Bootstrap Pagination Tutorial
Introduction
An upward movement in the front-end environment is the use of the CSS frameworks alongside origin looks with regards to our page. As an alternative to beginning each project from scratch, making every design in the hand , currently there are frameworks which actually provide a completely constructed base whence we are going to set up our app. There are many different opportunities, but Bootstrap is possibly some of the most widely recognized. It was produced as open source and the project has grown in maturity and importance in the market.
Bootstrap gives a number of features:
● Reset CSS
● Base visual look for the majority of the tags
● Icons.
● Grids ready for use.
● CSS Elements.
● JavaScript Plugins.
● All mobile-first and responsive .
As its name proposes, it is a way to set up the project in a short time with a basic form and components without eating away design time in the starting point.
General pagination principles.
Paging becomes necessary Whenever we have a page with many items to display. We understand that when it comes to selections, including showing goods in internet stores or maybe search results in systems, the need is not to reveal each of the things instantly, but alternately to set up them appropriately, helping make them easier to get access to, faster and more normal pages.
Below are some outstanding tactics in the use of Bootstrap Pagination, no matter the technology applied ( find out more)
Pagination: an unnecessary caption.
When properly crafted, paging dispenses the title. That is , if you had to write "Pagination" for the user of Bootstrap Pagination Responsive to apply, there is something inappropriate: think of redesigning it!
Great exposure and placement.
Paging is a completing navigation and should come with effective placing and excellent presence. Work with fonts with proportions and color options that follow the design of webpage usage, delivering really good exposure and positioning it right after the item listing ends.
Be simple as abc.
Some paging instruments provide complicated navigating functions like going instantly to a certain webpage or perhaps developing a specific number of web pages simultaneously. They are extra features, users are more accustomed to simple shapes and do better with conventional models.
Provide ordering possibilities.
A good and highly recommended capability is to bring categorizing options to enhance their use.
Do not apply subscript formats on urls.
In paging devices, all of these capabilities are excessive, because the web links are visible and the subscript look will simply just keep the visional filled. ( get more info)
Give proper place for clickable local areas.
The bigger the clickable space the better available the tabs get and as a result much simpler to put into action.
Deliver gaps around hyperlinks
Zone starting with one tab to one other will make paging a lot more user-friendly and comfortable , staying away from undesirable connection.
Identify the current web page and generate the practical navigation links.
The paging capability is to improve user navigation, so the tool should keeping it understandable where exactly the user is, precisely where he has been and the place he is able to go on.
Produce basic site navigation web links just like "Previous Page" and also "Next Page", always setting them at the beginning and finish.
Provide effective shortcuts and supplementary relevant information
Links to the "first page" and "last page" are often useful, look at them if it is required!
Use a wrapping
<nav>Additionally, as pages likely have more than just one such site navigation area, it's a good option to deliver a detailed
aria-labelaria-label="Search results pages".<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
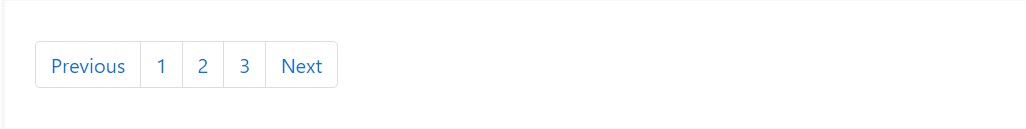
</nav>Bootstrap Pagination
General Bootstrap Pagination Gridview
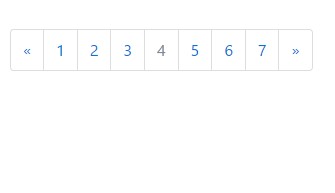
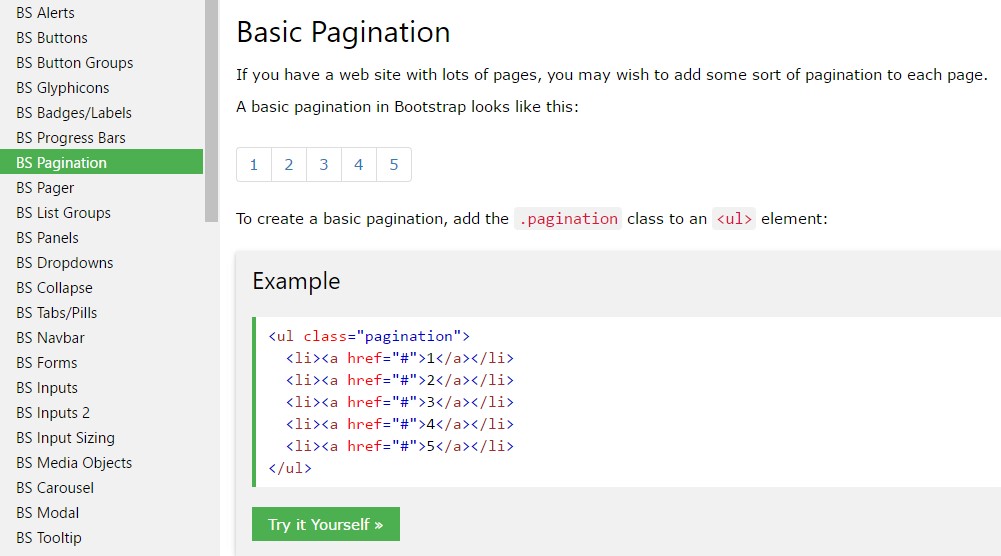
You may want to add some kind of pagination to each page if you have a site with many pages.
To set up a standard pagination, add the
.pagination<ul>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Bootstrap 4 and Bootstrap 3 characteristics
Bootstrap 3 only needs the
.paginationBootstrap 4, as well as the
.pagination.page-item<li>.page-link<a>Using icons
Looking to employ an icon or symbol instead of words for certain pagination urls? Don't forget to provide effective screen reader assistance with
aria.sr-only<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
<span class="sr-only">Previous</span>
</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">»</span>
<span class="sr-only">Next</span>
</a>
</li>
</ul>
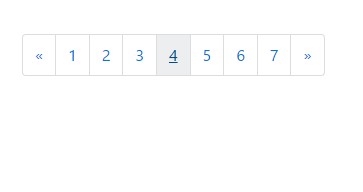
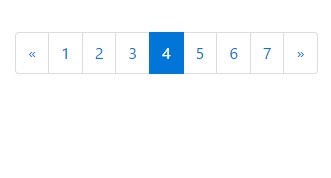
</nav>Active status
The active state reveals what the present webpage is.
Add
.active
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item active"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Disabled Condition
A disabled link can not be clicked on:
If a link for some reason is disabled, add
.disabled
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item disabled"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Pagination Sizing
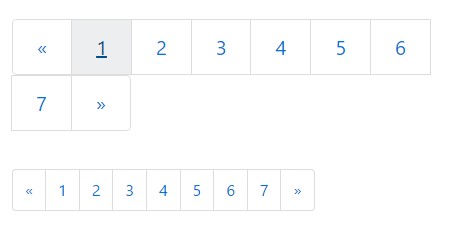
Paging blocks can additionally be proportioned to a larger or much smaller size.
Add
.pagination-lg.pagination-sm
<nav>
<ul class="pagination pagination-lg">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination pagination-sm">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
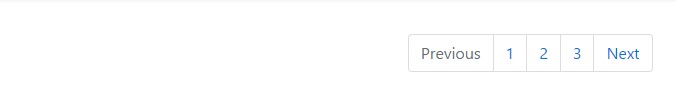
</nav>Transform the alignment of pagination components by using flexbox utilities.

<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-end">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>Check out a number of video training about Bootstrap Pagination
Connected topics:
Bootstrap pagination approved documents

W3schools:Bootstrap pagination tutorial

Centering the pagination in Bootstrap