Bootstrap Breakpoints Grid
Overview
Getting in consideration all the feasible display sizes in which our web pages could eventually feature it is important to make up them in a way providing universal understandable and impressive visual appeal-- generally employing the support of a efficient responsive framework such as easily the most prominent one-- the Bootstrap framework in which newest version is right now 4 alpha 6. However what it in fact executes to assist the pages appear fantastic on any type of display-- why don't we take a look and notice.
The basic concept in Bootstrap normally is placing certain ordination in the endless practical gadget screen sizes (or viewports) positioning them into a handful of ranges and styling/rearranging the information properly. These particular are also named grid tiers or else display dimensions and have advanced quite a bit throughout the different variations of the most popular recently responsive framework around-- Bootstrap 4. ( additional info)
Steps to make use of the Bootstrap Breakpoints Responsive:
Basically the media queries get specified with the following structure
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxChanges of Bootstrap editions
Within Bootstrap 4 unlike its predecessor there are actually 5 display screen widths yet considering that the current alpha 6 build-- basically only 4 media query groups-- we'll get back to this in just a sec. Since you probably know a
.row.col -Screen proportions
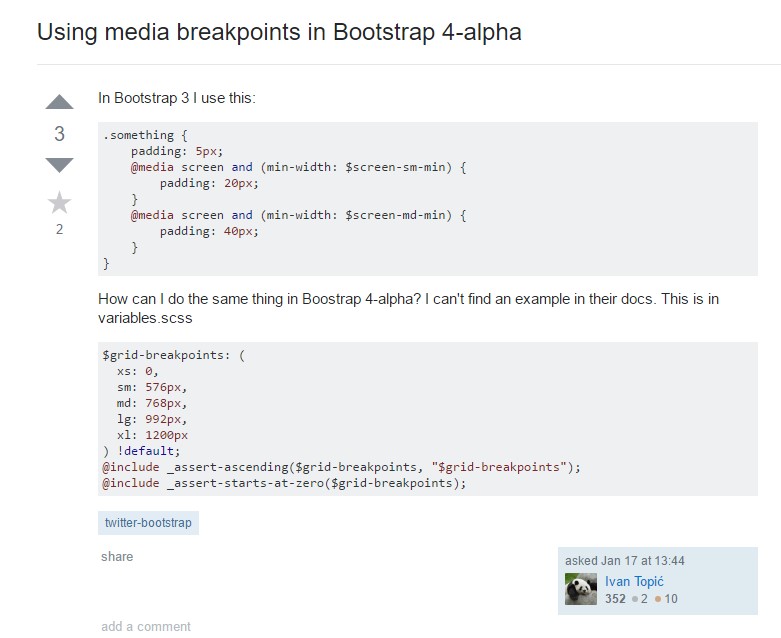
The display screen dimensions in Bootstrap typically use the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- sizes beneath 576px-- This screen in fact does not feature a media query though the styling for it instead gets applied just as a typical regulations being overwritten by the queries for the sizes above. What's as well fresh inside of Bootstrap 4 alpha 6 is it basically doesn't operate any type of dimension infix-- so the column style classes for this kind of display scale get specified like
col-6Small screens-- uses
@media (min-width: 576px) ...-sm-.col-sm-6Medium screens-- applies
@media (min-width: 768px) ...-md-.col-md-6Large displays - uses
@media (min-width: 992px) ...-lg-And lastly-- extra-large displays -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Considering that Bootstrap is really produced to become mobile first, we work with a small number of media queries to generate sensible breakpoints for formats and programs . These types of Bootstrap Breakpoints Responsive are primarily founded on minimal viewport widths as well as enable us to scale up factors while the viewport changes. ( recommended reading)
Bootstrap mainly employs the following media query varies-- or breakpoints-- in source Sass documents for arrangement, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we compose resource CSS in Sass, every media queries are simply provided through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in certain cases utilize media queries that work in the other route (the provided screen dimension or even smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these media queries are also readily available through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for aim a single segment of display screen sizes utilizing the minimum and maximum Bootstrap Breakpoints Table widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are also accessible with Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Similarly, media queries can cover multiple breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the exact same screen scale selection would be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
In addition to specifying the size of the page's items the media queries arrive all around the Bootstrap framework ordinarily getting specified by it
- ~screen size ~Check out several on-line video tutorials regarding Bootstrap breakpoints:
Connected topics:
Bootstrap breakpoints official records

Bootstrap Breakpoints problem

Alter media query breakpoint units from 'em' to 'px'