Bootstrap Toggle Dropdown
Overview
Regardless the attractive pictures excellent functionality and glorious effects near the bottom line the web pages we produce purpose narrows down to delivering certain web content to the website visitor and therefore we can call the web the new variety of documentation container considering that an increasing number of facts obtains presented and accessed online instead as documents on our local computers or the classic method-- imprinted on a hard copy media. ( click this)
It all narrows down to web content but in the environment where the site visitor interest gets pulled from just about everywhere just releasing things that we need to provide is not much enough-- it must be structured and showcased through this that even a huge numbers of completely dry useful simple text message search for a solution maintaining the visitor's attention and be really straightforward for browsing and looking for simply the wanted part easily and swiftly-- if not the site visitor might possibly get tired or even disappointed and browse away nevertheless elsewhere out there in the message's body get concealed a number of precious gems.
In this way we may need an element which gets much less space feasible-- very long plain text places force the visitor away-- and eventually certain motion and also interactivity would certainly be additionally greatly liked because the audience became quite used to clicking on buttons all around.
Well the Bootstrap 4 framework has exactly that-- practical collapsible panels capable of holding big amount of information showing just a heading line to guide us more effective navigate and enlarging to illustrate what is really needed upon clicking on the header. These are simply the accordion and toggle panels which in turn work practically the exact same with a single exception-- while the name proposes in the accordion section increasing a some collapsible thing collapses all of the rest at the same time inside the toggle component you have the ability to have as several expanded parts just as you want to-- all of it relies on the specific web content of the big message covered within the collapsible control panels and the way you're picturing the user will eventually use it. ( more info)
Tips on how to utilize the Bootstrap Toggle Button example:
The certain utilization of a toggle block is really uncomplicated in the current version of the Bootstrap system-- it applies the newly recommended
.cardid = " ~element's unique name ~ "The concrete execution of a Bootstrap Toggle Button block is quite simple in the most recent version of the Bootstrap system-- it implements the freshly presented
.cardid = " ~element's unique name ~ "After that it is certainly time for producing the particular button element-- we'll put to use the bright brand new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Right now if the trigger has been certainly created it's time for establishing the collapsing element-- to start set up a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showAnd finally inside of the collapsing component we have to place a container for our content having the
.card-blockSome example of toggle states
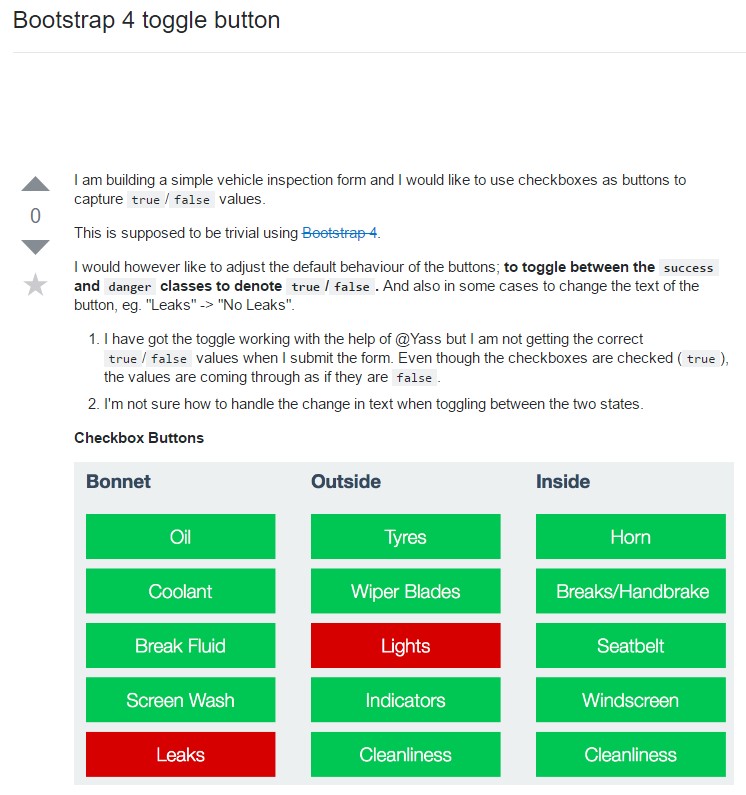
Put
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
In essence that's in what way a single collapsible element becomes produced in Bootstrap 4. If you want to develop the entire control panel you ought to repeat the actions from above making as many
.cardReview a couple of online video information about Bootstrap toggle:
Connected topics:
Bootstrap toggle approved information

Bootstrap toogle concern

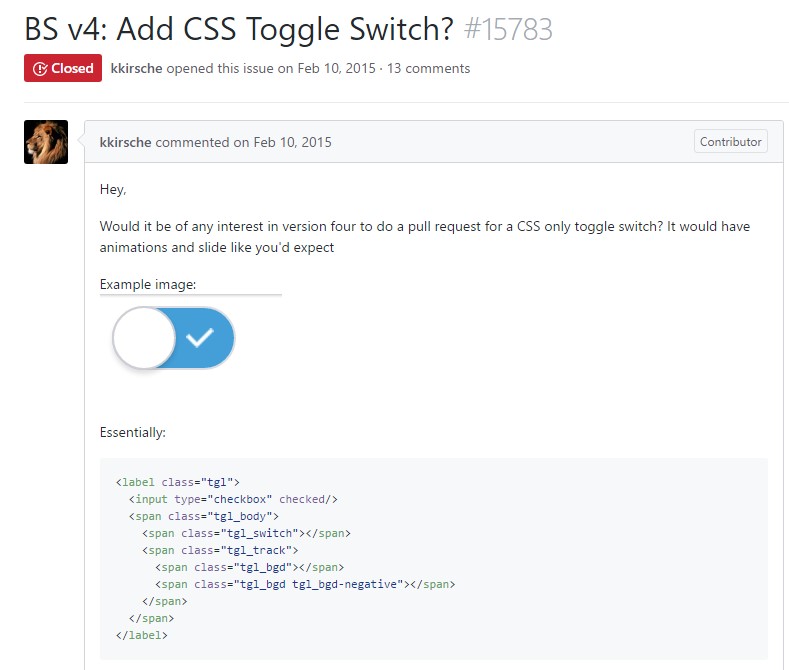
Effective ways to bring in CSS toggle switch?