Bootstrap Radio Jquery
Overview
In certain cases the small details occur to be certainly the very fundamental because the whole entire picture is in reality a whole incorporating several little information polished and collected for display and look as a well-oiled bright machine. Such straight phrases might seem a little bit too much whenever it goes to make controls however supposing that you just consider about it for a little there is actually only a single component permitting the website visitor to pick up one out of a few accessible options.So in case you're having some forms having this kind of options controls over your several websites does this mean they will all look identical? And more essentially-- would you go for that?
Happily for us the latest edition of ultimate famous mobile friendly system - Bootstrap 4 arrives entirely stacked having a bright new treatment to the responsive activity of the Bootstrap Radio Button controls and what exactly is bright new for this version-- the so called customized form commands-- a combination of predefined looks you can simply involve and use just to incorporate the so wanted these days range in the visual presentations of basically uninteresting form components. So let's have a look the way the radio tabs are planned to be defined and styled in Bootstrap 4. ( recommended reading)
Effective ways to work with the Bootstrap radio button:
To build a radio button we first require a
<div>.form-check.form-check-inline.radio.radio-inline.disabledWithin the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is as well the location to characterize assuming that you want the radio control to at first load like checked the moment the page gets loaded. In case this is really what you're looking for-- as an alternative to
disabledchecked<input>checkedCheckbox and also Bootstrap Radio Working as an examples
The examined state for these buttons is only up-dated with click event on the button. If you put to use some other method to improve the input-- e.g., with
<input type="reset">.active<label>Take note that pre-checked buttons demand you to manually add in the
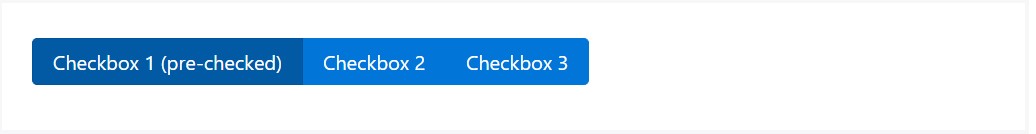
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
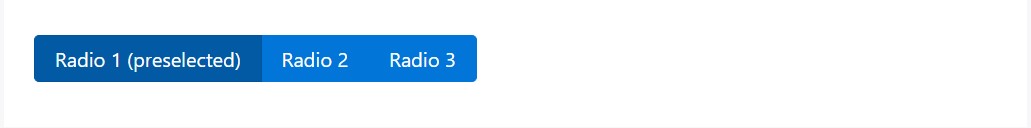
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button opportunity
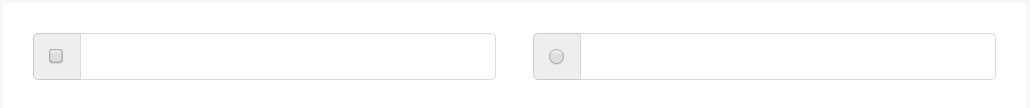
We can work with input elements of the radio option if we would like the user to go for simply one of a set of opportunities. ( see post)
Every time there is more than one particular component of this particular style along with the similar value inside the name attribute, only one can possibly be chosen.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Final thoughts
Basically this is the solution the default radio buttons get specified and work along in Bootstrap 4-- right now everything you need to have are certain opportunities for the visitors to select from.
Check out a couple of video tutorials relating to Bootstrap Radio Button:
Related topics:
Bootstrap buttons official records

Bootstrap Radio button - training

Checkbox radio buttons break entire toolbar styling