Bootstrap Menu Styles
Overview
Even the simplest, not talking about the more difficult webpages do need certain type of an index for the site visitors to quickly navigate and locate exactly what they are searching for in the very first number of seconds avter their coming over the page. We must usually think a customer might be in a rush, visiting several pages briefly scrolling over them looking for a specific product or else decide. In these types of instances the understandable and properly presented navigating list might actually make the contrast between one new customer and the webpage being simply clicked away. So the design and behavior of the web page navigation are important in fact. In addition our web sites get more and more watched from mobiles in this way not owning a webpage and a navigation in particular acting on smaller sreens practically matches not owning a web page at all or even much worse.
The good news is the brand-new 4th edition of the Bootstrap framework offers us with a powerful tool to take care of the situation-- the so called navbar component or the selection bar people got used noticing on the tip of the majority of the pages. It is definitely a useful but efficient tool for covering our brand's identity data, the web pages building and even a search form or a several call to action buttons. Let us see just how this entire thing gets performed inside Bootstrap 4.
How to apply the Bootstrap Menu jQuery:
First we desire a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou have the ability to also employ one of the contextual classes such as
.bg-primary.bg-warningAn additional bright new feature presented in the alpha 6 of Bootstrap 4 framework is you must additionally appoint the breakpoint at which the navbar must collapse in order to get presented once the selection button gets pressed. To work on this add a
.navbar-toggleable- ~the desired viewport size ~<nav>Next move
Next we require to build the so called Menu button that will come into view in the location of the collapsed Bootstrap Menu Working and the visitors are going to use to bring it back on. To accomplish this make a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightPromoted content
Navbars shown up having incorporated support for a number of sub-components. Pick from the following as desired :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere's an illustration of all the sub-components included in a responsive light-themed navbar that instantly collapses at the
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
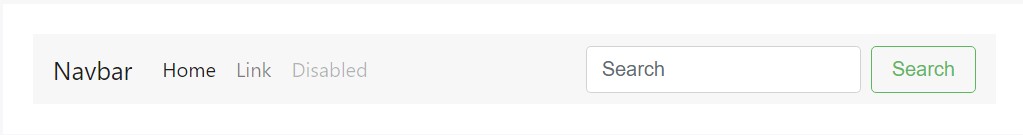
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
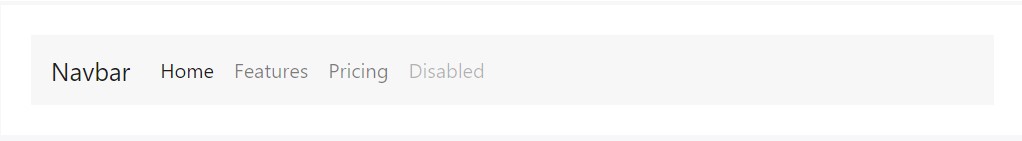
Navbar navigation links build on Bootstrap
.navActive states-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
Place several form regulations and components inside of a navbar by using
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars can include pieces of text using
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Another feature
Yet another bright fresh capability-- within the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we have to make the container for our menu-- it is going to enlarge it in a bar having inline things over the defined breakpoint and collapse it in a mobile view below it. To carry out this establish an element with the classes
.collapse.navbar-collapse.collapse.navbar-togglerLast part
Lastly it is definitely time for the real site navigation menu-- wrap it within an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
So basically this is simply the form a navigational Bootstrap Menu Working in Bootstrap 4 need to possess -- it is definitely pretty useful and user-friendly -- promptly all that's left for you is planning the suitable building and beautiful captions for your material.
Look at a couple of online video guide relating to Bootstrap Menu
Connected topics:
Bootstrap menu approved information

Mobirise Bootstrap menu

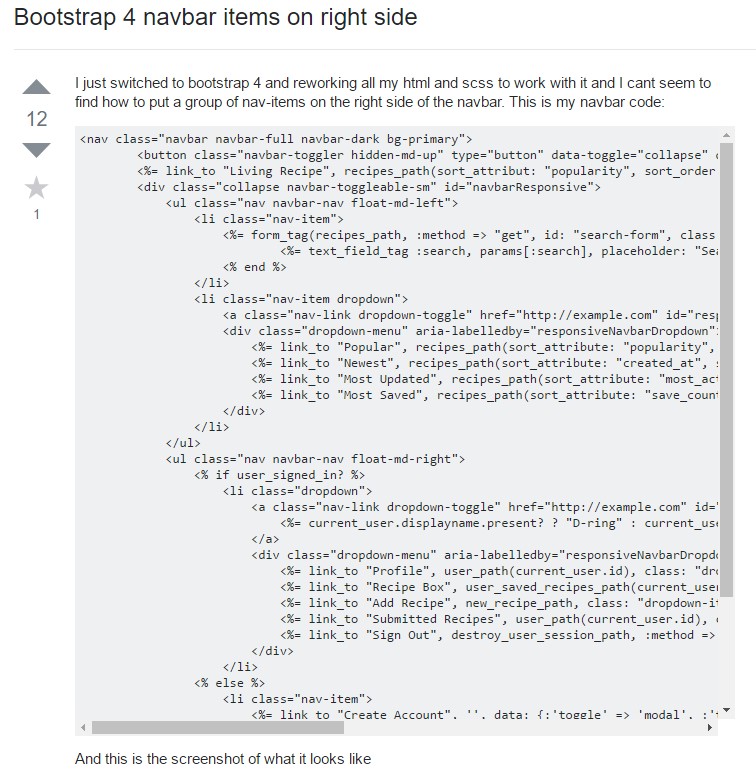
Bootstrap Menu on the right side