Bootstrap Tabs Form
Overview
In some cases it is actually quite useful if we can simply just place a few sections of information sharing the very same area on webpage so the site visitor easily could browse throughout them without any really leaving the display. This becomes easily attained in the new 4th edition of the Bootstrap framework with the help of the
.nav.tab- *The ways to utilize the Bootstrap Tabs Set:
Firstly for our tabbed panel we'll need a number of tabs. In order to get one create an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What is certainly brand new inside the Bootstrap 4 framework are the
.nav-item.nav-link.active<li>Now once the Bootstrap Tabs Events system has been organized it's opportunity for developing the sections having the actual content to get featured. First we need to have a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You are able to additionally create tabbed sections utilizing a button-- just like appearance for the tabs themselves. These are likewise referred like pills. To accomplish it simply make sure instead of
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs ways
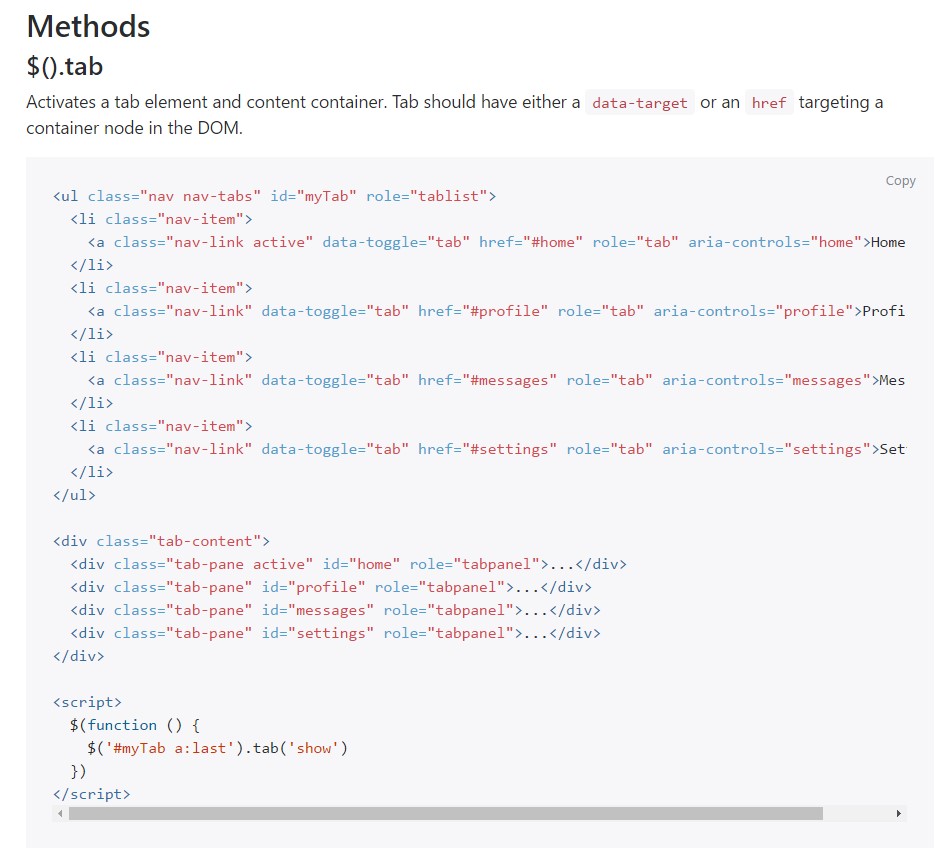
$().tab
$().tabSwitches on a tab element and information container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Chooses the delivered tab and gives its own attached pane. Other tab which was earlier picked comes to be unselected and its connected pane is hidden. Returns to the caller just before the tab pane has in fact been presented ( id est right before the
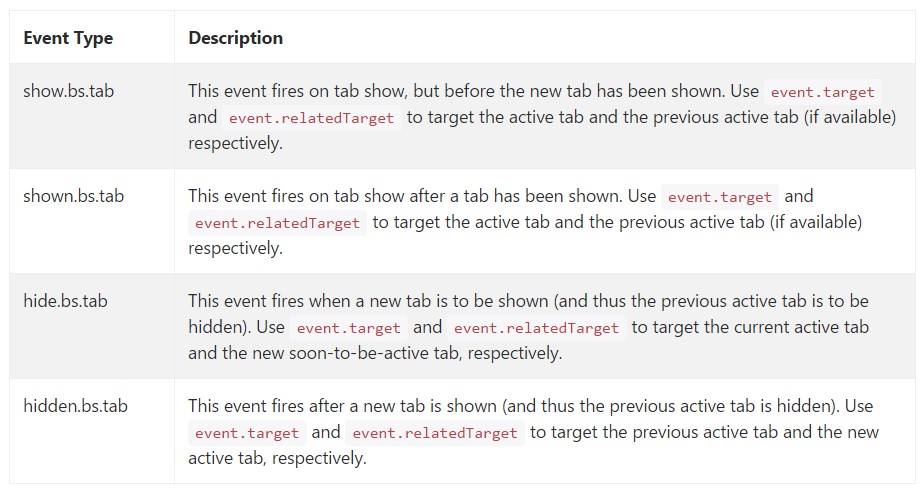
shown.bs.tab$('#someTab').tab('show')Activities
When displaying a brand-new tab, the events fire in the following order:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabIn the event that no tab was actually active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Conclusions
Well generally that is actually the way the tabbed control panels get generated with the newest Bootstrap 4 version. A detail to pay attention for when producing them is that the various elements wrapped in every tab panel should be practically the same size. This will really help you avoid some "jumpy" behavior of your webpage once it has been already scrolled to a specific placement, the website visitor has started looking through the tabs and at a specific place gets to open up a tab with considerably additional content then the one being really noticed right before it.
Check out several video clip training about Bootstrap tabs:
Linked topics:
Bootstrap Nav-tabs: authoritative records

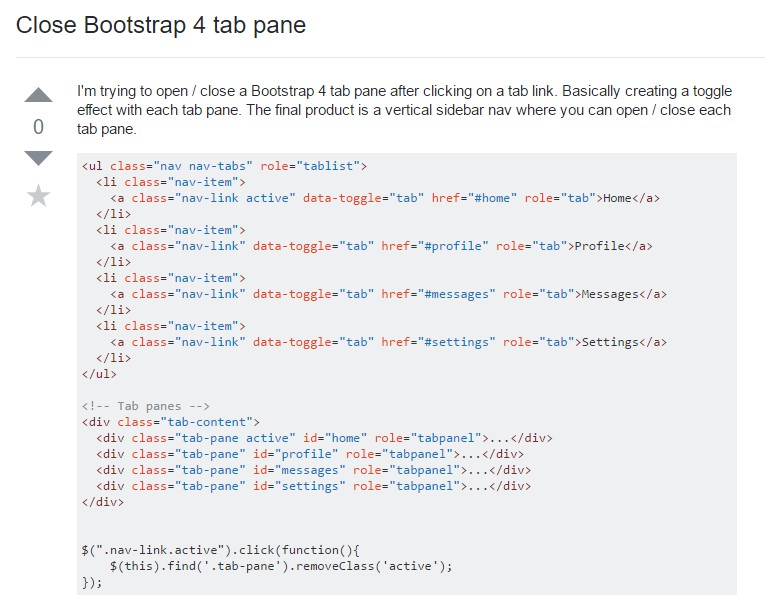
How to close Bootstrap 4 tab pane

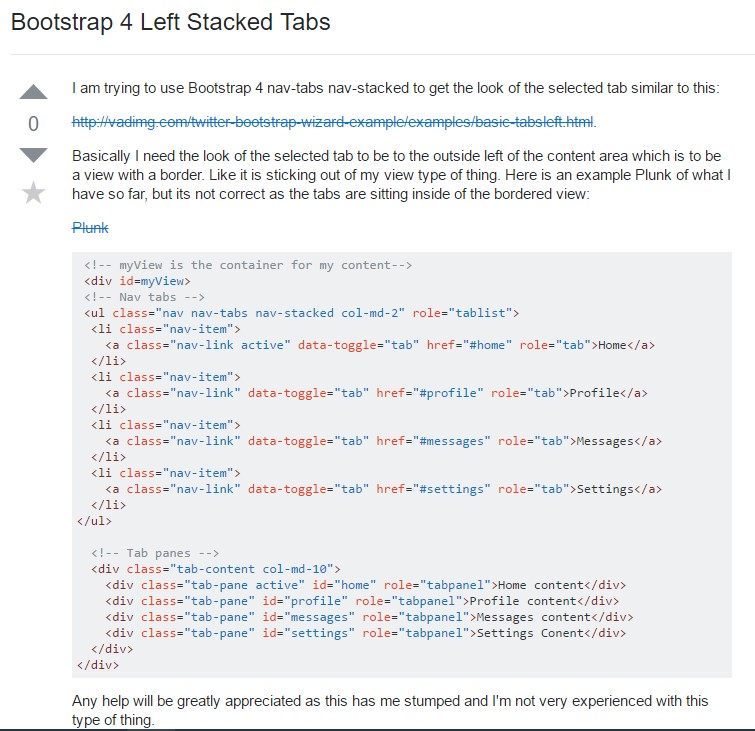
Bootstrap 4 Left Stacked Tabs