Bootstrap Carousel Effect
Intro
Who exactly does not prefer gliding pics including a number of interesting subtitles and message clarifying what they mean, much better delivering the information or why not really indeed better-- additionally providing a number of switches around asking the website visitor to have some action at the very beginning of the page since all of these are commonly positioned in the start. This stuff has been certainly dealt with in the Bootstrap framework with the installed carousel component which is completely supported and extremely convenient to obtain along with a clean and plain building.
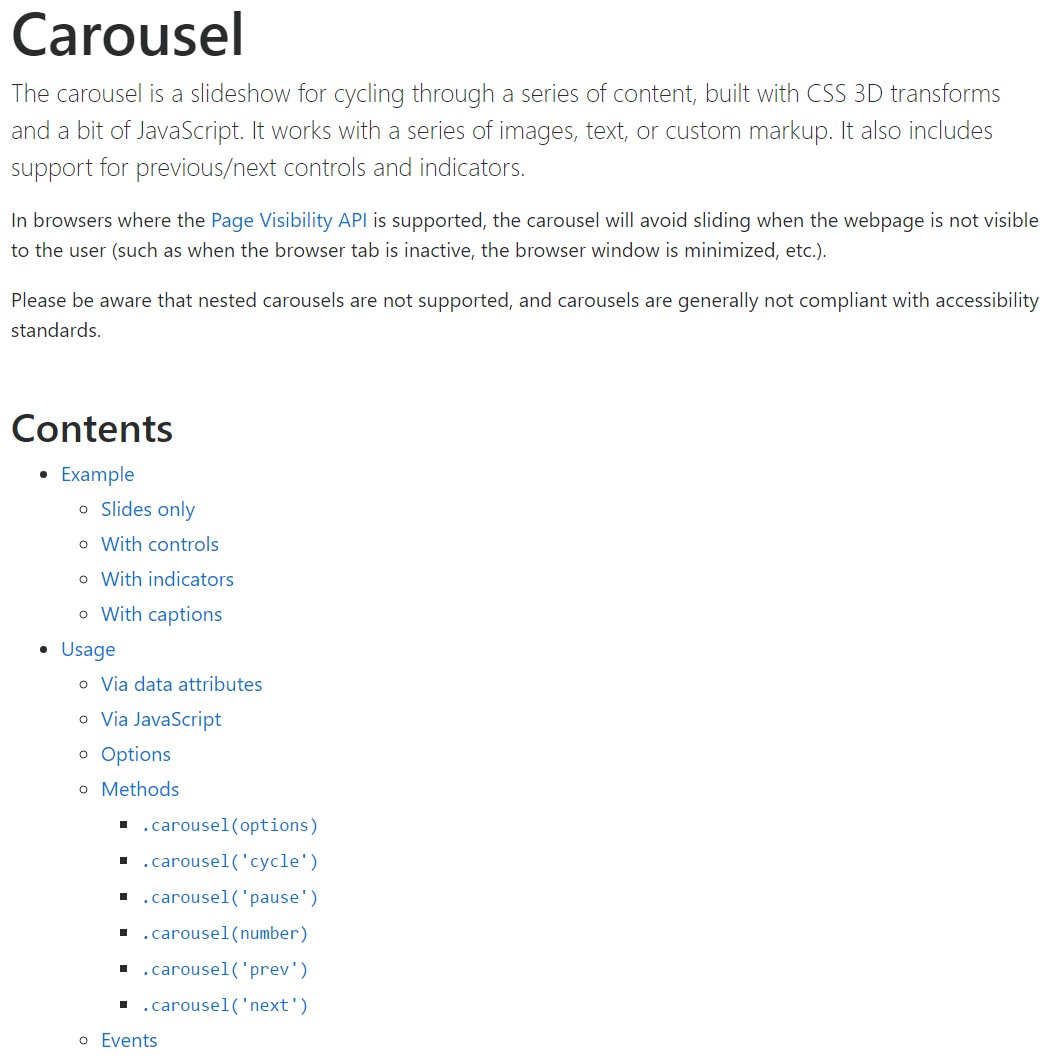
The Bootstrap Carousel Slide is a slideshow for cycling across a set of material, developed with CSS 3D transforms and a piece of JavaScript. It works with a set of pics, text, as well as custom-made markup. It also provides support for previous/next directions and indications.
Exactly how to use the Bootstrap Carousel Position:
All you require is a wrapper component plus an ID to incorporate the whole carousel feature coming with the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerAn example
Slide carousels don't instantly normalize slide sizes. Because of this, you may need to use added tools or even custom-made varieties to accurately shape material. Even though slide carousels promote previous/next commands and indications, they are really not explicitly involved. Modify and put in as you see fit.
Be sure to establish a unique id on the
.carouselBasically only slides
Here's a Bootstrap Carousel Image with slides only . Consider the exposure of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>Additionally
You are able to in addition establish the time each slide gets displayed on web page by adding a
data-interval=" ~ number in milliseconds ~". carouselSlideshow plus manipulations
The navigating within the slides becomes accomplished via specifying two link elements having the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far comes down to ensure the controls will get the job done the proper way but to additionally confirm the visitor realises these are certainly there and realizes precisely what they are performing. It additionally is a really good idea to insert certain
<span>.icon-prev.icon-next.sr-onlyNow for the necessary part-- applying the actual images that need to take place within the slider. Each illustration feature have to be wrapped within a
.carousel-item.item classProviding in the next and previous directions:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Utilizing signs
You are able to additionally add the hints to the carousel, alongside the controls, too
In the major
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ proper slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
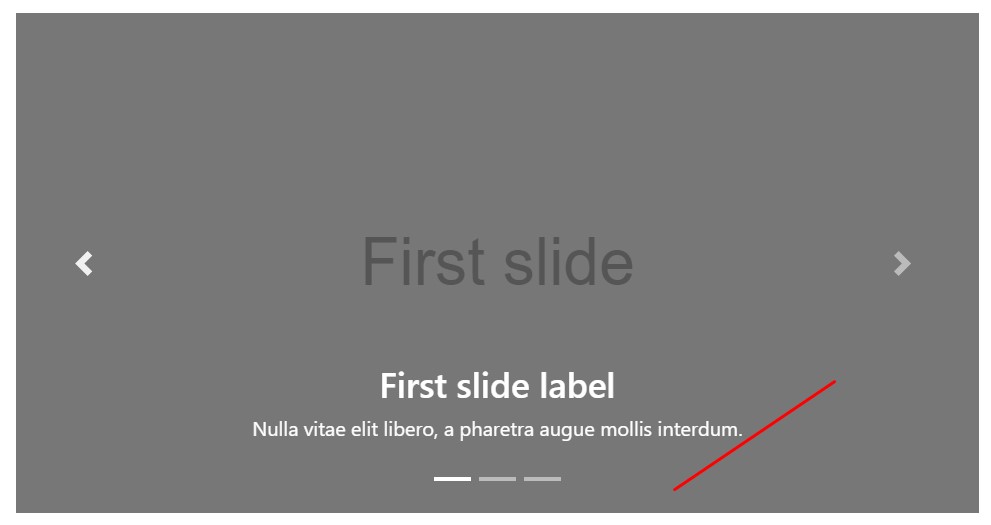
</div>Include a couple of underlines too.
Put in captions to your slides simply using the .carousel-caption feature in any .carousel-item.
In order to add a few captions, specification and also buttons to the slide provide an additional
.carousel-captionThey can absolutely be simply hidden on smaller viewports, like demonstrated here, with alternative display screen utilities. We conceal them primarily using
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>More methods
A cute technique is anytime you wish a web link or maybe a tab on your webpage to take to the slide carousel but as well a certain slide in it as being detectable at the moment. You can definitely do this through appointing
onclick=" $(' #YourCarousel-ID'). carousel( ~ the wanted slide number );"Treatment
Using information attributes
Make use of data attributes in order to quickly manage the location of the carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"By means of JavaScript
Call carousel by hand using:
$('.carousel').carousel()Opportunities
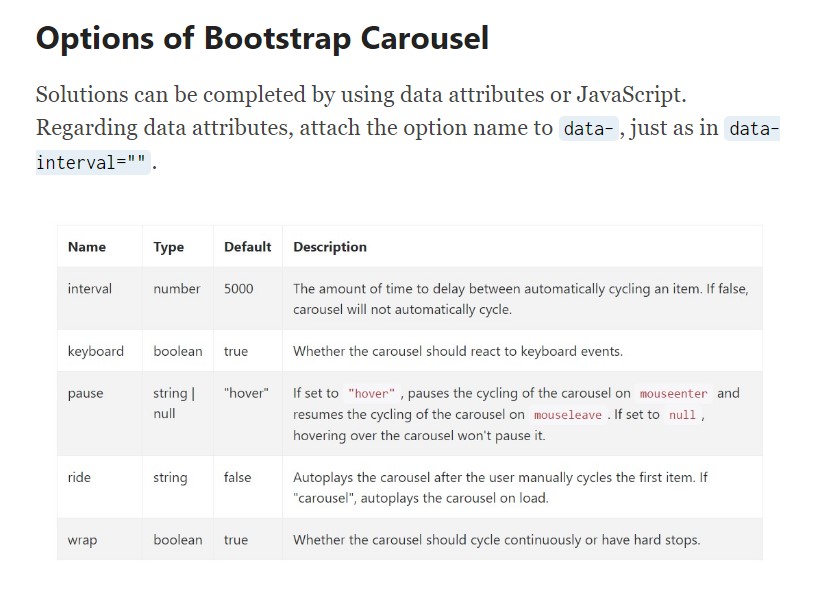
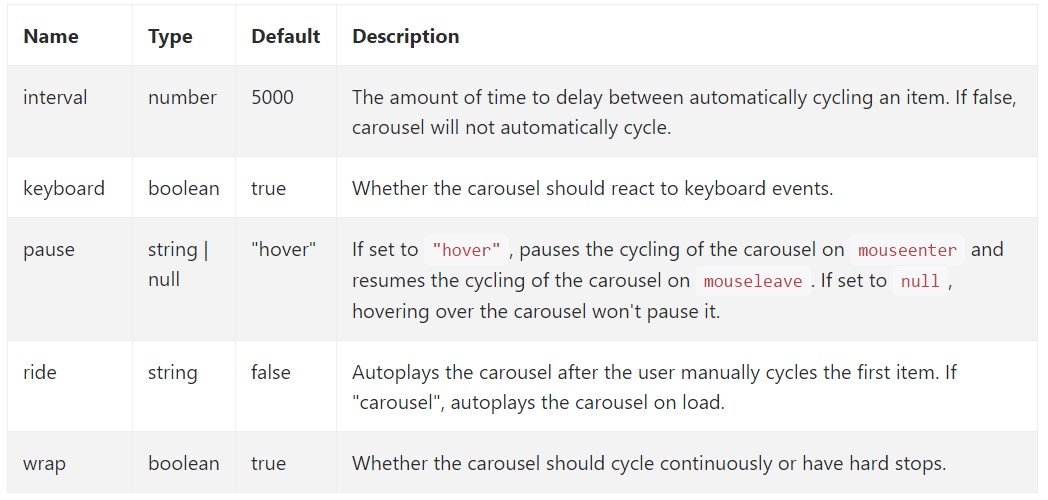
Alternatives can be passed via data attributes or JavaScript. Regarding data attributes, append the option name to
data-data-interval=""
Methods
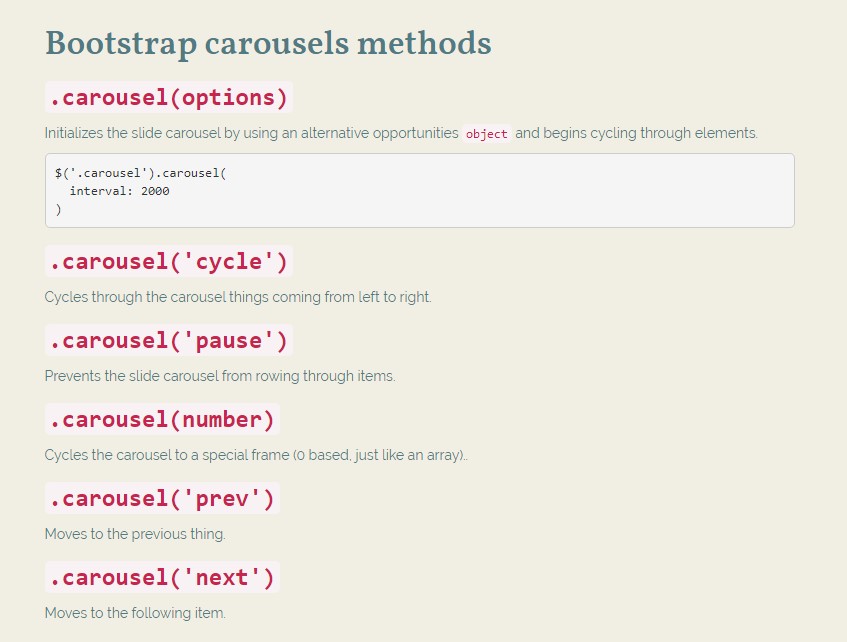
.carousel(options)
.carousel(options)Initializes the carousel having an extra options
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the slide carousel objects from left to right.
.carousel('pause')
.carousel('pause')Prevents the carousel from cycling through elements.
.carousel(number)
.carousel(number)Cycles the slide carousel to a specific frame (0 based, like an array)..
.carousel('prev')
.carousel('prev')Moves to the prior thing.
.carousel('next')
.carousel('next')Cycles to the following object.
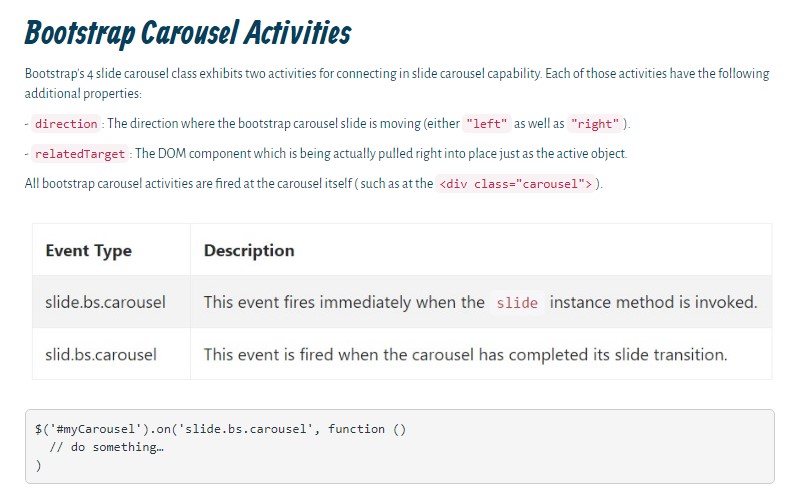
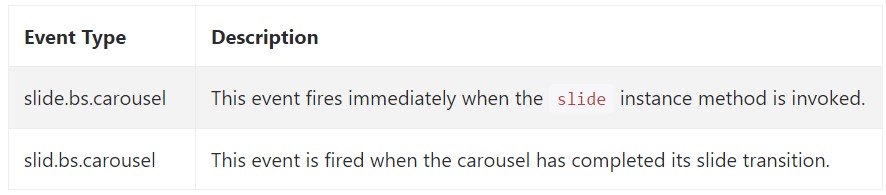
Occasions
Bootstrap's carousel class presents two occurrences for hooking in to slide carousel capability. Both occasions have the following added properties:
direction"left""right"relatedTargetAll of the slide carousel activities are ejected at the carousel in itself such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
So basically this is the technique the carousel feature is designed in the Bootstrap 4 framework. It's really easy as well as straightforward . However it is very an beautiful and handy approach of presenting a ton of material in much less space the slide carousel element really should however be employed very carefully thinking of the readability of { the text message and the site visitor's comfort.
A lot of pictures might be missed out being viewed by scrolling down the page and in the event that they slide too fast it might come to be challenging certainly seeing them or check out the text messages that might eventually confuse as well as frustrate the site visitors or even an significant call to motion might be missed out-- we certainly do not want this particular to happen.
Check a few video tutorials regarding Bootstrap Carousel:
Connected topics:
Bootstrap Carousel approved documents

Mobirise Bootstrap Carousel & Slider

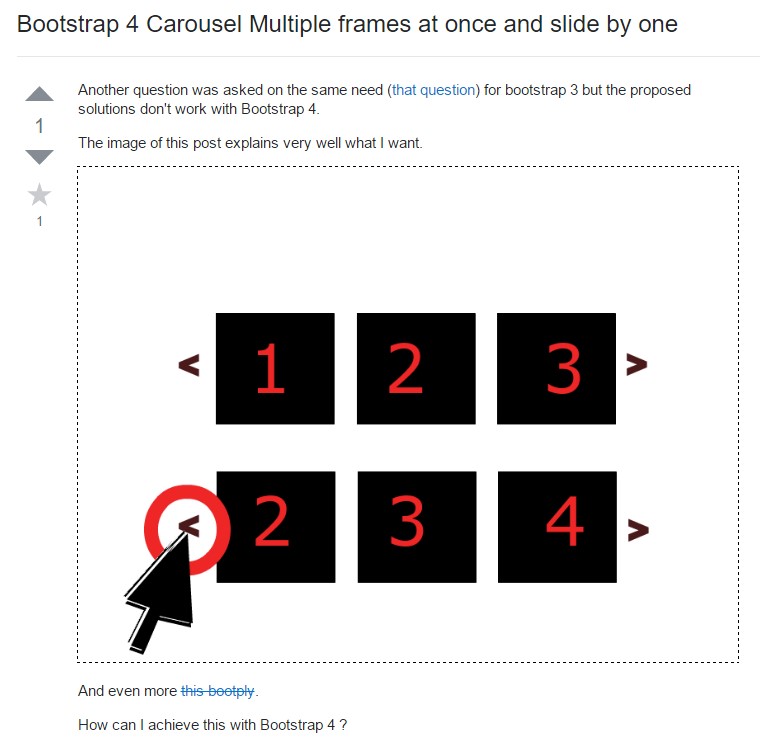
Bootstrap 4 Сarousel issue

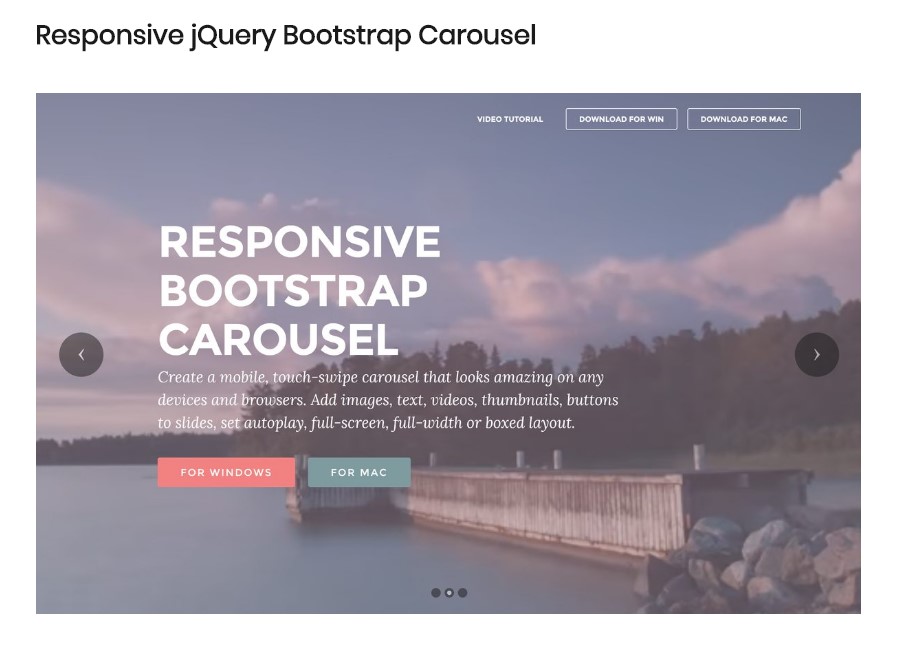
Responsive Bootstrap Carousel Slideshow
HTML Bootstrap Carousel Template
jQuery Bootstrap Carousel with Autoplay
CSS Bootstrap Carousel Examples