating a basic line of code-- totally from the Web Building Software graphic user interface.
Web Building Software is secure-- for the time I used the native Web Building Software theme on my Windows 7 laptop computer I've never ever obtained the "Program should close" message or lost the outcomes of my work. It may be all in my creativity, however it seems the program gets to run a little bit much faster with every next upgrade.
So basically these except for one are the factors in the recent months the wonderful Web Building Software became my favorite as well as actually primary internet design device.
The last but perhaps essential reason is the refined and also outstanding HTML and also CSS finding out curve the software program supplies. I'm not sure it was deliberately created by doing this yet it really works every single time:
Let's claim you begin with an idea and also require an internet site to offer it to the world but lack any expertise in HTML. Hearing or googling from a buddy you start with Web Building Software and also with almost no time spent learning just how to utilize it you've already got something going. You marvel it was so simple however in the humanity is to constantly want some more. Exactly what if the font style was various from the constructed in fonts or possibly the logo design a little bit bigger? This is how the little CSS tweaks start entering your life. Right after you have to alter the appearance simply a little bit additional as well as attempt to damage a block criterion opening the customized HTML section to change a personality or 2 ... This is just how it starts. No one's requiring you other than for your inquisitiveness and also the pleasant atmosphere makes it look nearly like a game. As well as not long after someday you accidentally have a look at a snippet of code as well as get stunned you know just what it implies-- wow when did this occur?! Maybe that's the component concerning Web Building Software I enjoy most-- the liberty to evolve without any stress in any way.
In this short article we're visiting take a deeper check out the new functions introduced in version 2 and also discover the a number of means they could benefit you in the development of your next fantastic looking completely responsive internet site. I'll likewise share some brand-new ideas and also methods I just recently uncovered to help you broaden the Web Building Software capabilities also further as well as perhaps also take the initial action on the understanding contour we discussed.
Hello there Awesome Icons!
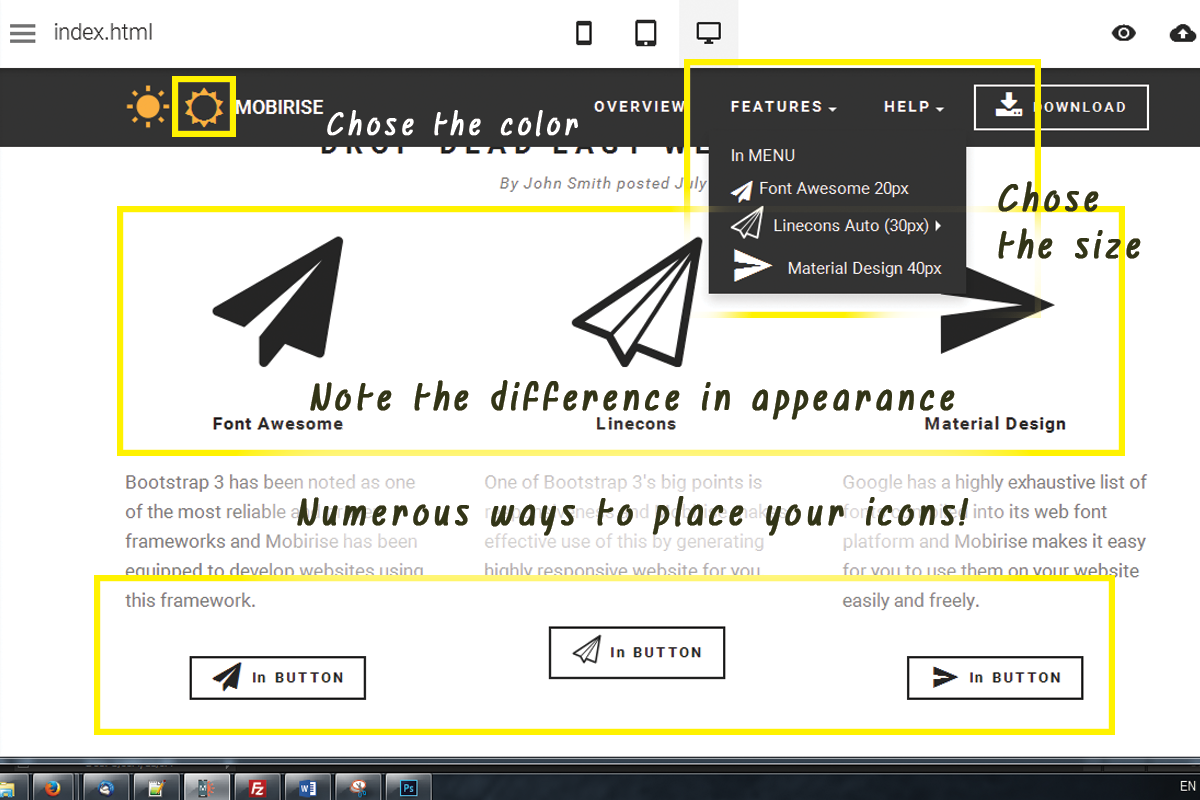
I think for Web Building Software Development team creating a component permitting you to easily put internet typeface symbols right into felt kind of all-natural point to do. Internet icons component has actually been around for a while and also offered us well.
Now with Web Building Software 2 we currently have two additional symbol typeface to take complete benefit of in our styles-- Linecons and Font Awesome. Linecons offers us the expressive as well as subtle look of thorough graphics with numerous line widths as well as very carefully crafted curves and Font Awesome gives vast (and I indicate large) collection of signs and given that it obtains filled all around our Web Building Software tasks offers us the flexibility achieving some trendy styling results.
Where you could use the icons from the Web Building Software Icons extension-- almost all over in your project depending of the technique you take.
Exactly what you could use it for-- nearly every little thing from adding added clarity and also expression to your content and also embellishing your buttons as well as food selection items to styling your bulleted listings, including meaningful images inline and in the hover state of the thumbnails of the upgraded gallery block. You can also include some movement leveraging another constructed in Web Building Software capability-- we'll speak about this in the future.
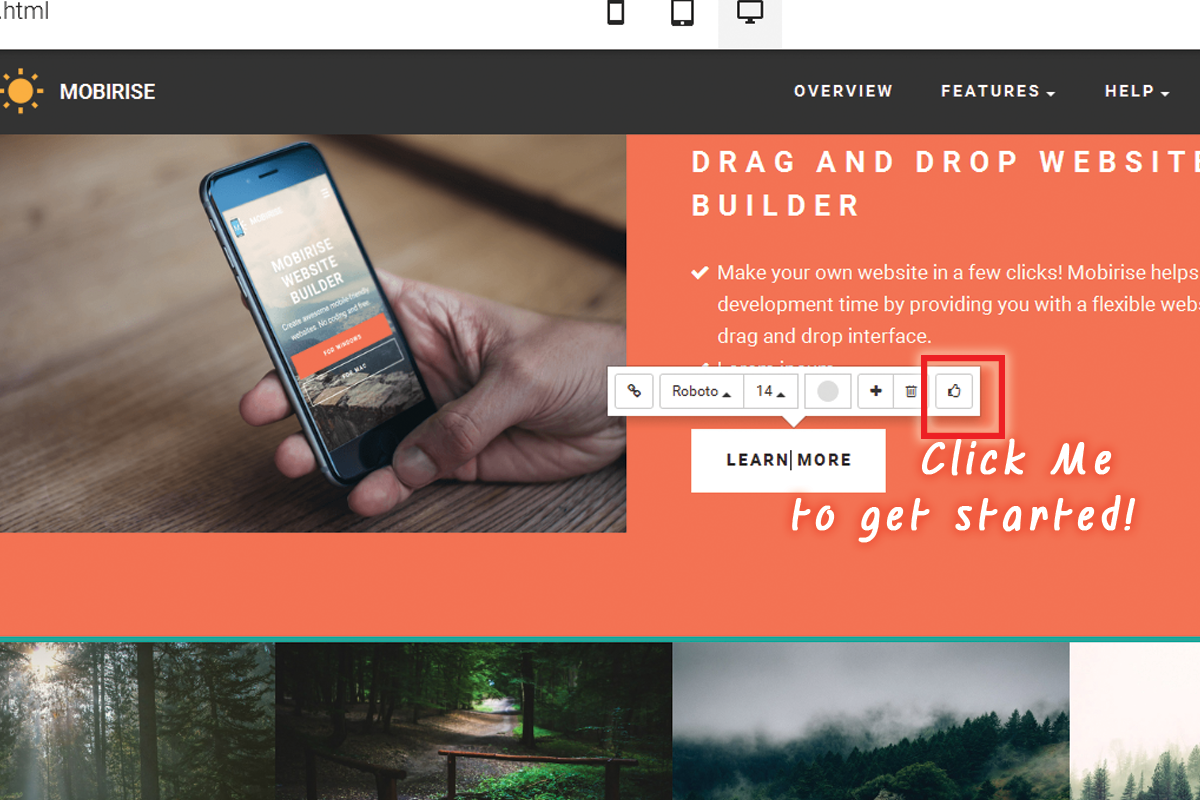
Adding symbols through the integrated in graphic user interface-- tidy as well as simple.
This is clearly the easiest as well as fastest means and that is among the factors we love Web Building Software-- we always get an easy way.
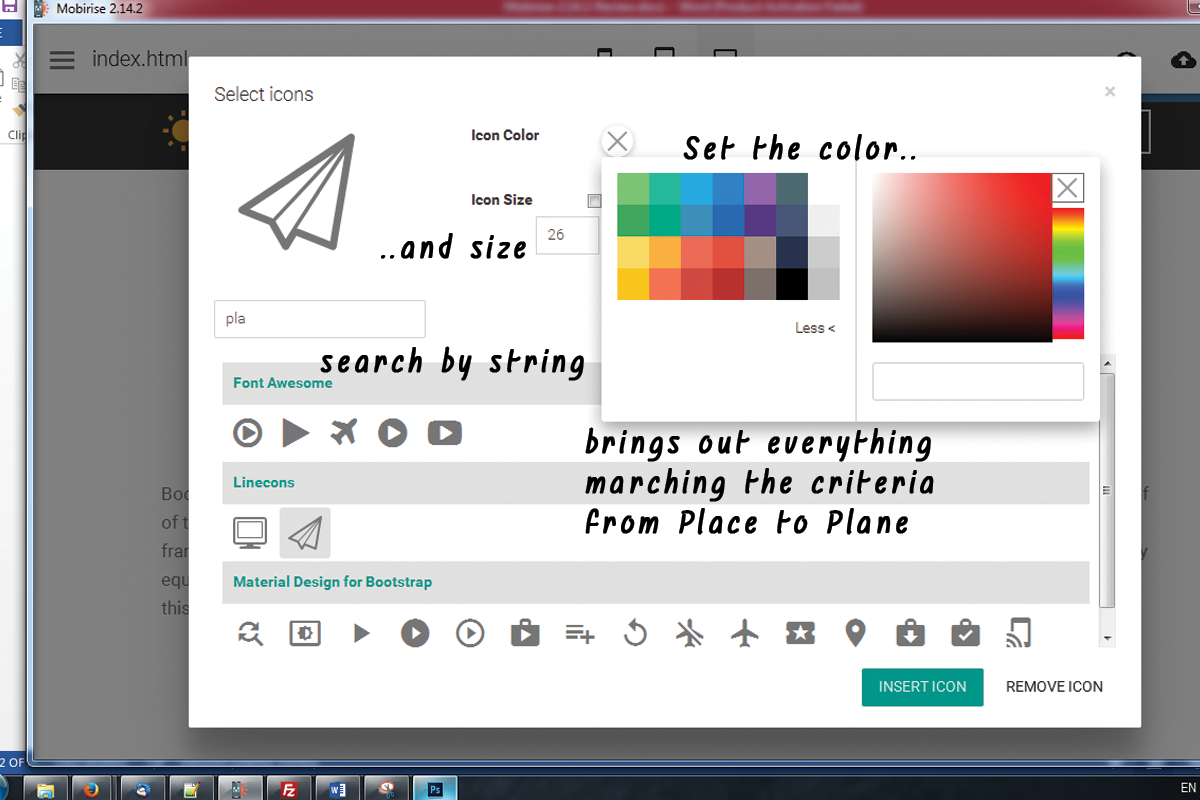
With the icons plugin you get the freedom putting symbols in the brand block, all the switches as well as some of the media placeholders. Note that alongside with keeping the default dimension and different colors settings the Select Icons Panel lets you choose your values for these properties. It additionally has a helpful search control helping you to locate faster the visual content you require rather than endlessly scrolling down and in some cases missing out on the right choice.
One more benefit of the recently included Font Awesome is it includes the brand marks of nearly 200 popular brands as Google (and Gmail) Facebook, Tweeter, Pinterest and so forth-- prepared as well as waiting if you require them.
So generally every crucial interactive aspect in the sites you are creating with Web Building Software is capable of being broadened further with adding some beautiful, lightweight as well as entirely scalable icon graphics. By doing this you are lining out your principle as well as because forms and signs are much quicker recognizable as well as comprehended-- making the material more intuitive as well as legible.
This is just a component of all you could achieve with the recently added Icon Fonts in Web Building Software.
Having Awesome Fun with CSS.
As I informed you before the upgraded Icon Plugin offers us a fantastic benefit-- it worldwide includes the Icon font styles in our Web Building Software projects. This behavior integrated with the means Font Awesome classes are being made offers us the liberty accomplishing some quite outstanding things with just a couple of lines of customized CSS code placed in the Code Editor.
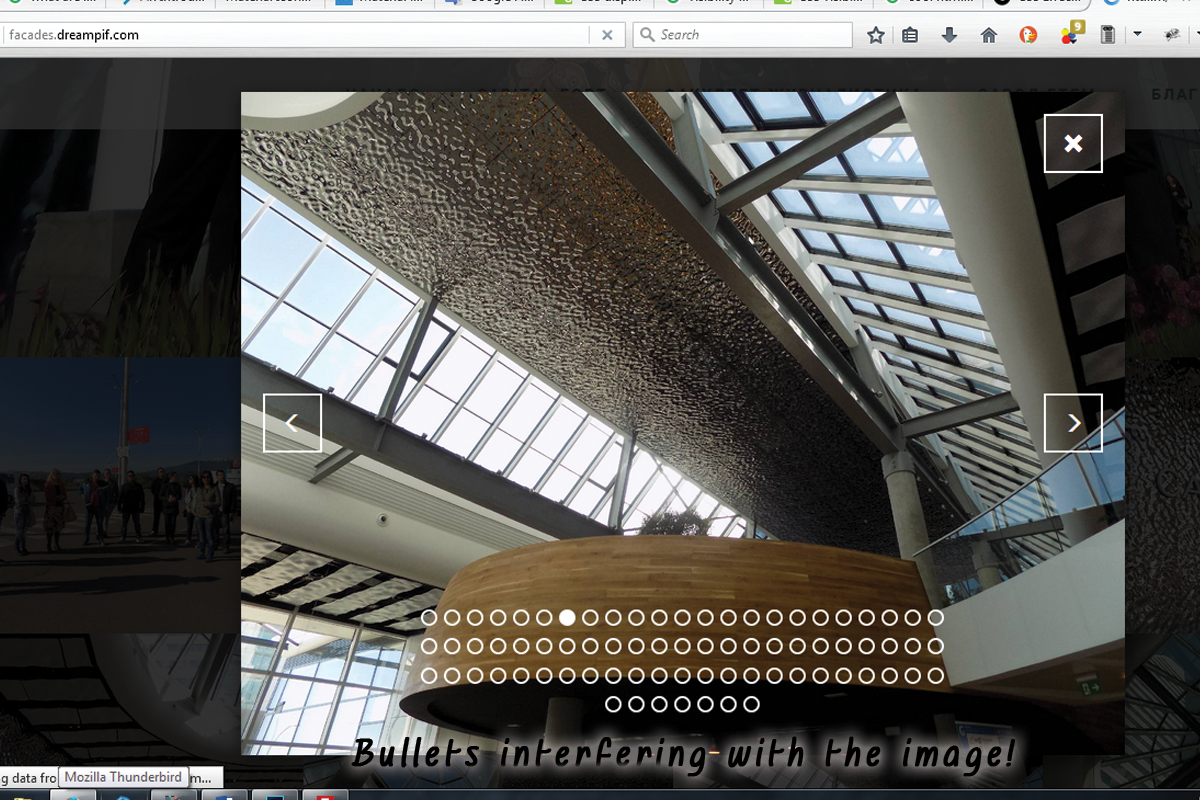
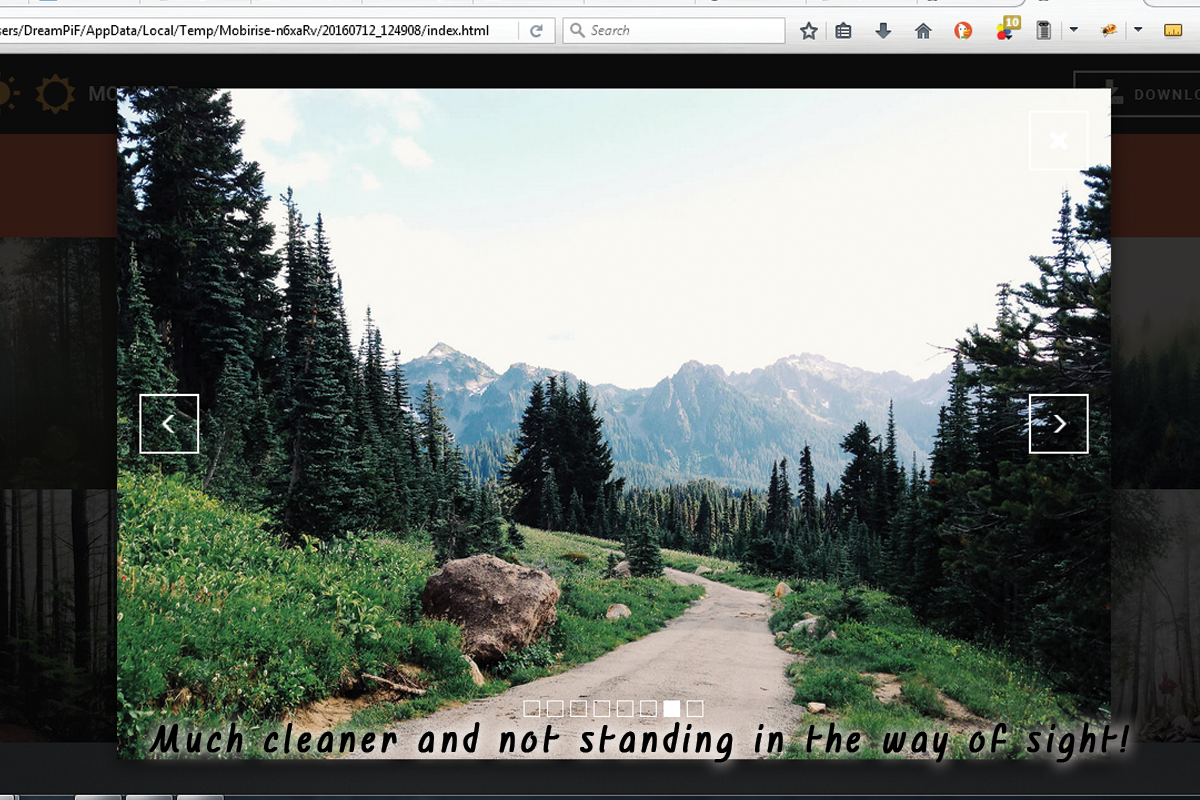
Placing a Font Awesome Icon as a bullet in a list and also giving it some life.
Have you ever before been a bit frustrated by the minimal choices of bullets for your listings? With the newly included in Web Building Software Font Awesome nowadays end. It is really takes just a couple of easy actions:
- initially we undoubtedly should select the symbol for the bullet we'll be utilizing. To do so we'll utilize Font Awesome's Cheat Sheet which is located right here:
http://fontawesome.io/cheatsheet/
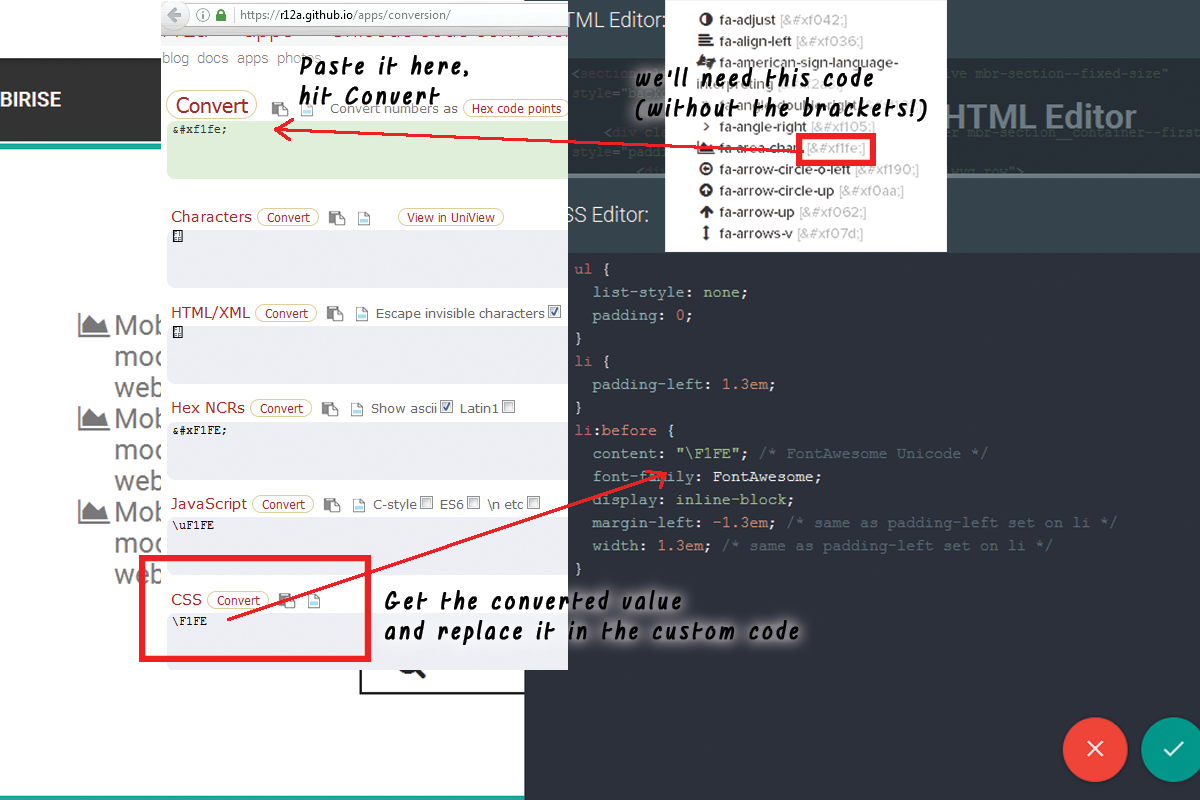
it consists of all the icons consisted of alongside with their CSS classes and also & Unicode. Not that the & Unicode numbers are enclosed in square braces-- make certain when coping the value you do not choose them-- it's a little bit difficult the initial couple of times.
Scroll down as well as take your time getting aware of your brand-new arsenal of symbols and also at the very same time grabbing the one you would certainly find most appropriate for a bullet for the list we're concerning to design. When you discover the one-- just replicate the & Unicode value without the brackets.
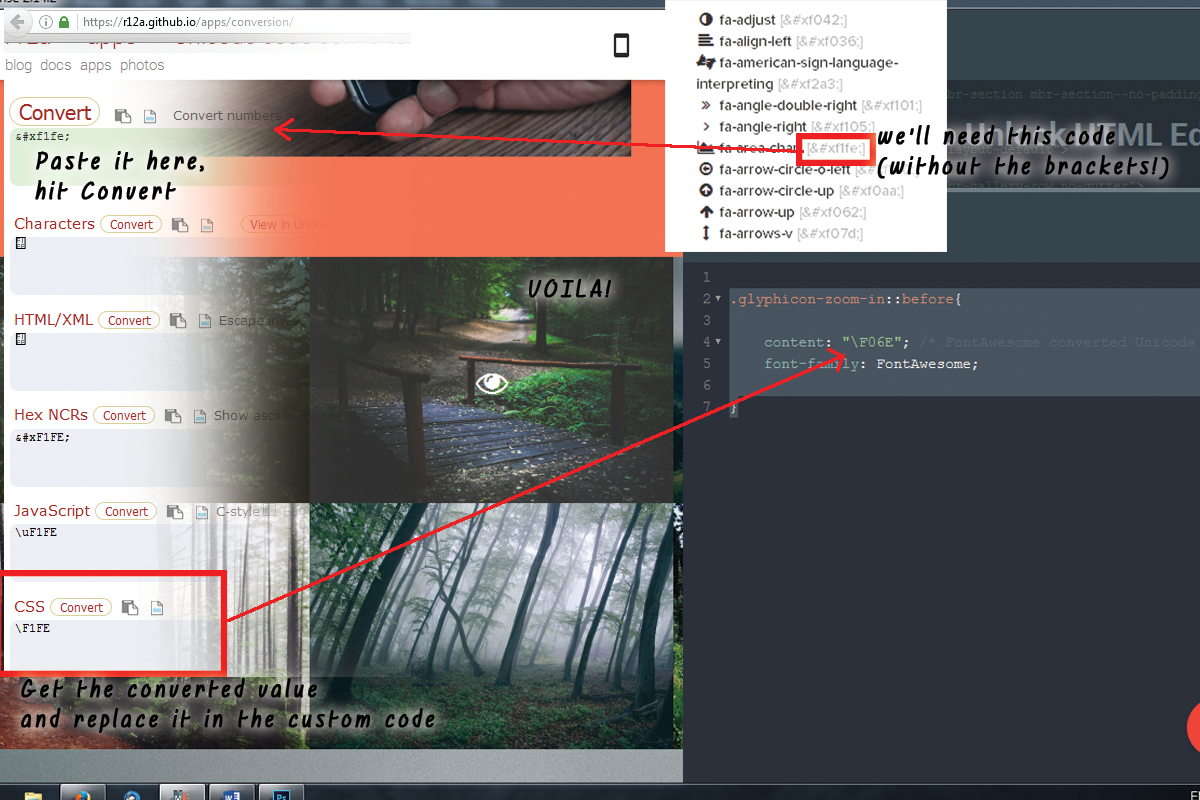
Currently we should convert this value to in a method the CSS will recognize. We'll do this with the assistance of another online device located below:
https://r12a.github.io/apps/conversion/
paste the value you've just duplicated and struck Convert. Scroll down until you locate the CSS field-- that's the worth we'll be requiring soon.
If you take place to discover problems defining the different colors you need for your bullets merely close the Code editor, examine the text different colors HEX code through the Web Building Software's constructed in color picker select/ define the shade you require, duplicate the value as well as departure decreasing adjustments. Currently all you require to do is putting this value in the Custom CSS code you've developed soon. That's it!
Let's move some more!
Another great thing you can achieve with only a few lines of custom-made CSS and without yet uncovering the personalized HTML and also losing all the block Properties visual modifications is adding some activity to all the icons you can putting with the Icons Plugin. Utilize this power with caution-- it's so simple you could soon obtain addicted as well as a flooded with effects website in some cases obtains hard to check out-- so use this with measure a having the total look as well as feel I mind.
Allow's claim you intend to add a symbol to a switch which ought to only be visible when the tip overcomes this switch. And given that it's movement we're speaking about, let's make it relocate when it's visible. The personalized code you would intend to utilize is:
, if you require some added tweaks in the look simply fallow the remarks pointers to readjust the numbers.. If required, and also of training course-- alter the computer animation kind. If you need this result regularly-- erase the ": hover" part as well as uncomment "unlimited" to make animation loophole forever not just once when the website tons ant the control you've merely styled may be hidden
This technique could quickly be broadened to collaborate with all the put Font Awesome icons in your Web Building Software project. In order to apply to all the symbols inserted in a block, just replace
. btn: float >. fa with. fa: with.fa or float to make it long-term.
Remember to establish animation loop forever if needed.
Include some personality to the gallery.
An additional cool and easy styling intervention you obtain with the ability of achieving after the Web Building Software 2 upgrade as well as the inclusion of Font Awesome Icons in the job is getting rid of the magnifying glass appearing on hover over a gallery thumbnail as well as changing it with any type of Font Awesome symbol you find proper. The treatment is quite similar to the one setup of the custom-made symbol bullets. First you should pick the proper symbol and convert its & Unicode number then paste the fallowing code in the Custom CSS section of your gallery block and change the worth-- simply like in the previous instance.
Being Awesome all over the restaurant.
As well as currently it's time to get a little bit more radical and also chat about placing your icon at any type of position in the message material of your site. Not a big fear though given that you could constantly set the desired appearance at first and as an extremely final step insert the symbols at the preferred restaurants in the code.
The course defining which icon is being positioned is the red one as well as can be acquired for all the FA symbols from the Cheat sheet we spoke about. The blue classes are purely optional.fa-fw fixes the size of the symbol and also fa-spin makes it (certainly) spin. There is another indigenous activity course-- fa-pulse, also self-explanatory.
All the symbols placed in this manner right into your content can be freely stiled by the methods of the previous 2 examples, so all that's left for you is think about the most effective usage for this incredible freshly presented in Web Building Software feature and also have some fun explore it!