Bootstrap Header Template
Overview
Just as inside of printed files the header is just one of the most crucial components of the webpages we create and get to operate regularly. It tightly maintains the absolute most critical information relating to the identification of the organization or people responsible for the webpage itself and the importance of the entire site-- its navigating structure which in turn in addition to the Bootstrap Header Form itself should be thought and create in this sort of way that a visitor in a rush or not really actually having an idea which way to go to merely take a peek at and get the needed information. This is the most suitable instance-- in the real world making as near as achievable to this appeal and activity in addition proceeds due to the fact that we pretty much each time have some project particular restrictions to think about. Additionally compared to the written files around the world of web we ought to always bear in mind the variety of possible devices on which our pages could probably get shown-- we should really ascertain their responsive activity or in other words-- ensure that they will display most effective at any screen size attainable.
And so let's have a glance and check out the way a navbar gets created in Bootstrap 4. ( helpful hints)
The best ways to apply the Bootstrap Header Design:
First if you want to make a page header or else because it gets pertained to in the framework-- a navbar-- we ought to wrap the entire thing inside a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightWithin this parent component we should certainly begin by placing a tab component which shall be operated to show the collapsed material on a smaller display screen dimensions-- to do that produce a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What's bright fresh for recent alpha 6 release of the Bootstrap 4 framework is that inside the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the main part-- generating the collapsible container for the primary internet site navigating-- to accomplish it build an element with the
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemAn example of menu headers
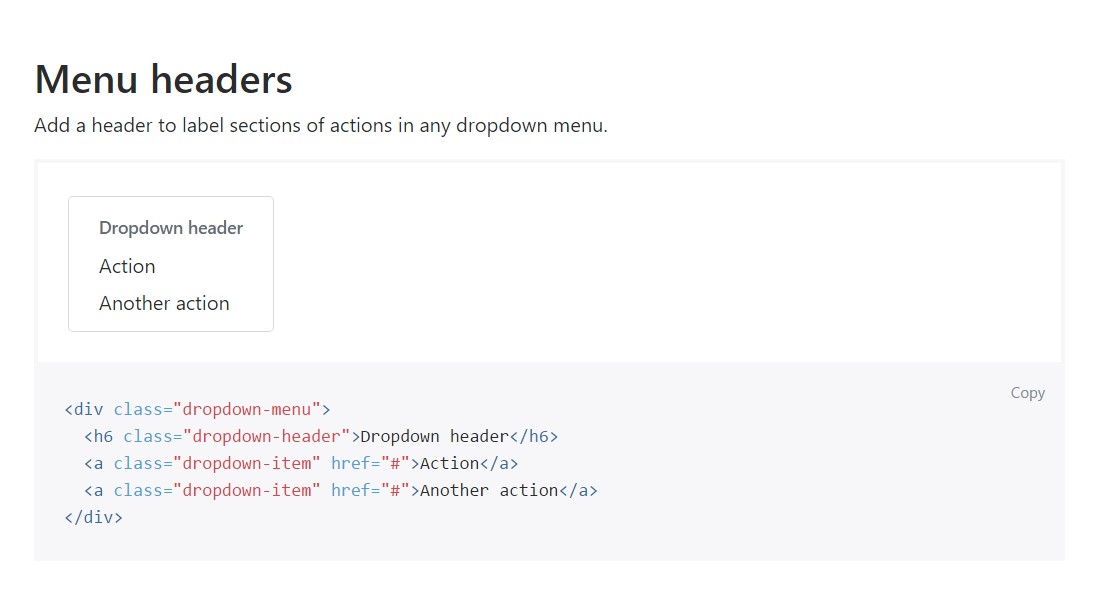
Put in a header to label parts of activities in any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>More options
One more brand new feature for this particular edition is the option to fit an inline forms in your
.navbar.form-inline<span>.navbar-textConclusions
The moment it goes to the header parts in newest Bootstrap 4 edition this is being really cared for with the included Collapse plugin and various site navigation specified web content classes-- a couple of them built specifically for preventing your brand's uniqueness and various other-- to get confident the real web page navigational structure will present best collapsing in a mobile phone design menu when a defined viewport size is reached.
Check a few online video information about Bootstrap Header
Connected topics:
Bootstrap Header: formal documentation

Bootstrap Header short training

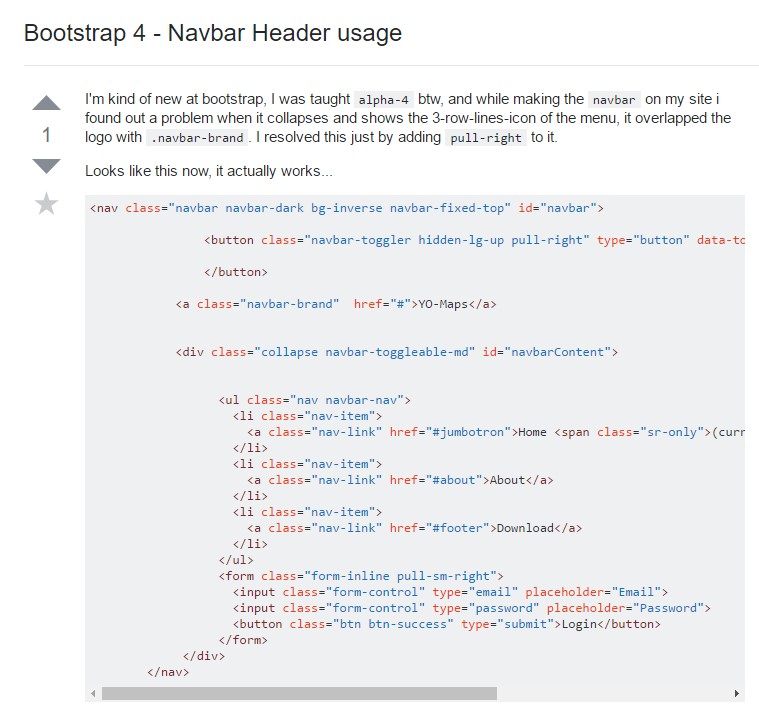
Bootstrap 4 - Navbar Header utilisation