Bootstrap Button Styles
Introduction
The button components coupled with the links wrapped within them are maybe the most very important elements helping the users to have interaction with the website page and move and take various actions from one web page to one other. Specifically nowadays in the mobile first universe when about half of the webpages are being watched from small-sized touch screen gadgets the large convenient rectangle-shaped areas on display screen easy to locate with your eyes and touch with your finger are more important than ever before. That's exactly why the brand-new Bootstrap 4 framework advanced giving extra pleasant experience giving up the extra small button size and incorporating some more free space around the button's captions to make them a lot more easy and legible to apply. A small touch adding in a lot to the friendlier appeals of the new Bootstrap Button Group are additionally just a bit more rounded corners that along with the more free space around helping make the buttons a whole lot more pleasing for the eye.
The semantic classes of Bootstrap Button Switch
Here in this version that have the same amount of cool and easy to use semantic styles delivering the function to relay explanation to the buttons we use with just incorporating a single class.
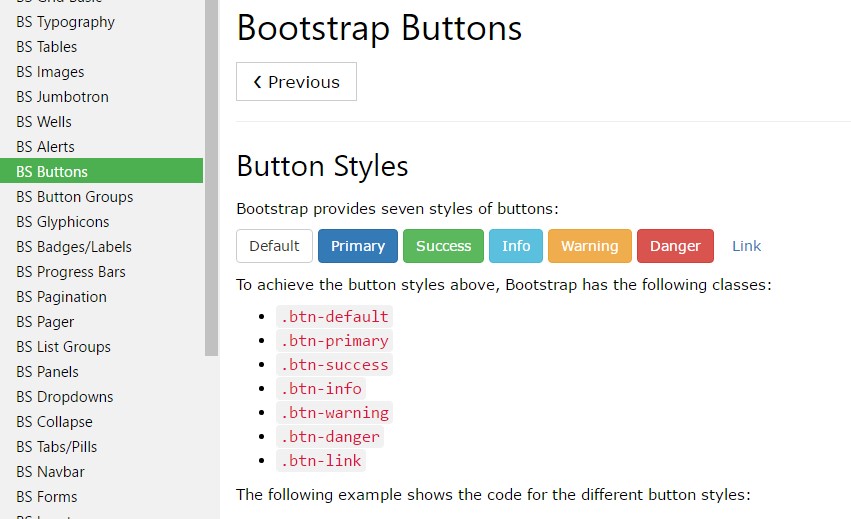
The semantic classes are the same in number just as in the latest version yet with a number of enhancements-- the hardly ever used default Bootstrap Button usually carrying no meaning has been dropped in order to get removed and replace by the a lot more intuitive and subtle secondary button designing so presently the semantic classes are:
Primary
.btn-primarySecondary
.btn-secondary.btn-default.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust ensure you first add in the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
The
.btn<button><a><input><a>role="button"
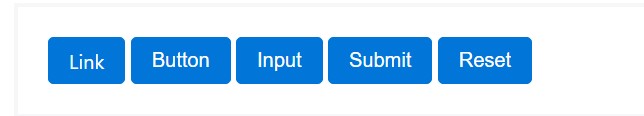
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the fifty percent of the attainable forms you can include in your buttons in Bootstrap 4 due to the fact that the brand-new version of the framework as well gives us a brand-new slight and pleasing way to style our buttons holding the semantic we currently have-- the outline setting ( find out more).
The outline process
The pure background without any border gets replaced by an outline having some text with the affiliated coloring. Refining the classes is totally quick and easy-- simply just incorporate
outlineOutlined Basic button comes to be
.btn-outline-primaryOutlined Second -
.btn-outline-secondaryNecessary thing to note here is there really is no such thing as outlined link button in such manner the outlined buttons are actually six, not seven .
Substitute the default modifier classes with the
.btn-outline-*
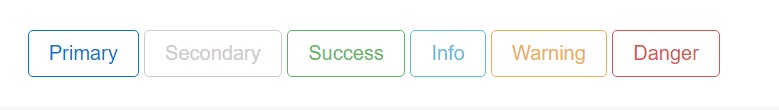
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>More text
Even though the semantic button classes and outlined appearances are actually good it is very important to remember a number of the page's visitors probably will not really have the opportunity to view them in such manner in case that you do have some a little more important explanation you would love to include to your buttons-- ensure alongside the visual means you additionally add in a few words describing this to the screen readers hiding them from the web page with the
. sr-onlyButtons scale

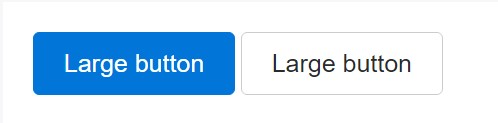
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Generate block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active setting
Buttons can appear pressed ( using a darker background, darker border, and inset shadow) when active. There's no need to add a class to
<button>. activearia-pressed="true"
<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mode
Make buttons appear non-active by simply adding the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons operating the
<a>-
<a>.disabled- A number of future-friendly styles are involved to disable each of the pointer-events on anchor buttons. In browsers which assist that property, you won't see the disabled cursor whatsoever.
- Disabled buttons really should incorporate the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link capability caution
In addition, even in browsers that do support pointer-events: none, keyboard navigation remains unaffected, meaning that sighted keyboard users and users of assistive technologies will still be able to activate these links.
Toggle component
Incorporate
data-toggle=" button"active classaria-pressed=" true"<button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>More buttons: checkbox and even radio
The checked state for these buttons is only updated via click event on the button.
Bear in mind that pre-checked buttons need you to manually add in the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Solutions
$().button('toggle')Conclusions
And so in general in the updated version of one of the most well-known mobile first framework the buttons developed directing to become even more readable, more friendly and easy to work with on smaller display screen and even more impressive in expressive methods with the brand new outlined appearance. Now all they need is to be placed in your next great page.
Look at a number of video guide regarding Bootstrap buttons
Connected topics:
Bootstrap buttons approved records

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button