Bootstrap Layout Grid
Intro
In the last several years the mobile devices developed into such significant part of our daily lives that almost all of us just cannot certainly visualize how we had the ability to get around without needing them and this is being stated not simply for phoning others by talking just as if you remember was simply the primary role of the mobiles but actually connecting with the entire world by featuring it directly in your arms. That's the key reason why it also became extremely essential for the most normal habitants of the World wide web-- the web pages have to show as excellent on the compact mobile displays as on the normal desktop computers that on the other hand got even bigger making the size difference also greater. It is supposed somewhere at the starting point of all this the responsive systems come down to pop up supplying a helpful solution and a selection of clever tools for having pages behave regardless of the device watching them.
However what's very likely essential and lays in the foundations of so called responsive web site design is the treatment in itself-- it's totally various from the one we used to have actually for the corrected width pages from the very last several years which in turn is very much identical to the one in the world of print. In print we do have a canvas-- we prepared it up once first of the project to improve it up maybe a number of times since the work goes yet near the bottom line we end up using a media of size A and also artwork with size B positioned on it at the specified X, Y coordinates and that is really it-- if the project is completed and the dimensions have been aligned everything ends.
In responsive web design even so there is certainly no such thing as canvas size-- the possible viewport dimensions are as basically limitless so putting up a fixed value for an offset or a size can possibly be excellent on one display however pretty annoying on another-- at the other and of the specter. What the responsive frameworks and especially the most popular of them-- Bootstrap in its own most recent fourth edition deliver is certain clever ways the web-site pages are being actually created so they systematically resize and also reorder their certain components adapting to the space the viewing screen provides and not flowing far from its own width-- in this manner the visitor has the ability to scroll only up/down and gets the content in a helpful scale for studying without needing to pinch focus in or out to view this component or another. Let's observe how this basically works out. ( more tips here)
The best way to apply the Bootstrap Layout Form:
Bootstrap incorporates many components and possibilities for arranging your project, providing wrapping containers, a efficient flexbox grid system, a versatile media things, and responsive utility classes.
Bootstrap 4 framework applies the CRc system to handle the web page's material. If you are actually simply starting this the abbreviation gets more convenient to keep in mind due to the fact that you will most likely in certain cases question at first what element features what. This come for Container-- Row-- Columns that is the system Bootstrap framework employs intended for making the web pages responsive. Each responsive website page incorporates containers holding basically a single row with the needed quantity of columns inside it-- all of them together creating a meaningful web content block on web page-- just like an article's heading or body , list of material's features and so forth.
Let's take a look at a single content block-- like some elements of anything being actually listed out on a page. First we are in need of wrapping the entire feature in to a
.container.container-fluidAfter that within our
.container.rowThese are applied for handling the arrangement of the content features we put within. Since the most recent alpha 6 edition of the Bootstrap 4 framework incorporates a styling method called flexbox along with the row element now all variety of alignments ordination, organization and sizing of the material may be obtained with simply including a simple class but this is a complete new story-- for right now do understand this is actually the component it's performed with.
And finally-- into the row we should put certain
.col-Simple configurations
Containers are really some of the most essential layout component inside Bootstrap and are needed if applying default grid system. Select a responsive, fixed-width container ( signifying its own
max-width100%While containers can be embedded, a large number of Bootstrap Layouts configurations do not require a nested container.
<div class="container">
<!-- Content here -->
</div>Use
.container-fluid
<div class="container-fluid">
...
</div>Have a look at a couple of responsive breakpoints
Since Bootstrap is developed to be actually mobile first, we utilize a variety of media queries to make sensible breakpoints for designs and user interfaces . These kinds of breakpoints are primarily founded on minimum viewport widths and enable us to size up elements just as the viewport modifications .
Bootstrap generally uses the following media query ranges-- or else breakpoints-- inside Sass files for layout, grid structure, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we write source CSS inside Sass, all Bootstrap media queries are actually readily available by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We occasionally work with media queries which work in the additional course (the offered display dimension or smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these media queries are additionally attainable with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for focus on a specific segment of display screen sizes utilizing the minimum required and max breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are at the same time accessible by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Similarly, media queries may perhaps reach a number of breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for focus on the similar display screen dimension range would undoubtedly be:
@include media-breakpoint-between(md, xl) ...Z-index
Several Bootstrap parts utilize
z-indexWe don't suggest modification of such values; you transform one, you probably must transform them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background elements-- such as the backdrops which allow click-dismissing-- tend to reside on a low
z-indexz-indexAnother tip
Using the Bootstrap 4 framework you are able to create to 5 separate column visual appeals depending on the predefined in the framework breakpoints yet ordinarily 2 to 3 are pretty sufficient for obtaining finest appearance on all of the displays. ( get more information)
Final thoughts
And so right now hopefully you do possess a simple idea what responsive web site design and frameworks are and precisely how the most popular of them the Bootstrap 4 system takes care of the webpage material in order to make it display best in any screen-- that is actually just a fast glimpse but It's believed the awareness precisely how the things do a job is the best structure one needs to move on just before searching into the details.
Check out some online video tutorials relating to Bootstrap layout:
Linked topics:
Bootstrap layout main information

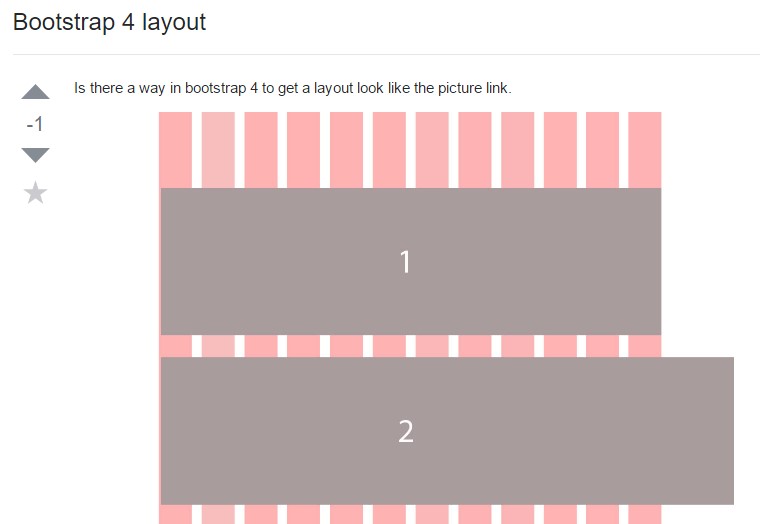
A solution in Bootstrap 4 to establish a preferred style

Format samples inside Bootstrap 4