Bootstrap Columns Group
Introduction
In the past several years and definitely the coming ones to come the universe of world wide web spreading more and much more extensively across all kind of gadgets and so now essentially fifty percent of the views of the pages online are carried out not really on desktop and laptop computer screens but directly from numerous mobile machines with all sorts of small display screen dimensions. So on the occasion that a webpage will not reveal correctly-- indicating to resize and instantly find its optimal shape on the device employed its likely will get searched away to be removed and replaced by a mobile friendly page providing comparable services or product.
Moreover-- the indexing engines like Google execute the so called mobile-friendly test and show far down your pages around the search results. This pushing down is even farther supposing that the search is made by a mobile phone-- the online search engines consider this particular situation pretty seriously. In this degree not featuring a mobile friendly page almost signifies not possessing a page in any way.
The way to employ the Bootstrap Columns Grid:
However just what really a web page being responsive suggests-- usually-- fitting the whole width of the display which becomes shown on introducing the features with useful and legible method at any size. To manage this the Bootstrap framework employs so called columns and breakpoints . In a couple of words the breakpoints are predefined display widths at which a modification takes place and the Bootstrap Columns Grid get transposed to simply match more appropriate. The previous version employed 4 breakpoints and one of the most modern Bootstrap 4 framework exposes one more so they attain in fact five. Here they are together with the highest value they stretch to. The precise boundary number itself correlates to the following screen sizing.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Other techniques
The horizontal space in Bootstrap 4 framework becomes divided into 12 components identical in width-- these are the so called columns-- they all come with the
.col-.col-12.col-xs-12Auto style columns
Apply breakpoint-specific column classes for equal-width columns. Include any quantity of unit-less classes for every breakpoint you require and each and every Bootstrap Columns Mobile is going to be the same width.
Identical size
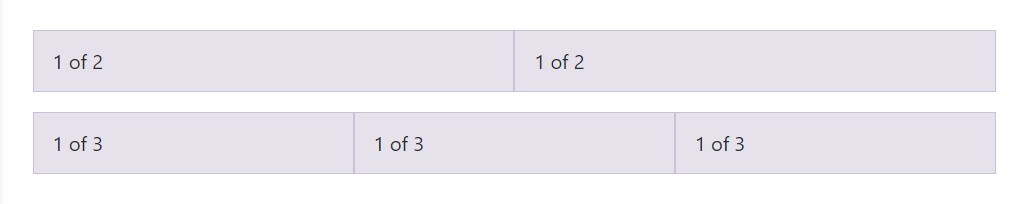
For example, right here are two grid formats that used on each device and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Initiating one column size
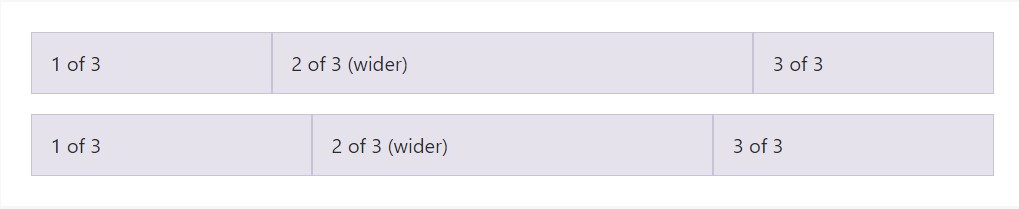
Auto-layout for flexbox grid columns also signifies you are able to establish the width of one column and the others will promptly resize all around it. You may possibly employ predefined grid classes ( just as shown below), grid mixins, or inline widths. Take note that the various columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
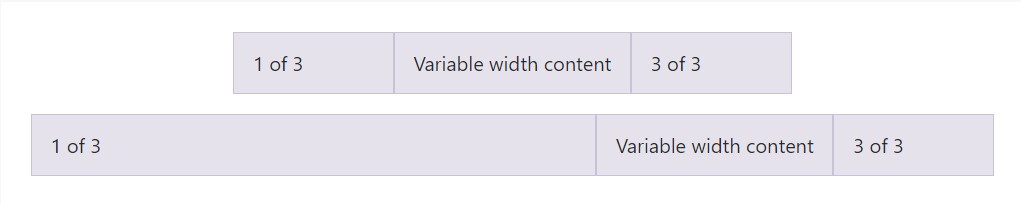
</div>Variable width material
Utilizing the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
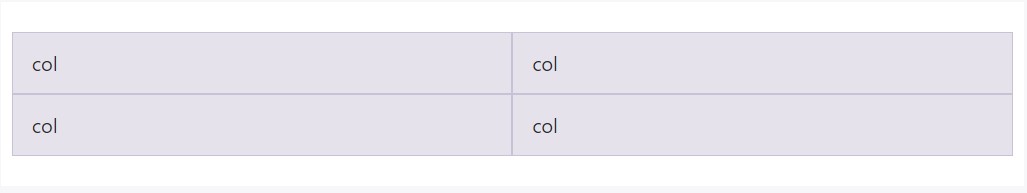
</div>Equivalent width multi-row
Make equal-width columns which extend multiple rows by simply fitting a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Another brand-new detail
Another new thing with the new Alpha 6 build of Bootstrap 4 is if you incorporate just a few
.col-~ some number here ~Conclusions
And so presently you recognize the way in which the column elements develop the structure as well as responsive behaviour of the Bootstrap framework and everything that is certainly left for you is making something truly excellent with them.
Inspect several video guide regarding Bootstrap columns
Linked topics:
Bootstrap columns main documents

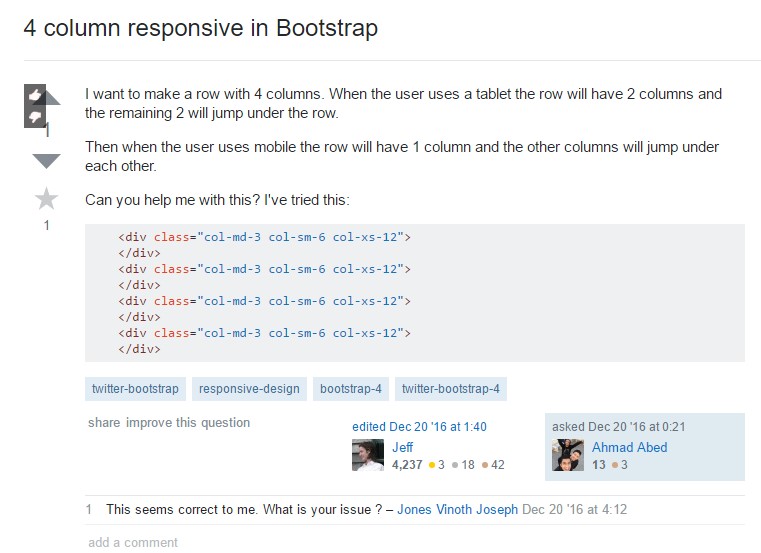
Responsive columns in Bootstrap

Trouble with a heights of the Bootstrap columns