Bootstrap Modal Mobile
Intro
At times we actually have to determine the target on a certain details leaving everything others dimmed behind making certain we have really captured the website visitor's consideration or maybe have plenties of information needed to be obtainable directly from the web page still, so huge it surely might bore and dismiss the people digging the page.
For such situations the modal feature is certainly valuable. Precisely what it performs is featuring a dialog box having a large area of the monitor diming out everything other.
The Bootstrap 4 framework has everything desired for making this sort of element by having minimum efforts and a basic intuitive building.
Bootstrap Modal is streamlined, and yet flexible dialog prompts powered with JavaScript. They assist a number of help cases from user notification ending with fully custom made web content and offer a fistful of valuable subcomponents, proportions, and far more.
Tips on how Bootstrap Modal Page does work
Just before beginning using Bootstrap's modal element, don't forget to discover the following as long as Bootstrap menu options have recently replaced.
- Modals are constructed with HTML, CSS, and JavaScript. They are actually placed above anything else in the document and remove scroll from the
<body>- Clicking on the modal "backdrop" is going to automatically close the modal.
- Bootstrap basically holds a single modal screen simultaneously. Embedded modals aren't maintained as we think them to be weak user experiences.
- Modals use
position:fixeda.modal- One once again , because of
position: fixed- In conclusion, the
autofocusContinue checking out for demos and usage suggestions.
- Because of how HTML5 defines its semantics, the autofocus HTML attribute has no result in Bootstrap modals. To obtain the exact same effect, use certain custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To set up we require a trigger-- an anchor or button to be clicked on in turn the modal to become revealed. To do in this way just assign
data-toggle=" modal"data-target="#myModal-ID"Example
Now why don't we make the Bootstrap Modal in itself-- in the first place we want a wrapping component containing the whole thing-- assign it
.modalA good idea would certainly be at the same time bring the
.fadeYou would as well really want to put in the same ID which you have recently specified in the modal trigger since otherwise if those two don't suit the trigger probably will not actually shoot the modal up.
Right after that has been executed we desire an extra detail carrying the real modal material-- specify the
.modal-dialog.modal-sm.modal-lg.modal-content.modal-header.modal-bodyAdditionally you might probably want to bring in a close tab within the header specifying it the class
.closedata-dismiss="modal"Basically this id the design the modal components have inside the Bootstrap framework and it basically has continued to be the same in both Bootstrap version 3 and 4. The brand new version includes a lot of new ways though it seems that the dev team believed the modals work well enough the way they are so they pointed their interest away from them so far.
And now, lets us take a look at the different sorts of modals and their code.
Modal elements
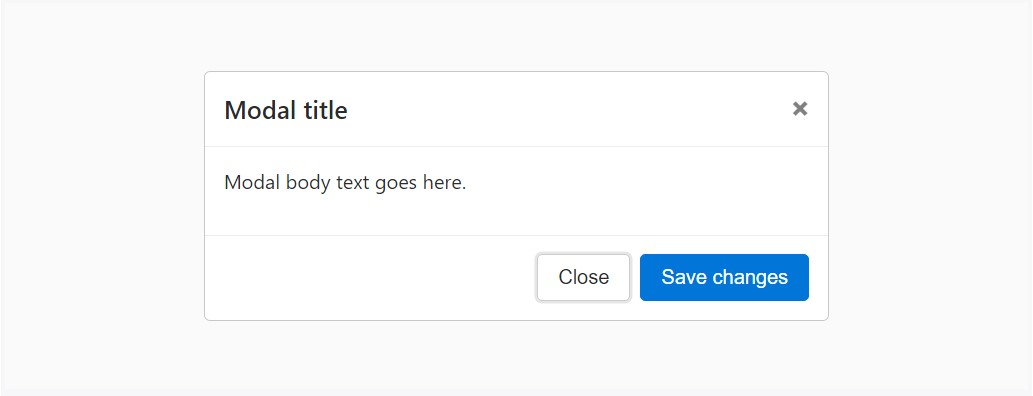
Listed here is a static modal example ( indicating its
positiondisplay<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live test
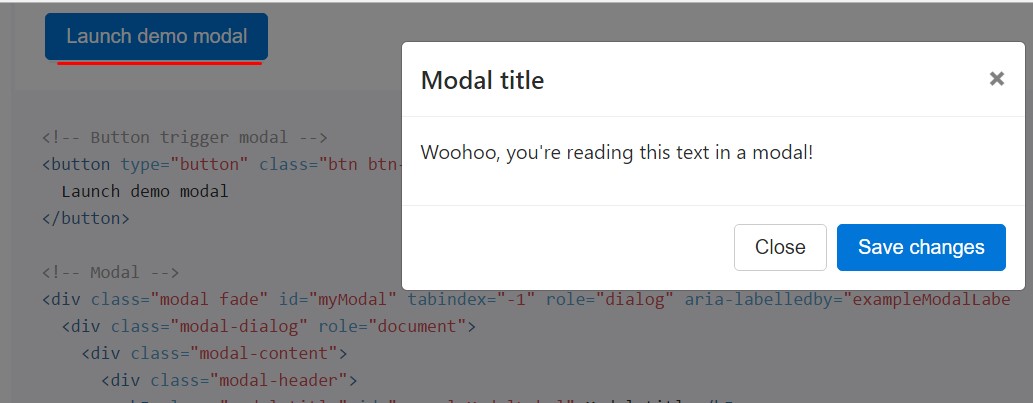
Whenever you are going to make use of a code shown below - a functioning modal demo is going to be provided as showned on the pic. It will definitely move down and fade in from the top of the webpage.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
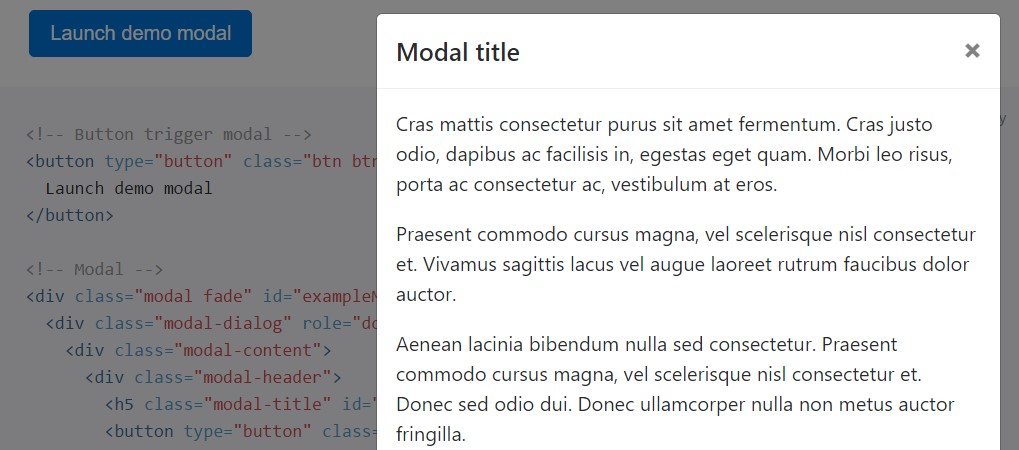
</div>Scrolling expanded web content
They scroll independent of the page itself when modals become too long for the user's viewport or device. Give a try to the test below to see precisely what we mean ( click here).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
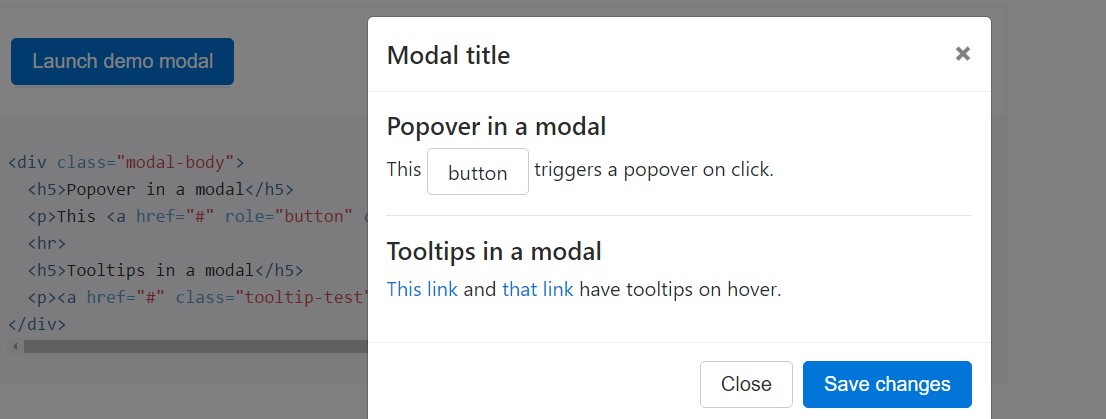
</div>Tooltips plus popovers
Tooltips and also popovers are able to be set within modals as needed. When modals are shut off, any tooltips and popovers inside are in addition , immediately dismissed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
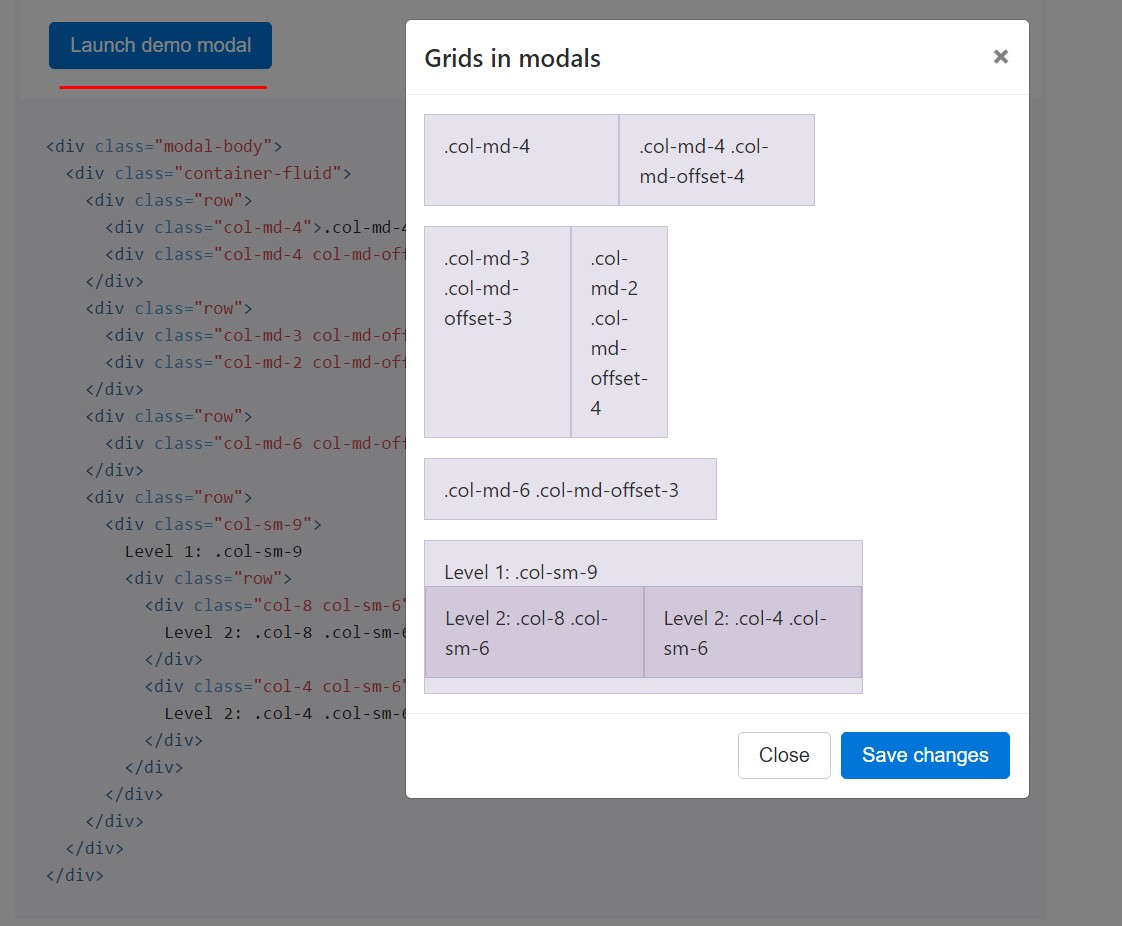
</div>Putting to use the grid
Incorporate the Bootstrap grid system within a modal by nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
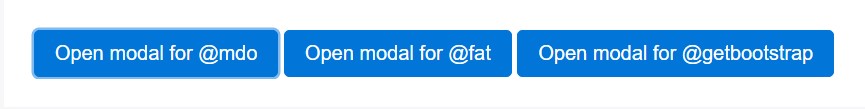
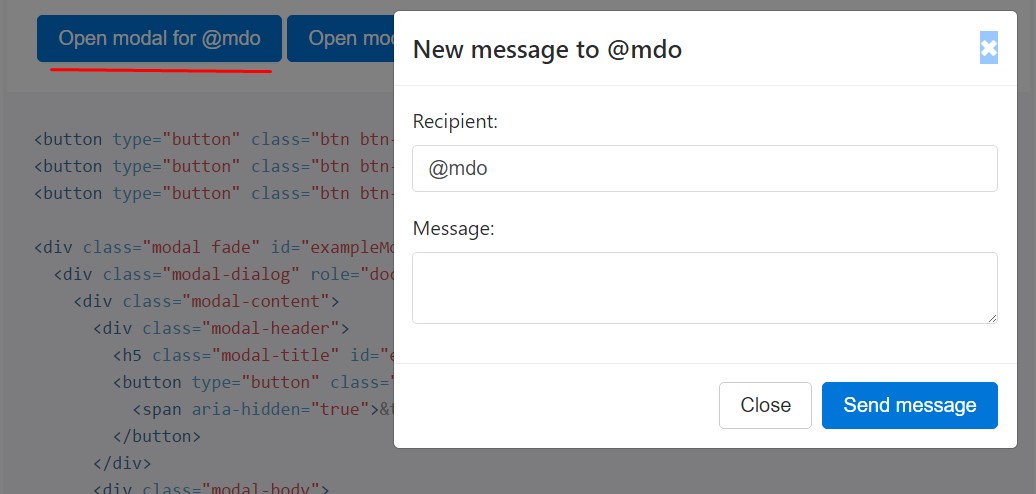
</div>Different modal web content
Use a couple of tabs that all lead to the exact same modal using just a little other materials? Employ
event.relatedTargetdata-*Listed below is a live test followed by example HTML and JavaScript. For more information, check out the modal events docs for details on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Take away animation
For modals which just simply pop up rather than fade in to view, remove the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Lively levels
In the event that the height of a modal changes moment it is exposed, you have to call
$(' #myModal'). data(' bs.modal'). handleUpdate()Accessibility
Make sure to incorporate
role="dialog"aria-labelledby="...".modalrole="document".modal-dialogaria-describedby.modalAdding YouTube videos
Implanting YouTube videos in modals requires added JavaScript not with Bootstrap to instantly stop playback and more.
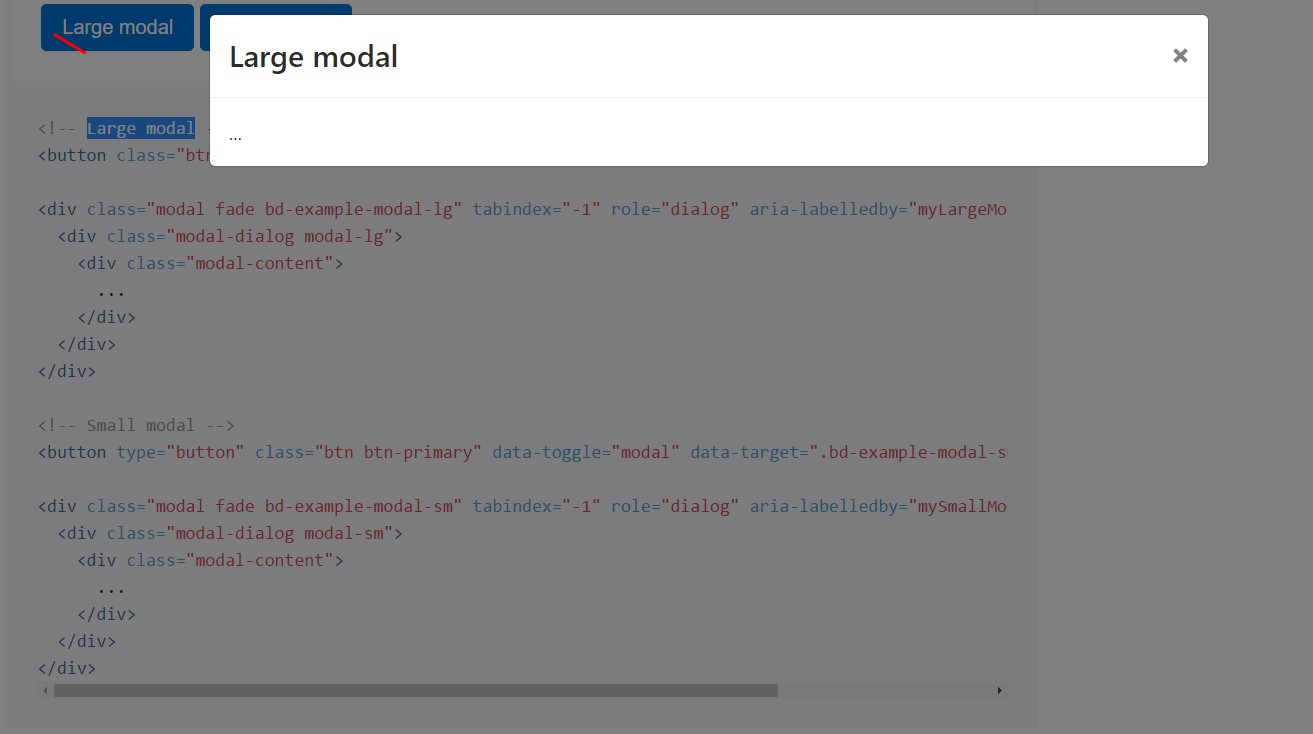
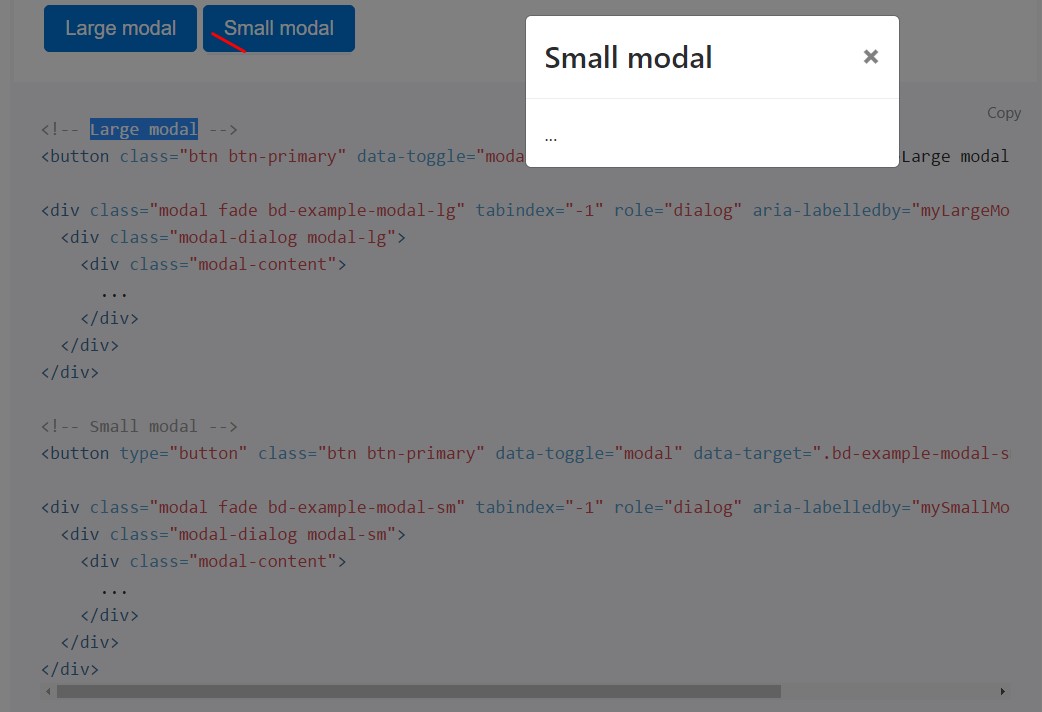
Alternative sizes
Modals feature two extra sizes, accessible by using modifier classes to get put on a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Usage
The modal plugin button your non-visual information as needed, using data attributes or JavaScript. It also adds
.modal-open<body>.modal-backdropUsing files attributes
Switch on a modal free from developing JavaScript. Put
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Using JavaScript
Call a modal with id
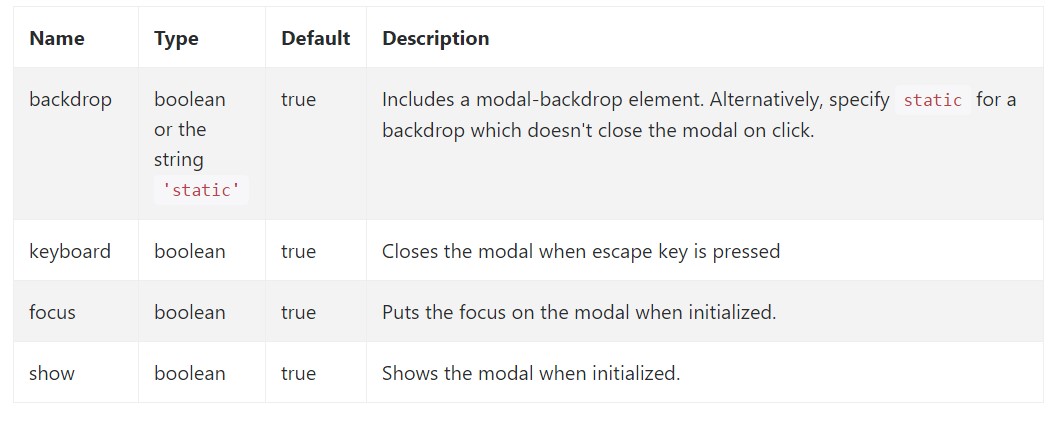
myModal$('#myModal'). modal( options).Options
Opportunities can possibly be passed through details attributes or JavaScript. For data attributes, attach the option name to
data-data-backdrop=""Review also the image below:

Solutions
.modal(options)
.modal(options)Switches on your information as a modal. Receives an extra options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually opens a modal. Go back to the caller right before the modal has actually been shown (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually disguises a modal. Come back to the user before the modal has really been concealed (i.e. right before the
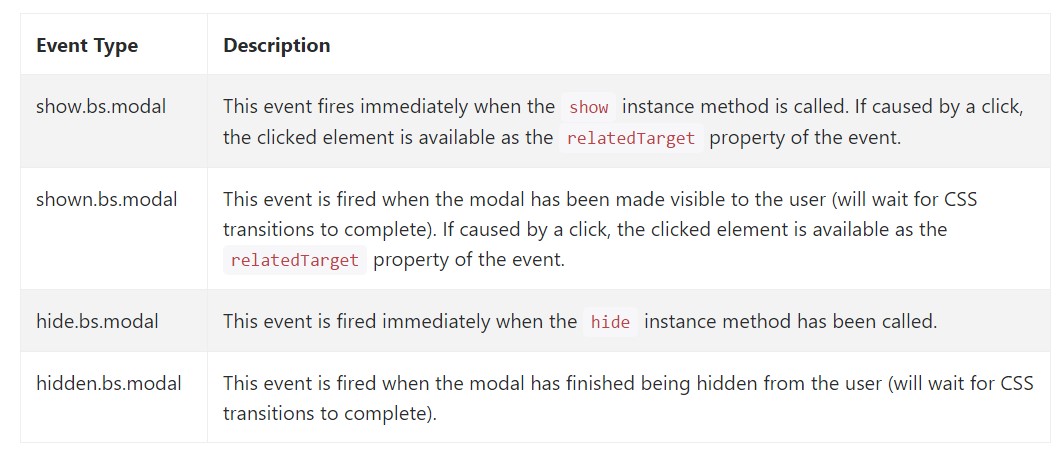
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class reveals a handful of events for trapping into modal functionality. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
We checked out the way the modal is constructed yet exactly what might possibly be within it?
The answer is-- practically anything-- from a extensive phrases and aspects plain part with some headings to the most complicated system that utilizing the flexible design techniques of the Bootstrap framework might in fact be a web page in the web page-- it is really feasible and the choice of executing it depends on you.
Do have in thoughts however if at a specific point the information as being soaked the modal gets far way too much maybe the better strategy would be putting the whole subject inside a different web page if you want to have more or less more desirable appearance along with utilization of the whole display size accessible-- modals a pointed to for smaller blocks of web content prompting for the viewer's interest .
Examine a few video tutorials regarding Bootstrap modals:
Related topics:
Bootstrap modals: official documents

W3schools:Bootstrap modal article

Bootstrap 4 with remote modal