Bootstrap Collapse Mobile
Overview
While you already know, Bootstrap very easily makes your site responsive, utilizing its features just as a reference for positioning, sizing, and so on.
Identifying this, in case that we are to produce a menu putting to use Bootstrap for front-end, we will have to note some of the standards and standards determined by Bootstrap to make it promptly design the components of the page to keep responsive appropriately.
Amongst the most fascinating opportunities of using this framework is the generation of menus displayed on demand, depending on the activities of the users .
{ A good approach with applying menus on tiny display screens is to join the options in a type of dropdown which only opens when ever it is switched on. That is , build a switch to turn on the menu on demand. It is certainly quite not difficult to accomplish this having Bootstrap, the functionality is all at the ready.
Bootstrap Collapse Toggle plugin permits you to toggle web content within your pages with a number of classes due to certain handy JavaScript. ( read more here)
Effective ways to work with the Bootstrap Collapse Button:
To make the Bootstrap Collapse Class right into small display screens, just simply provide 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">With this, you can surely cause the menu fade away on the smaller sized display screens.
Inside the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Anything inside this element will be rendered inside of the context of the menu. By reducing the personal computer display screen, it compacts the inside features and cover up, showing only with clicking the
<button class = "navbar-toggle">By doing this the menu definitely will materialize although will definitely not execute if clicked on. It is actually by cause of this functionality in Bootstrap is executed with JavaScript. The good information is that we do not actually have to produce a JS code line at all, however, for all things to function we have to incorporate Bootstrap JavaScript.
At the end of the page, just before shutting
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>For examples
Click the switches listed below to indicate and conceal another feature through class improvements:
-
.collapse-
.collapsing-
.collapse.showYou have the ability to use a backlink along with the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
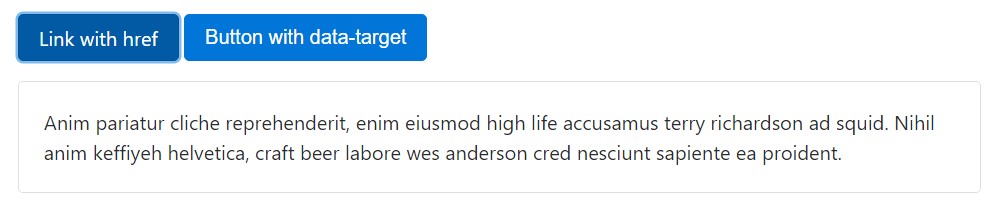
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
</div>Accordion some example
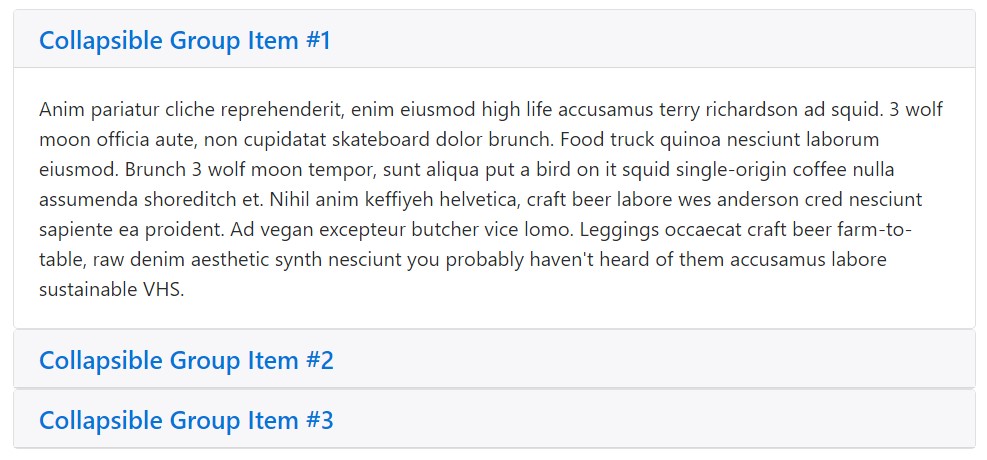
Enhance the default collapse behaviour to set up an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Availableness
Be sure to provide
aria-expandedaria-expanded="false"showaria-expanded="true"In addition, in the case that your control component is aim for a one collapsible feature-- i.e. the
data-targetidaria-controlsidUsage
The collapse plugin implements a handful of classes to manage the heavy lifting:
-
.collapse-
.collapse.show-
.collapsingThese types of classes are able to be found in
_transitions.scssUsing information attributes
Simply bring in
data-toggle="collapse"data-targetdata-targetcollapseshowTo add in accordion-like group management to a collapsible control, add in the data attribute
data-parent="#selector"By using JavaScript
Implement by hand by using:
$('.collapse').collapse()Possibilities
Options can be completed through data attributes or else JavaScript. For data attributes, append the selection name to
data-data-parent=""Methods
.collapse(options)
.collapse(options)Switches on your web content as a collapsible component. Takes on an alternative features
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Toggles a collapsible component to displayed or hidden.
.collapse('show')
.collapse('show')Presents a collapsible feature.
.collapse('hide')
.collapse('hide')Conceals a collapsible element.
Events
Bootstrap's collapse class reveals a few activities for hooking into collapse functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Final thoughts
We make use of Bootstrap JavaScript implicitly, for a workable and fast effect, without having excellent programming hard work we will have a awesome end result.
However, it is not actually just valuable for generating menus, yet in addition any other components for displaying or concealing on-screen parts, baseding on the activities and requirements of users.
Generally these types of elements are additionally practical for hiding or revealing large quantities of info, equipping extra dynamism to the site as well as keeping the layout cleaner.
Review a few online video guides about Bootstrap collapse
Connected topics:
Bootstrap collapse approved documentation

Bootstrap collapse information

Bootstrap collapse issue