Bootstrap Checkbox Toggle
Intro
Once in a while the easiest items might get really vital-- especially each time you get to need them. As an example precisely how do your visitors connect with the web pages you make claiming a simple Boolean act-- simply just yes or no concerning a couple of the questions you require to request, precisely how they do consent to the terms or else line up a few of the practical choices they might possess. We often get past this with no paying a lot of an consideration to the element responsible for these types of activities still, the Bootstrap Checkbox Input is certainly a very important component-- one our forms can not really perform without.
Located in the latest fourth edition of the Bootstrap platform we are provided with the
.form-check.form-check-label<div>.form-check.form-check-label<label><input>.form-check-inputSteps to employ the Bootstrap checkbox:
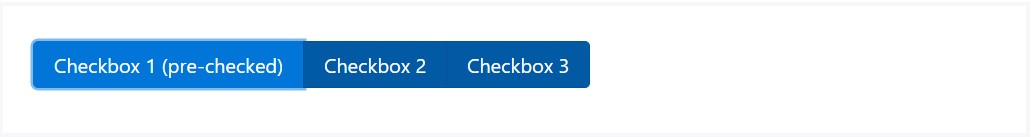
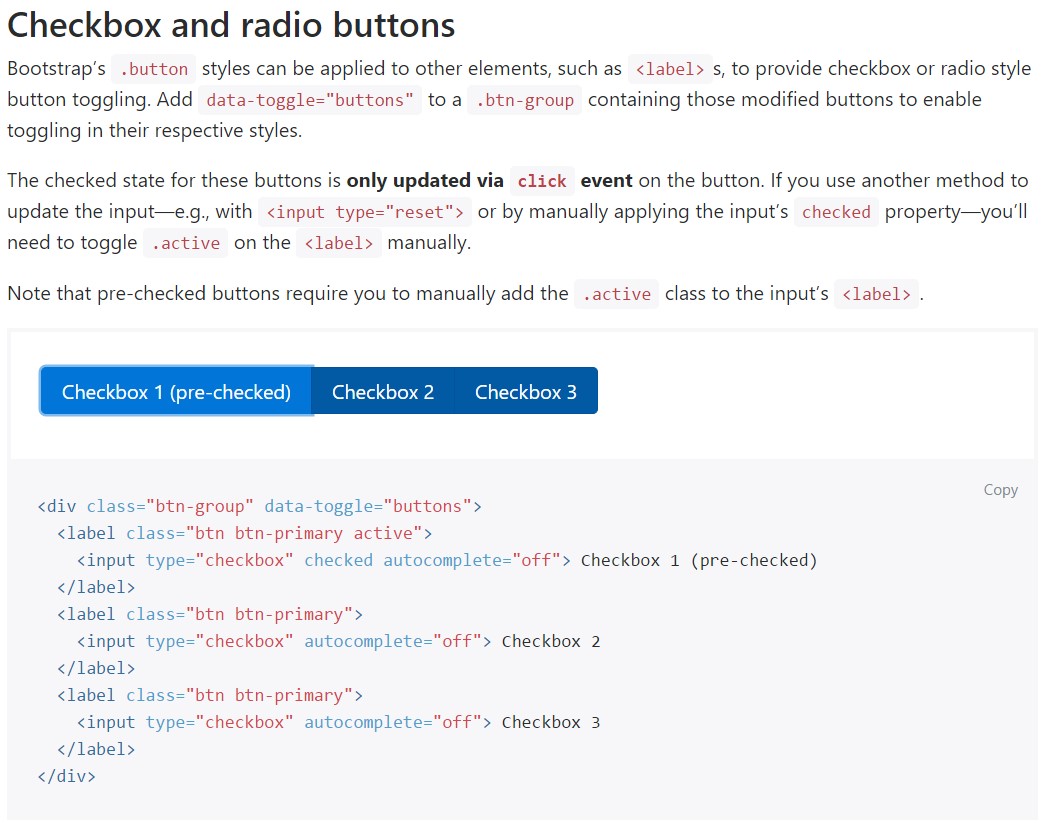
The inspected condition for these kinds of buttons is only upgraded by using click event on the button. If you make use of another method to upgrade the input-- e.g., with
<input type="reset">.active<label><div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>Sometimes we want the checkboxes to take place in our forms without the customer truly can make any type of activity selecting them-- that is actually where exactly the disabled option appears.
If you want to disable efficiently a checkbox in Bootstrap 4 using the typical HTML attribute
disabledIn the case that you like the tip and simply desire to carry this out you should assign the
.disabled.form-checkA different representation
Anytime working with checkboxes, wrap them in a
<label>.custom-control.custom-checkboxWork with
.custom-control-input<input>In addition work with two
<span>.custom-control-indicator.custom-control-description
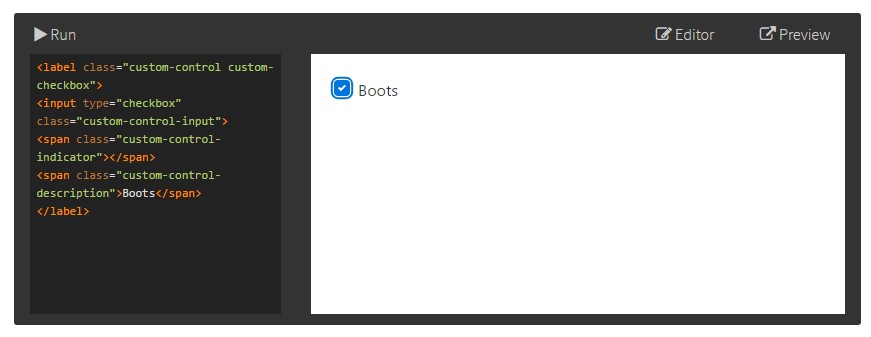
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox Field forms
Default checkboxes and radios are developed upon with the aid of
.form-checkDisabled checkboxes and radios are provided, however, to provide a
not-allowed<label>.disabled.form-checkA fresh aspect for the Bootstrap edition 4 framework is the integrating of the so called custom-made form features. These are the same elements we are used to in practicality though styled even more eye-catching and in the Bootstrap approach. Utilizing them you can surely bring in amazing taste as well as individuality to your web content by simply simply selecting a couple of special classes to the commands you provide in your forms.
If you want to utilize custom made checkboxes wrap them inside a
<label>.custom-control.custom-checkbox<input>.custom-control-input<span>.custom-control-indicator.custom-control-descriptionConclusions
That's essentially all that you must perform in order to include a checkbox component inside of your Bootstrap 4 powered site and add certain customized flavor to it adding it a stylish looks. And now all you require to do is repeat the exercise before you have actually examined all the checkboxes desired are already on the webpage.
Check out some online video information relating to Bootstrap checkbox
Related topics:
Bootstrap checkbox official information

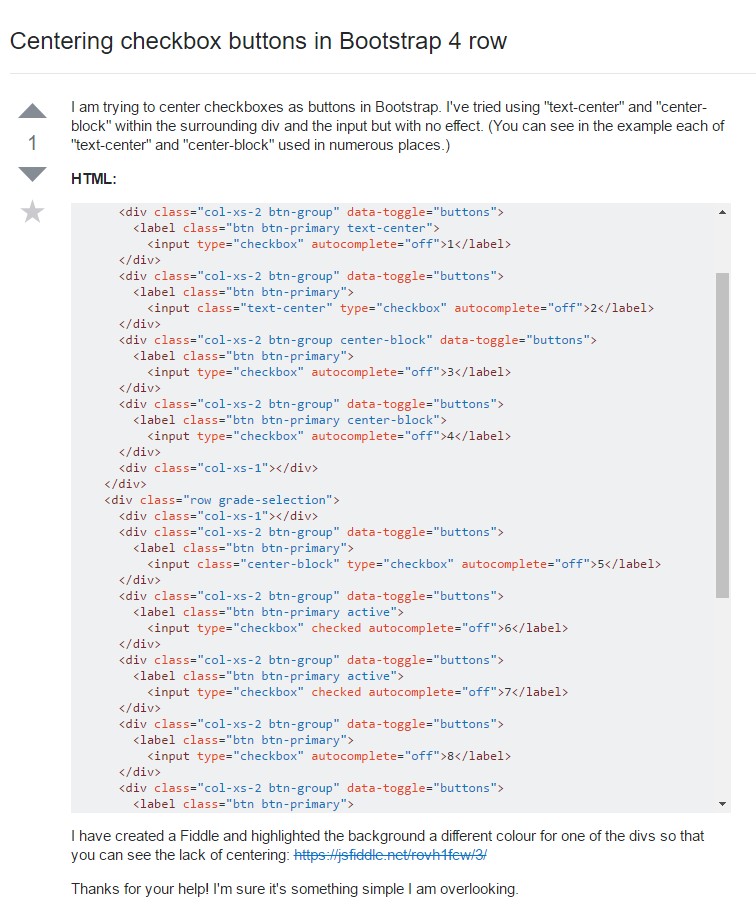
Centering checkbox buttons in Bootstrap 4 row

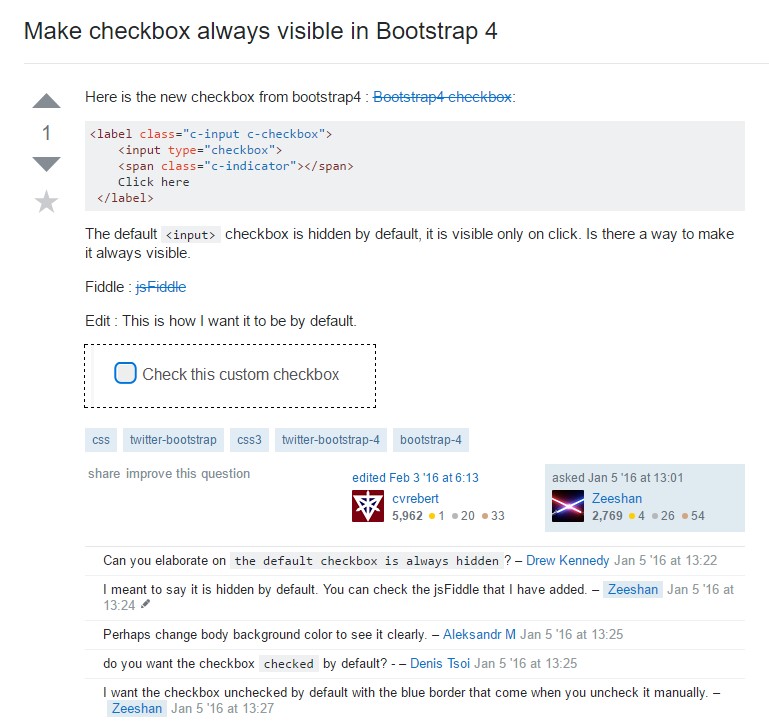
Make checkbox always visible in Bootstrap 4