Bootstrap Jumbotron Css
Intro
In certain cases we desire display a sentence unmistakable and deafening from the very start of the web page-- just like a promotion information, upcoming event notice or whatever. To develop this kind of announcement clear and loud it's as well undoubtedly a wonderful idea setting them even above the navbar just as sort of a general explanation and sentence.
Featuring these kinds of elements in an appealing and more importantly-- responsive approach has been really thought of in Bootstrap 4. What current edition of probably the most famous responsive framework in its own current fourth edition needs to deal with the concern of revealing something along with no doubt fight across the web page is the Bootstrap Jumbotron Carousel component. It gets designated with large size content and several heavy paddings to receive beautiful and spotless visual appeal. ( learn more)
Efficient ways to utilize the Bootstrap Jumbotron Form:
To provide such component in your web pages set up a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as easy as that you have indeed created your Jumbotron element-- still unfilled yet. By default it becomes styled by having slightly rounded corners for friendlier visual appeal and a pale grey background color - currently all you require to do is covering several material like an attractive
<h1><p>Representations
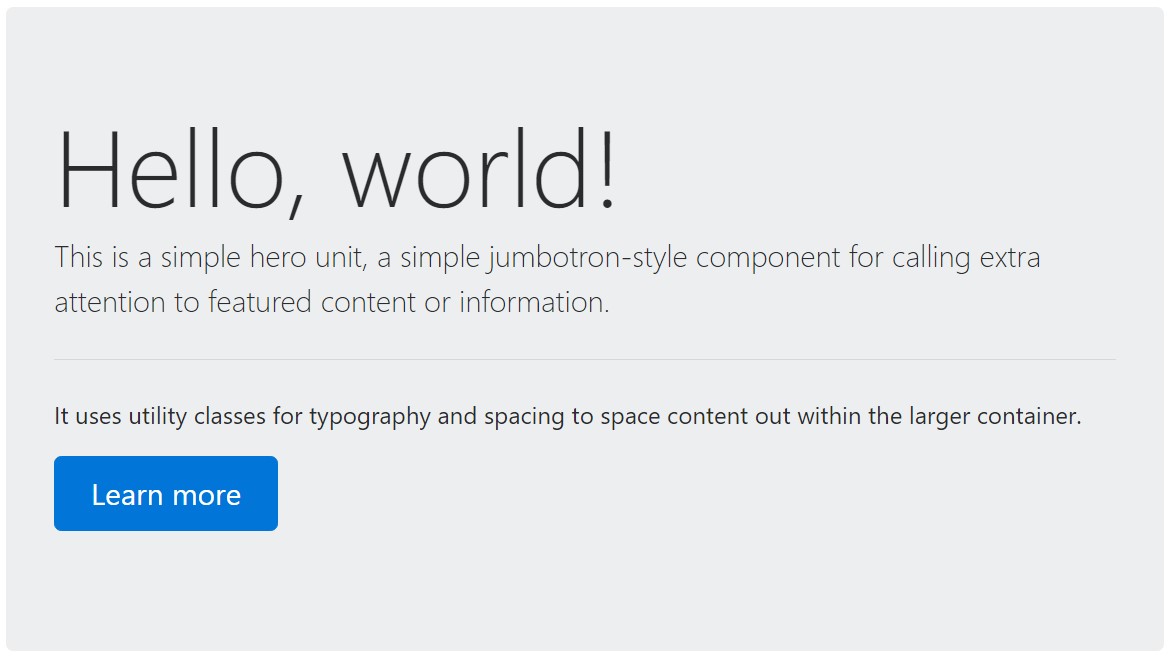
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
</div>To generate the jumbotron total size, and also with no rounded corners , bring in the
.jumbotron-fluid.container.container-fluid
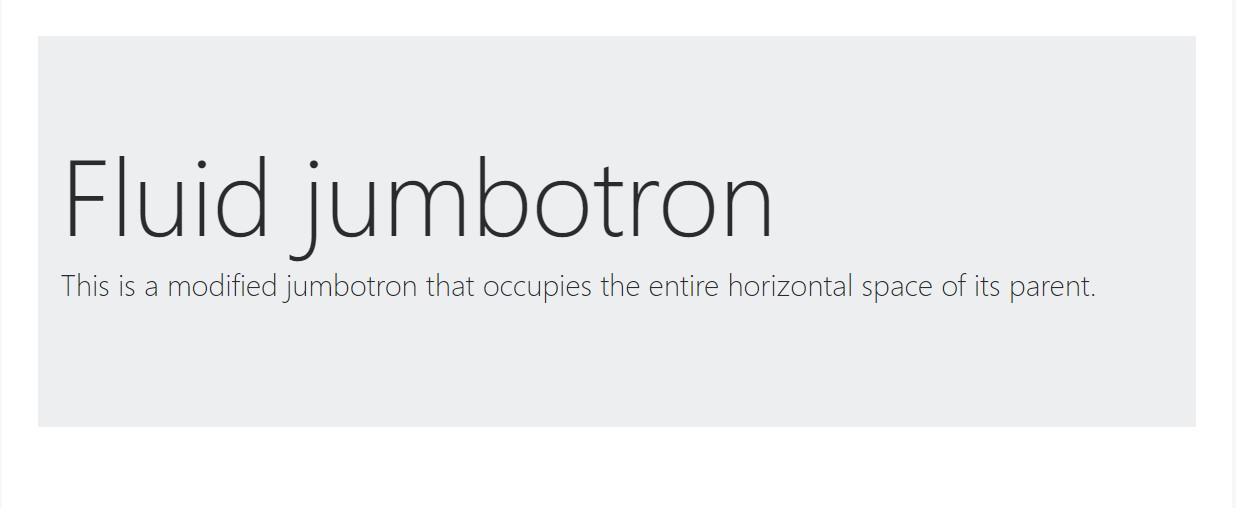
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>One more factor to bear in mind
This is really the most convenient solution providing your site visitor a deafening and clear message working with Bootstrap 4's Jumbotron element. It should be thoroughly taken once more taking into consideration each of the feasible widths the web page might appear on and particularly-- the smallest ones. Here is precisely why-- like we examined above generally some
<h1><p>This combined with the a little bit bigger paddings and a several more lined of text message content might actually trigger the elements completing a smart phone's whole display screen highness and eve stretch beneath it which might just eventually confuse or perhaps irritate the visitor-- specially in a rush one. So once again we return to the unwritten demand - the Jumbotron messages ought to be clear and short so they capture the site visitors as opposed to pushing them away by being very shouting and aggressive.
Final thoughts
So right now you realise exactly how to build a Jumbotron with Bootstrap 4 and all the possible ways it have the ability to affect your customer -- now the only thing that's left for you is properly planning its own material.
Take a look at some video tutorials about Bootstrap Jumbotron
Linked topics:
Bootstrap Jumbotron approved records

Bootstrap Jumbotron tutorial

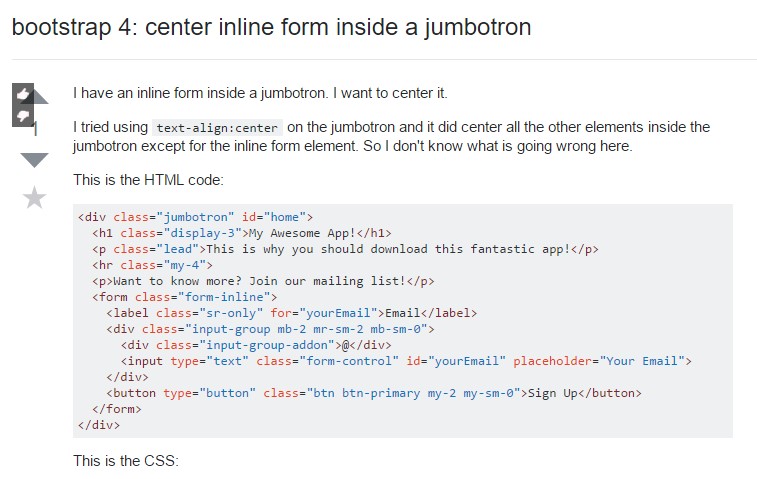
Bootstrap 4: focus inline form in a jumbotron