Bootstrap Label Example
Introduction
Being discussed before, inside the webpages which we are producing, we regularly want involving uncomplicated or else more tricky forms to consult with the site visitor for a viewpoint, feedback, some private information or even preferences. We do that involving the correct commands inside our forms carefully thinking of the form structure and also the precise regulations that have to be employed referring to the info we need to have and the certain circumstance involved-- like we simply cannot have an order for a single colored phone case which is both white and blue , a person simply cannot be both male and female in gender or a product needs to be followed with several extras which in turn do not omit each other so clicking on each must incorporate it not ignoring the others already chosen. Often, surely, we do desire a correct email delivered or else a phone number which in turn needs to have the input that needs to follow specific format just to be correct and surely at specific cases we simply require visitor's ideas on a topic the manner they feel it-- in their own words.
For all of these instances we operate the appropriate commands-- like radio buttons, checkboxes, input fields, text message area aspects and so forth but there is actually an crucial component connected each of these types of areas which makes our forms pleasant and conveniently clear for the website visitor to browse through knowing in all times what is really wanted and effortlessly dealing with even the small-sized regulations like radio buttons and checkboxes. Specially these days when the internet turns much more mobile by having pages shown on various small sized display screens this element is necessary in granting productivity and speed in submitting our form.This element is a Bootstrap Label Example. ( find out more)
How you can work with the Bootstrap Label Text:
The things so far has been simply claimed regard the
<label><label>The system is pretty uncomplicated-- simply insert a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Nonetheless wrapping form controls in labels is pretty difficulting the code and it is definitely better to omit it-- in addition using the
for =""Additionally common message inside the
<label>Representation of form without label
Should you receive no message within the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Informative item to consider
Entertaining thing to bear in mind with regards to labels within Bootstrap 4 if that in the recent version of the framework this type of element's designing has been changed a little bit. The
<label>inline-blockConclusions
So currently you figure out just what the # elements are for and how they function in Bootstrap 4-- all that's left is thinking about the proper form fields you have to connect them to.
Review a number of video guide about Bootstrap label
Related topics:
Operation of the label inside in Bootstrap Forms: authoritative documents

Bootstrap label training

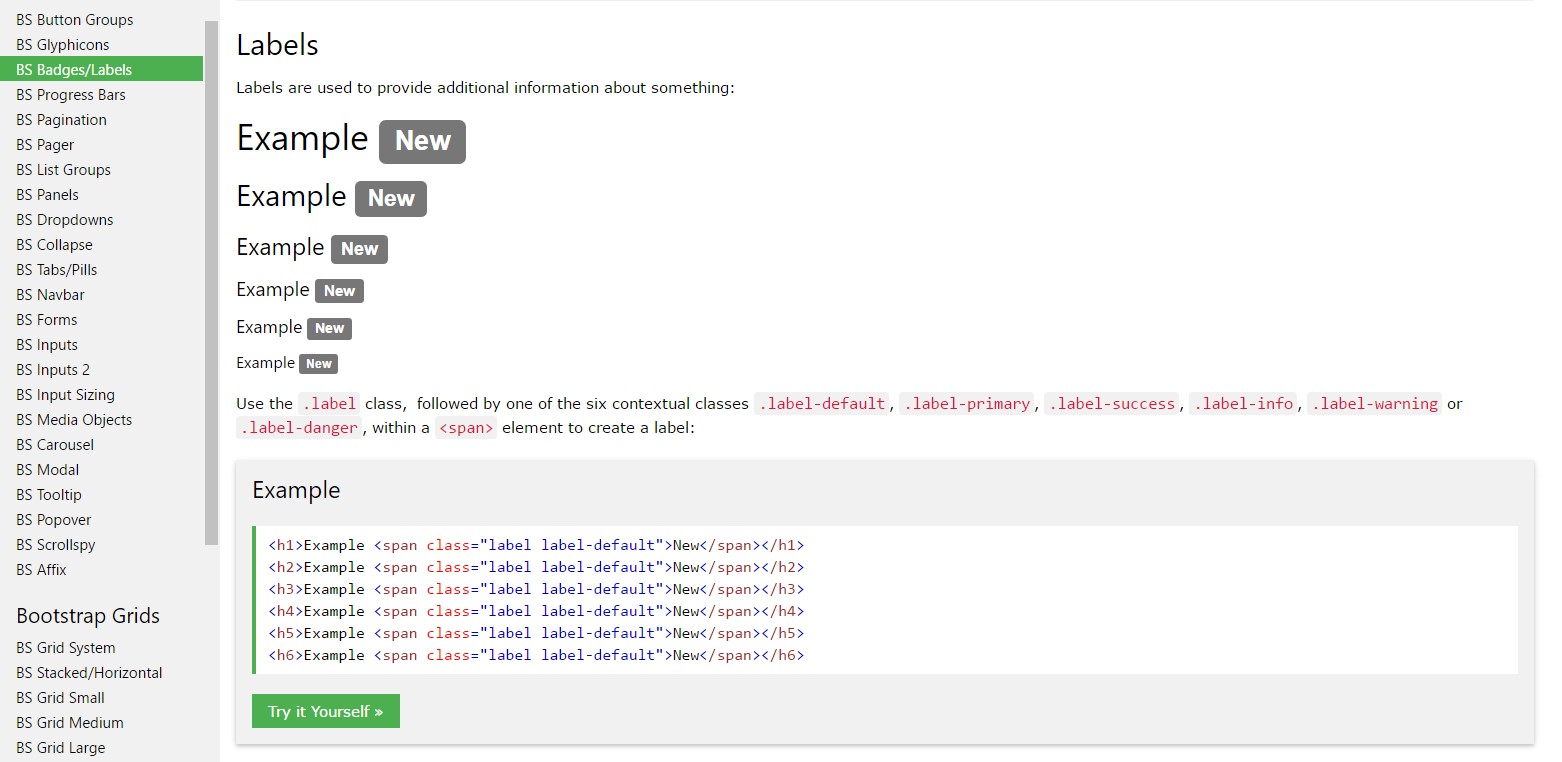
Eliminating label in Bootstrap 4