Bootstrap Tooltip Example
Intro
In certain cases, most especially on the desktop it is a great idea to have a refined callout with several tips emerging when the website visitor positions the computer mouse arrow over an element. Like this we make certain the correct info has been certainly given at the correct time and hopefully greatly improved the visitor experience and ease while applying our web pages. This behaviour is managed with tooltip element which in turn has a great and consistent to the entire framework design visual appeal in the latest Bootstrap 4 version and it's actually easy to add in and set up them-- why don't we discover precisely how this gets carried out . ( more tips here)
Factors to know when utilizing the Bootstrap Tooltip Content:
- Bootstrap Tooltips rely on the Third party library Tether for positioning . You ought to feature tether.min.js right before bootstrap.js in turn for tooltips to perform !
- Tooltips are opt-in for performance purposes, so you need to activate them by yourself.
- Bootstrap Tooltip Button along with zero-length titles are never presented.
- Define
container: 'body'elements (like input groups, button groups, etc).
- Setting off tooltips on concealed elements will definitely not function.
- Tooltips for
.disableddisabled- Once set off from hyperlinks which span several lines, tooltips will be centralized. Utilize
white-space: nowrap<a>Got all that? Wonderful, let us see the way they use some examples.
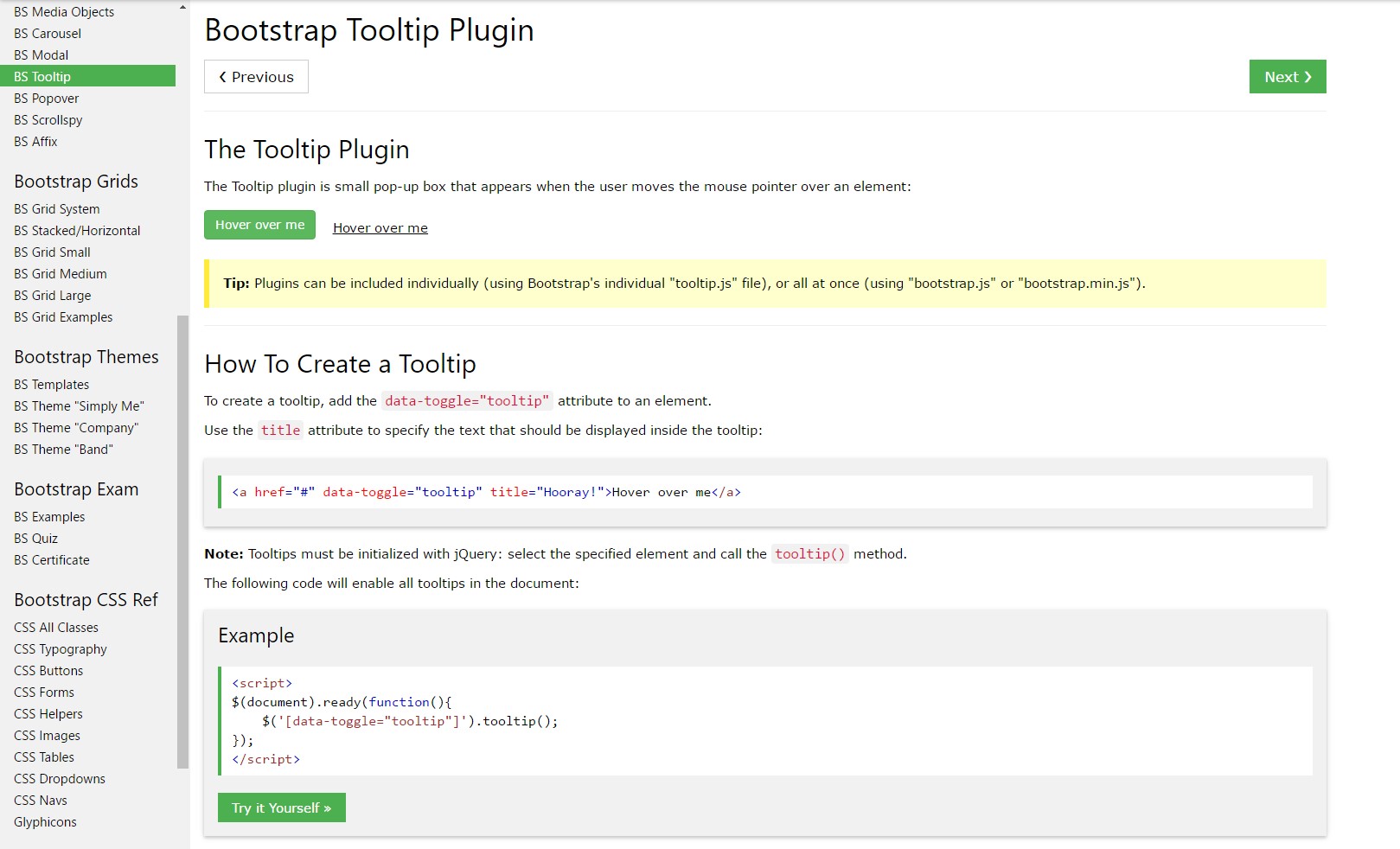
Exactly how to make use of the Bootstrap Tooltips:
To begin to get use the tooltips features we really should allow it since in Bootstrap these particular features are not allowed by default and require an initialization. To work on this provide a simple
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())Things that the tooltips in fact handle is getting what's in an component's
title = ””<a><button>As soon as you have turned on the tooltips capability to select a tooltip to an element you have to add in two necessary and one optional attributes to it. A "tool-tipped" components should possess
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips visual appeal as well as activity has kept essentially the exact same in both the Bootstrap 3 and 4 versions due to the fact that these truly do function very properly-- practically nothing much more to become wanted from them.
Good examples
One solution to activate all of tooltips on a page would most likely be to choose them through their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
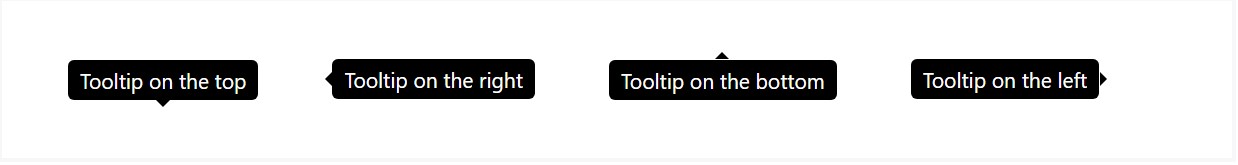
)Static Demo
4 selections are offered: top, right, bottom, and left aligned.
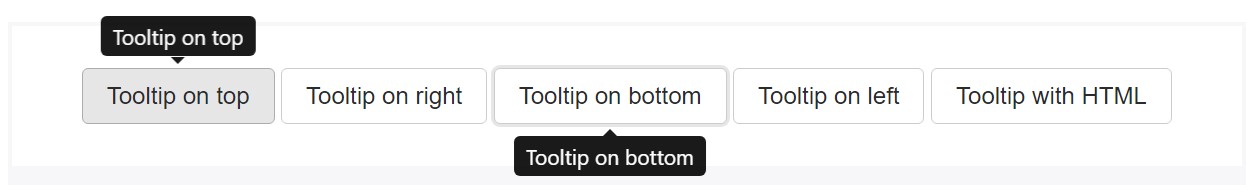
Interactive
Hover above the tabs beneath to see their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And with custom made HTML provided:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Application
The tooltip plugin generates web content and markup on demand, and by default places tooltips after their trigger component.
Trigger the tooltip by using JavaScript:
$('#example').tooltip(options)Markup
The needed markup for a tooltip is just a
datatitletopHaving tooltips work with computer keyboard as well as assistive technology users.
You must just incorporate tooltips to HTML features that are really commonly keyboard-focusable and interactive ( like urls or form controls). Though arbitrary HTML elements (such as
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
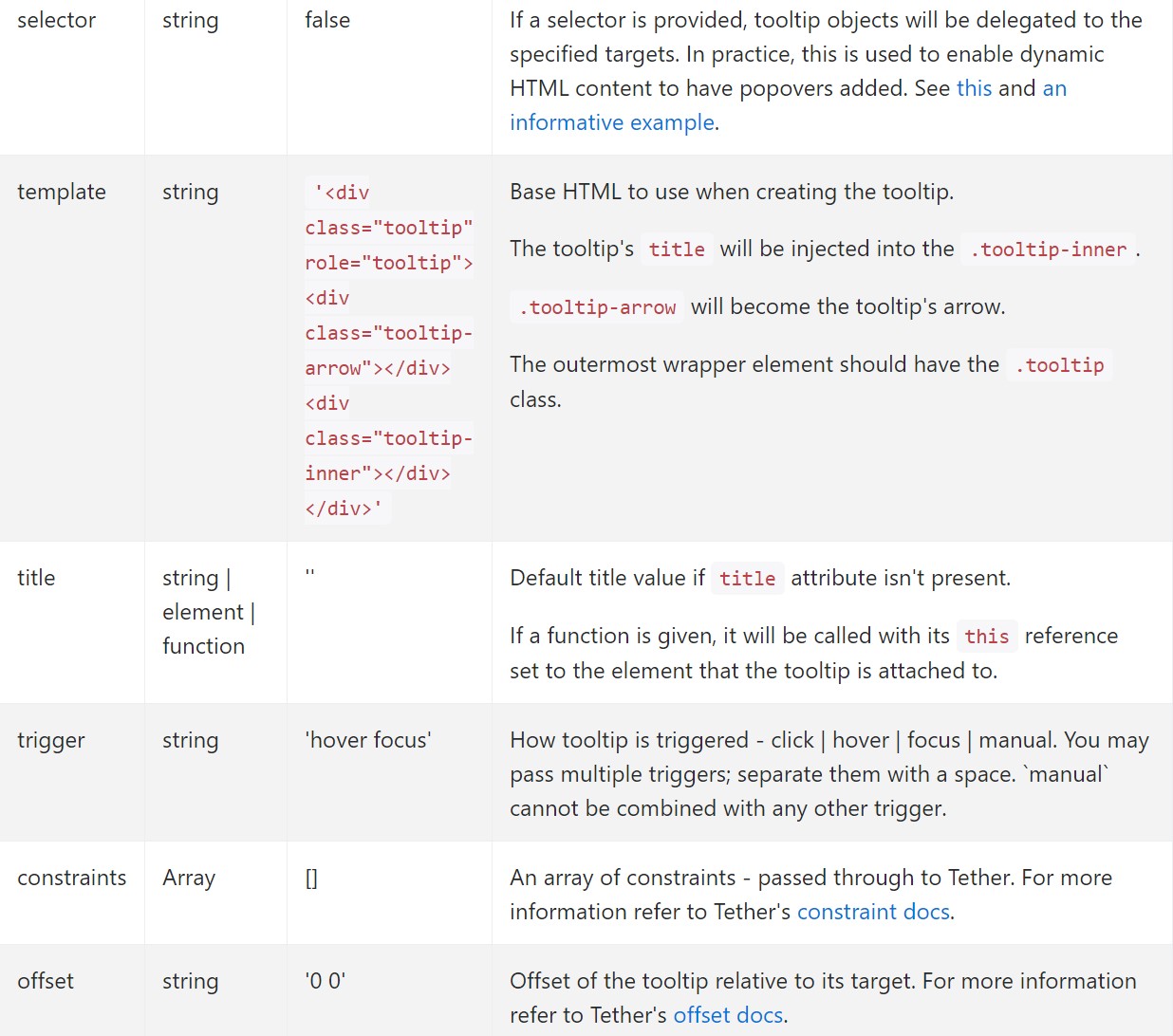
</div>Opportunities
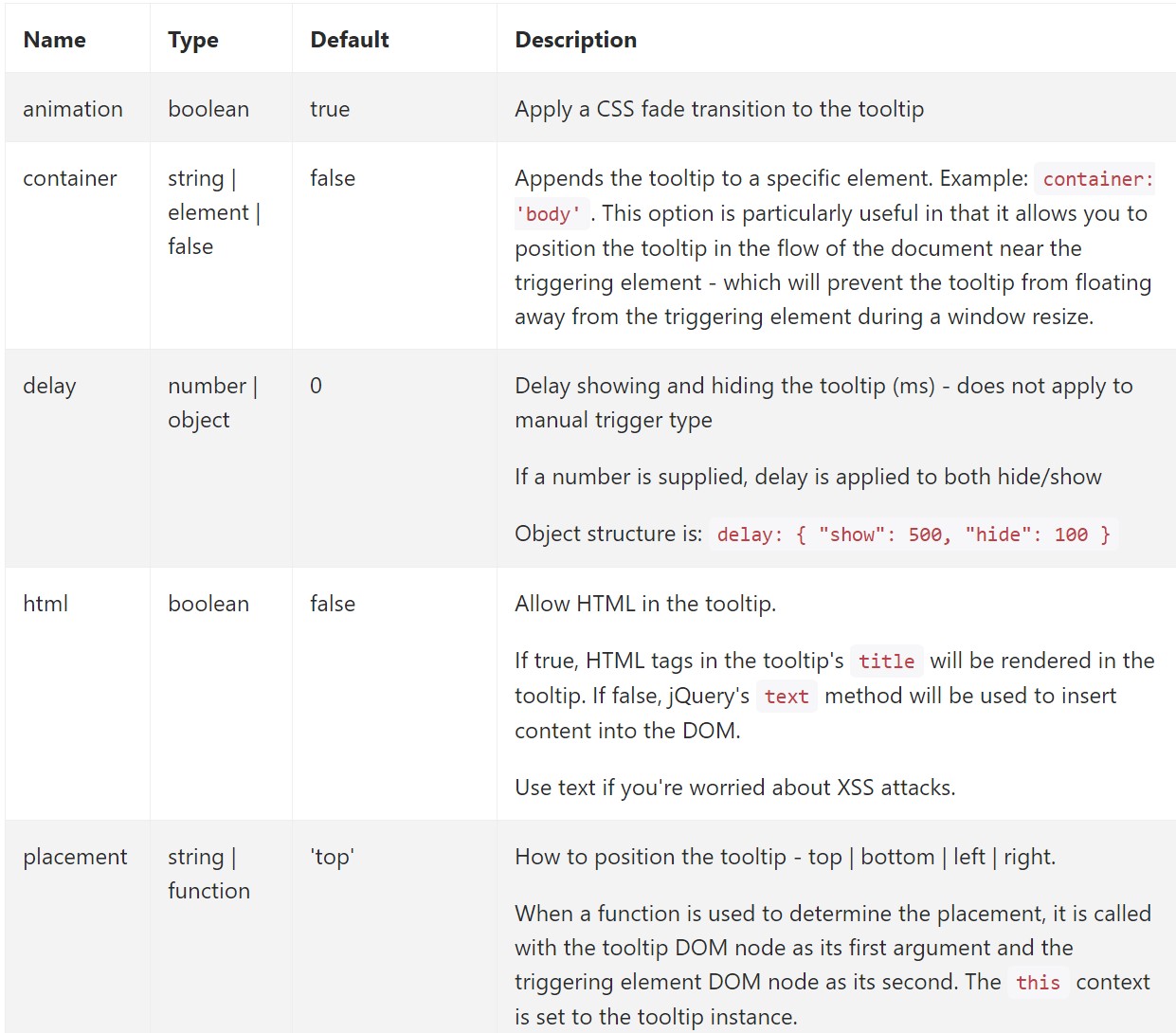
Options can be pass by by means of data attributes or JavaScript. For data attributes, add the option name to
data-data-animation=""

Data attributes for specific tooltips
Solutions for individual tooltips are able to alternatively be specificed through the use of data attributes, like revealed aforementioned.
Practices
$().tooltip(options)
$().tooltip(options)Links a tooltip handler to an element variety.
.tooltip('show')
.tooltip('show')Displays an component's tooltip. Returns to the customer just before the tooltip has actually been revealed ( such as prior to the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Covers an element's tooltip. Goes back to the caller right before the tooltip has actually been hidden (i.e. just before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Comes back to the customer just before the tooltip has actually been displayed or covered ( such as before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and erases an element's tooltip. Tooltips which use delegation (which are created employing the selector solution) can not be independently destroyed on descendant trigger components.
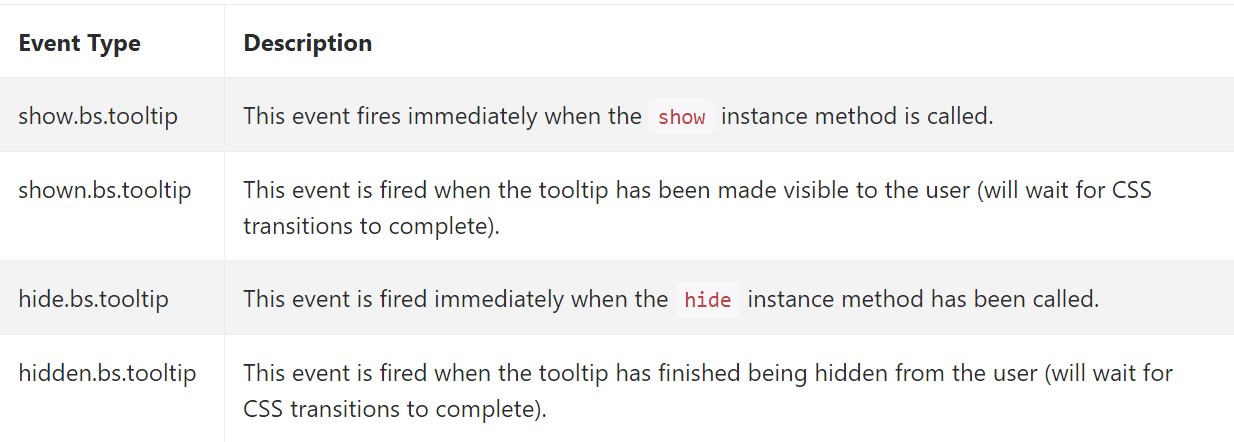
$('#element').tooltip('dispose')Activities

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Conclusions
A thing to take into account right here is the quantity of information that arrives to be set into the # attribute and eventually-- the positioning of the tooltip depending on the place of the major feature on a display. The tooltips need to be exactly this-- small useful ideas-- putting way too much details might even confuse the site visitor rather than help getting around.
In addition if the main element is too near an edge of the viewport setting the tooltip alongside this very side might possibly create the pop-up content to flow out of the viewport and the information inside it to end up being almost pointless. So when it comes to tooltips the balance in operation them is necessary.
Check some on-line video training relating to Bootstrap Tooltips:
Connected topics:
Bootstrap Tooltips official records

Bootstrap Tooltips information

Change Bootstrap 4 Tooltip template without refresh