Bootstrap Popover Template
Intro
The versions
Bootstrap is among the greatest free of cost and handy open-source solutions to start internet sites. Newest version of the Bootstrap platform is named the Bootstrap 4. The program is right now in the alpha-testing level however is accessible to web creators around the world. You are able to even develop and show changes to the Bootstrap 4 previously its final version is delivered.
Use of the Bootstrap 4
Using Bootstrap 4 you will be able to generate your website now quicker than ever before. Also, it is comparatively incredibly easier to work with Bootstrap to develop your web site than some other platforms. With the integration of HTML, CSS, and JS framework it is among the most well-known platforms for web growth.
Some elements and tips in Bootstrap 4
Just some of the most effective elements of the Bootstrap 4 include:
• An improved grid structure that permits the user to obtain mobile device helpful sites along with a fair level of easiness.
• Various utility instruction sets have been incorporated in the Bootstrap 4 to provide very easy studying for beginners in the business of web design.
Facts to take note
Step 2: Rewrite your article by highlighting words and phrases.
With the introduction of the new Bootstrap 4, the ties to the previous version, Bootstrap 3 have not been completely renounced. The programmers have made certain that the Bootstrap 3 does get regular upgrade and error resolve along with renovations. It will be performed even after the end launch of the Bootstrap 4. Bootstrap 3 have not been totally cut off. The developers have ensured that the Bootstrap 3 does get regular updates and bug fixes along with improvements.
Contrasts between Bootstrap 4 and Bootstrap 3
• The support for many browsers together with running systems has been involved in the Bootstrap 4
• The general scale of the font style is enhanced for pleasant viewing and web site development practical experience
• The renaming of numerous components has been completed to make sure a faster and more trusted website development process
• Using brand new customizations, it is feasible to generate a more interactive website along with minor efforts
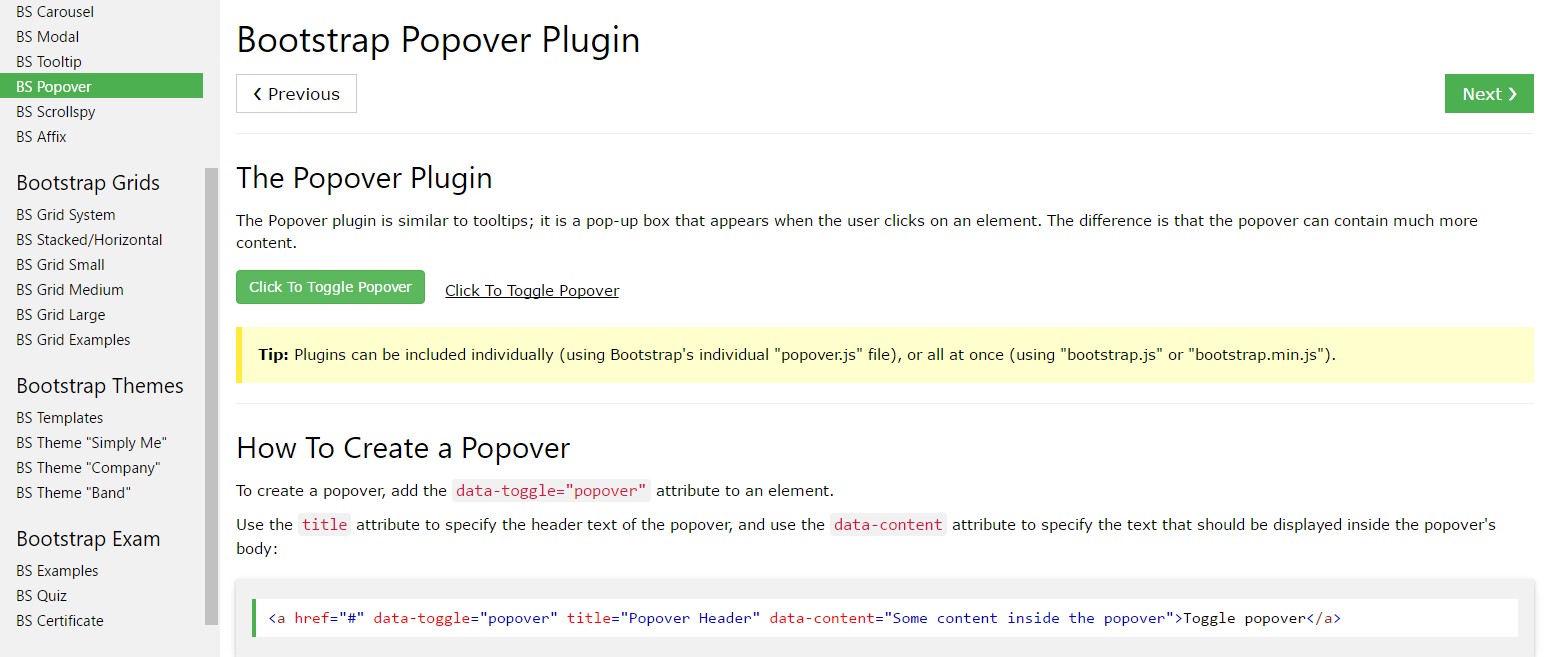
Bootstrap Popover Options
And now let all of us touch the essential subject.
If you desire to add in various supporting information on your site you have the ability to utilize popovers - simply just provide little overlay content.
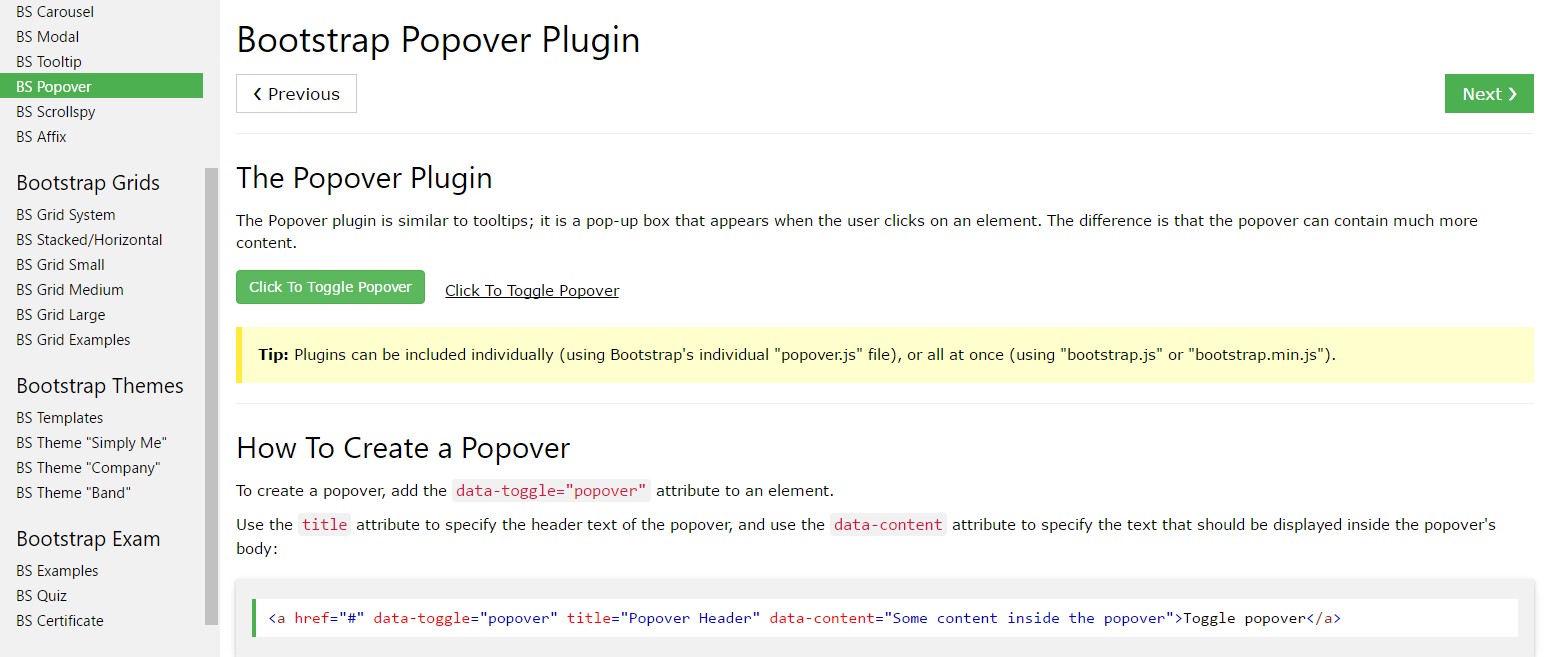
The best way to make use of the popover plugin:
- Bootstrap Popover Form lean on the Third party library Tether for positioning. You must absolutely utilize tether.min.js before bootstrap.js needed for popovers to do the job!
- Popovers demand the tooltip plugin being a dependency .
- Popovers are opt-in for effectiveness factors, so that you have to activate them yourself.
- Zero-length
titlecontent- Specify
container:'body'- Triggering popovers on hidden components will never get the job done.
- Popovers for
. disableddisabledwhite-space: nowrap;<a>Did you figured out? Wonderful, why don't we discover ways they work with some cases. ( check this out)
You must feature tether.min.js prior to bootstrap.js in turn for popovers to operate!
As an example: Set up popovers all over
One way to initialize whole popovers on a webpage would be to select all of them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)Example: Working with the container option
When you possess certain designs on a parent element which intrude with a popover, you'll desire to point out a custom made
container$(function ()
$('.example-popover').popover(
container: 'body'
)
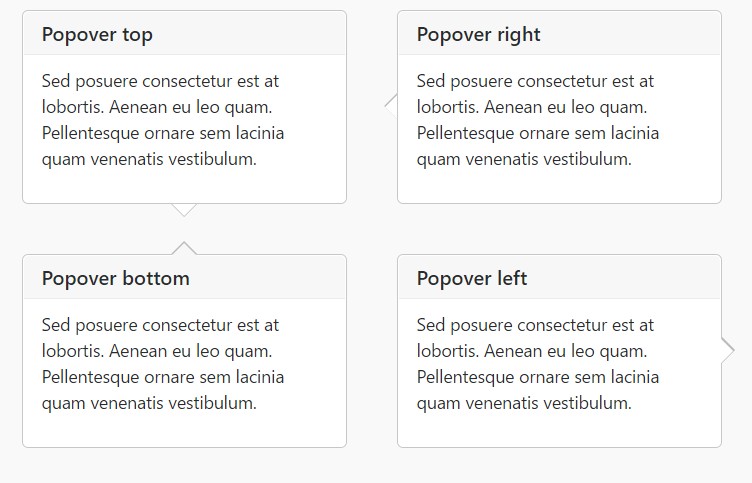
)Static popover
Four opportunities are easily available: top, right, lowest part, and left lined up.
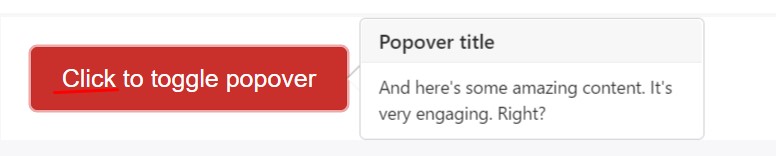
Live demonstration

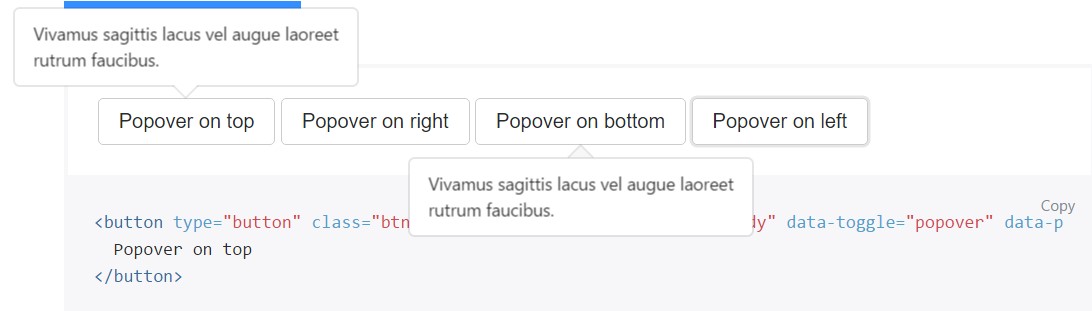
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four ways

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
</button>Dismiss on following mouse click
Put into action the
focusSpecific markup demanded for dismiss-on-next-click
For right cross-browser and cross-platform behavior, you will need to use the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Application
Set up popovers with JavaScript
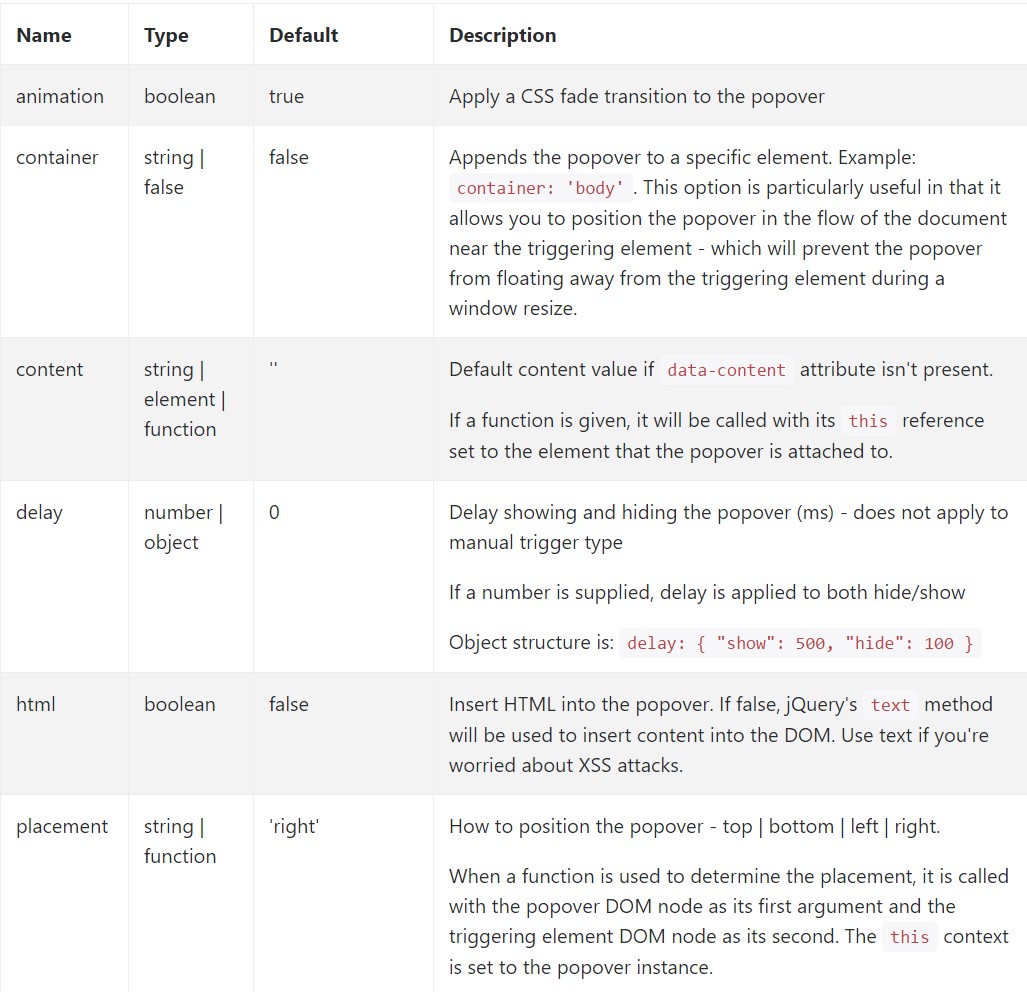
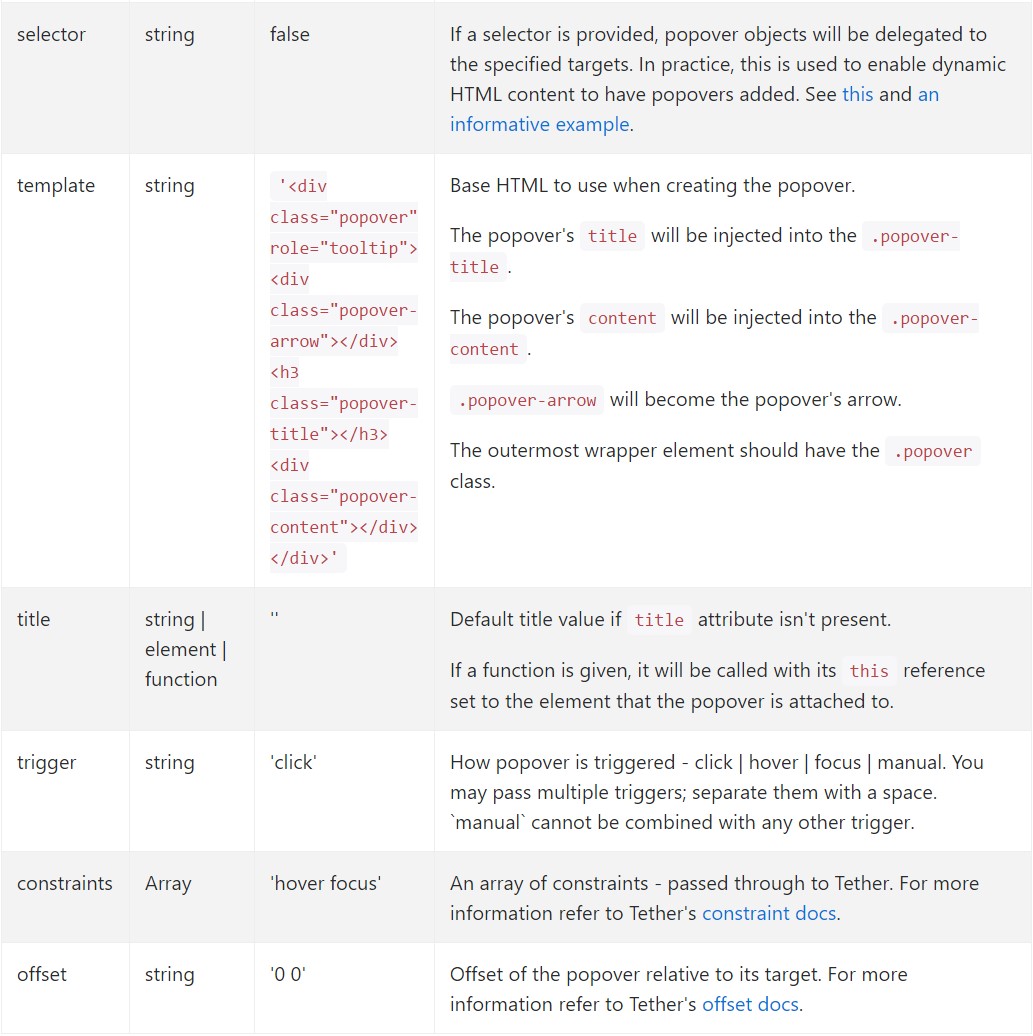
$('#example').popover(options)Options
Selections can be completed by using data attributes or JavaScript. For data attributes, append the option name to
data-data-animation=""

Data attributes for separate popovers
Options for separate popovers have the ability to alternatively be pointed out throughout the usage of data attributes, being illustrated above.
Strategies
$().popover(options)
Initializes popovers for the element selection.
.popover('show')
Uncovers an element's popover. Go back to the caller prior to the popover has actually been shown (i.e. before the shown.bs.popover
event happens). This is considered a "manual" triggering of the popover. Popovers whose both the title and web content are zero-length are never displayed.
$('#element').popover('show')
.popover('hide')
Hides an element's popover. Returns to the user just before the popover has actually been concealed (i.e. just before the hidden.bs.popover
event occurs). This is regarded a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Activate an element's popover. Returns to the user just before the popover has actually been shown or disguised (i.e. before the shown.bs.popover
or hidden.bs.popover
activity happens). This is thought of a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Disguise and gets rid of an element's popover. Popovers which put to use delegation ( that are developed working with the selector possibility) can not be individually gotten rid of on descendant trigger elements.
$('#element').popover('dispose')
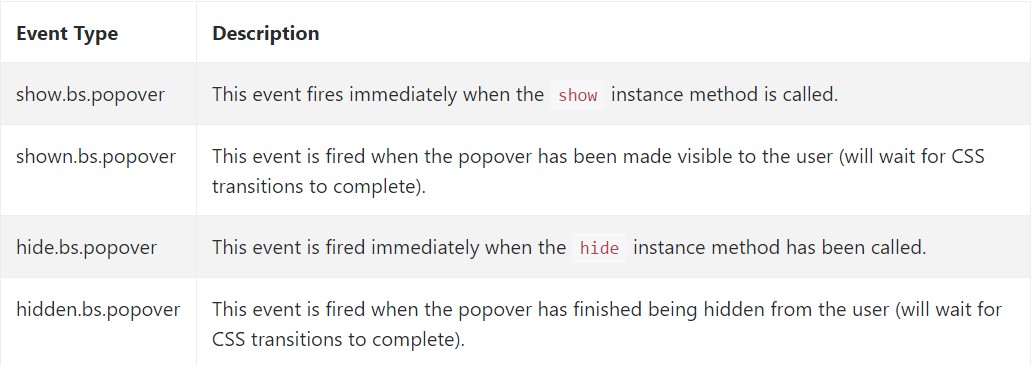
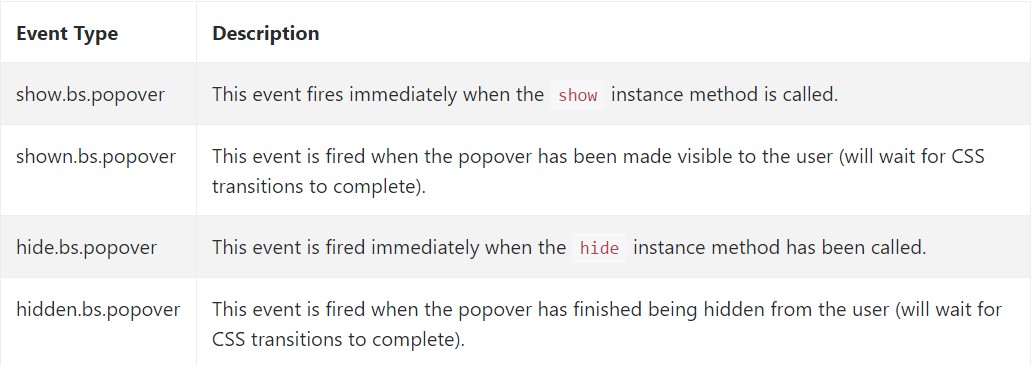
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Examine a few video short training regarding Bootstrap popovers
Connected topics:
Bootstrap popovers authoritative documents

Bootstrap popovers article

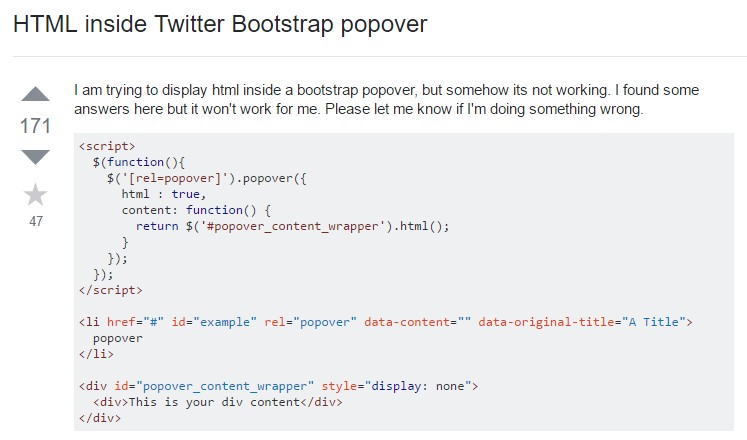
Bootstrap Popover complication

$().popover(options)
Initializes popovers for the element selection.
$().popover(options).popover('show')
Uncovers an element's popover. Go back to the caller prior to the popover has actually been shown (i.e. before the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Hides an element's popover. Returns to the user just before the popover has actually been concealed (i.e. just before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Activate an element's popover. Returns to the user just before the popover has actually been shown or disguised (i.e. before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Disguise and gets rid of an element's popover. Popovers which put to use delegation ( that are developed working with the selector possibility) can not be individually gotten rid of on descendant trigger elements.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Examine a few video short training regarding Bootstrap popovers
Connected topics:
Bootstrap popovers authoritative documents

Bootstrap popovers article

Bootstrap Popover complication