Bootstrap Button groups toogle
Intro
Within the pages we build we regularly have a few possible opportunities to show as well as a couple of actions that can be ultimately gotten concerning a particular product or a topic so it would most likely be rather beneficial in the case that they got an practical and straightforward approach styling the controls behind the user taking one course or another within a small group with universal look and designing.
To manage this type of cases the current version of the Bootstrap framework-- Bootstrap 4 has whole support to the so knowned as Bootstrap Button groups toogle which typically are clearly what the label mention-- bunches of buttons wrapped like a individual component together with all of the features inside looking pretty much the similar so it is really uncomplicated for the site visitor to pick out the right one and it's less bothering for the sight since there is actually no free area between the some features in the group-- it looks like a single button bar using many different opportunities.
The way to use the Bootstrap Button groups grid:
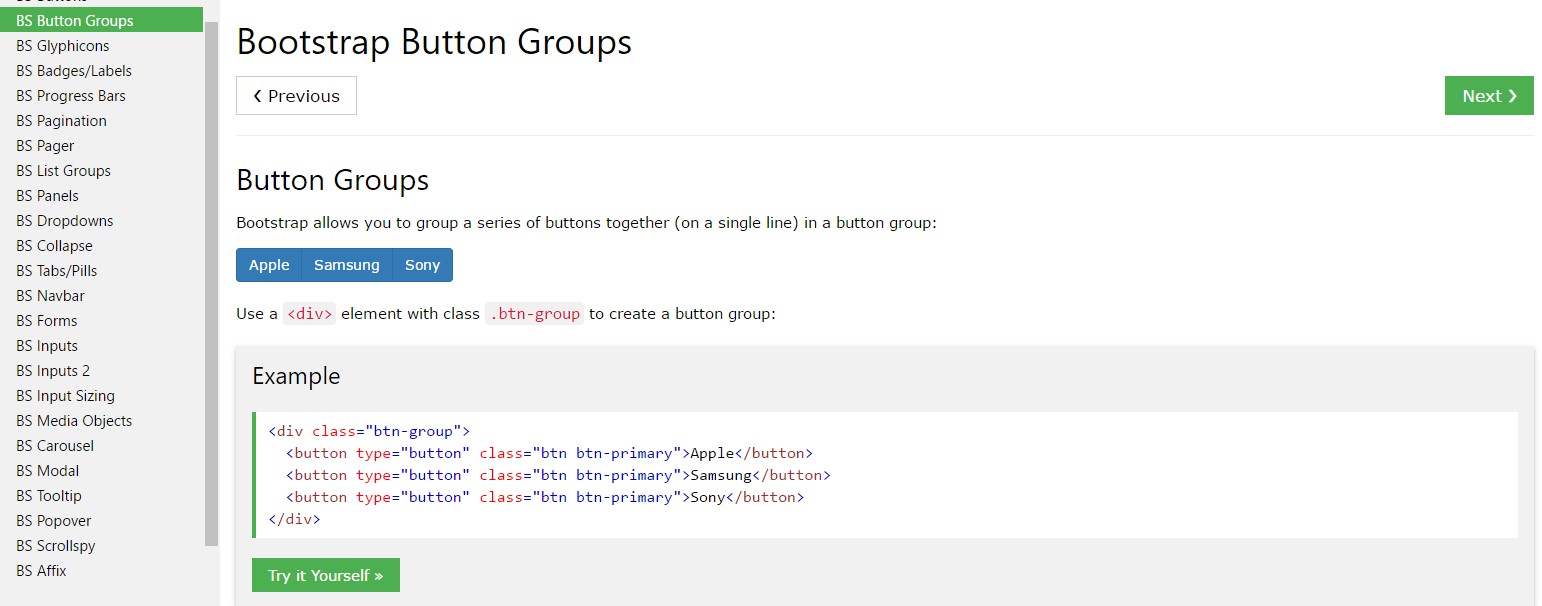
Making a button group is definitely really incomplex-- all you need is an element having the class
.btn-group.btn-group-verticalThe scale of the buttons inside a group can be universally handled so with specifying a single class to the whole group you can easily get both small or large buttons inside it-- just include
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarBasic illustration
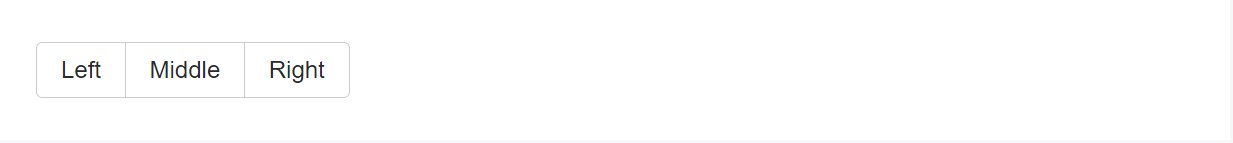
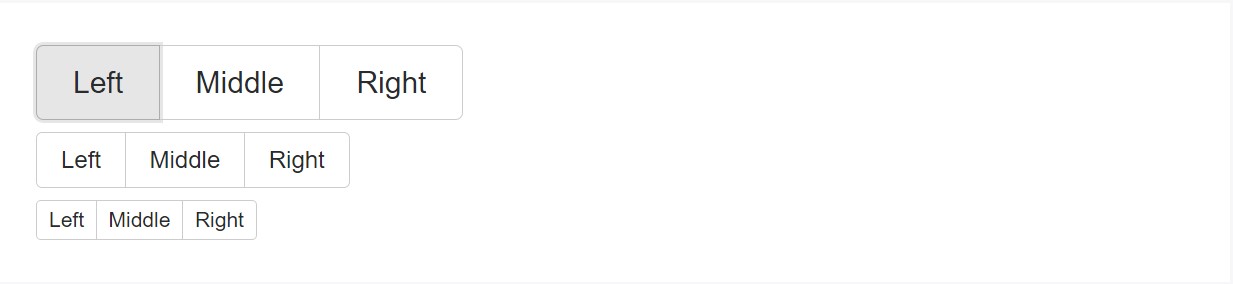
Wrap a series of buttons utilizing
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Illustration of the Button Toolbar
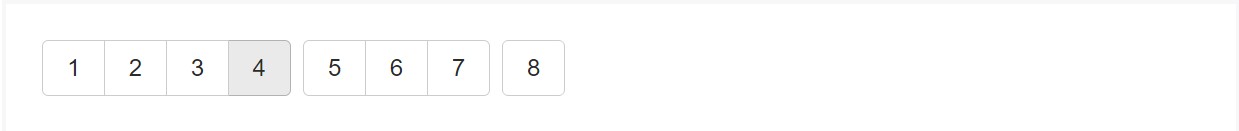
Incorporate packs of Bootstrap Button groups list in button toolbars for more structure components. Apply utility classes as needed to space out groups, buttons, and likewise.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
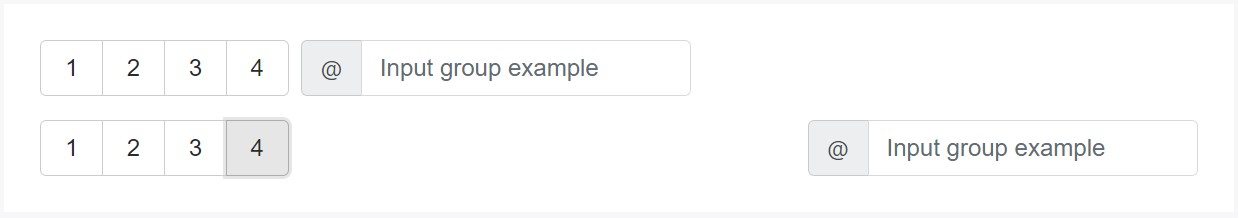
</div>Feel free to mixture input groups together with button groups within your toolbars. The same as the good example mentioned earlier, you'll likely really need special utilities though to place stuffs successfully.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Measurements
Instead of applying button sizing classes to each and every button inside of a group, just bring in
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
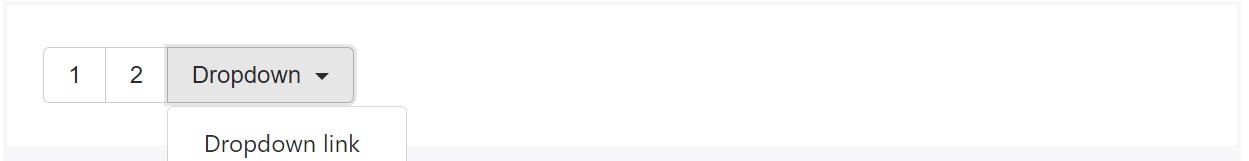
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
Install a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
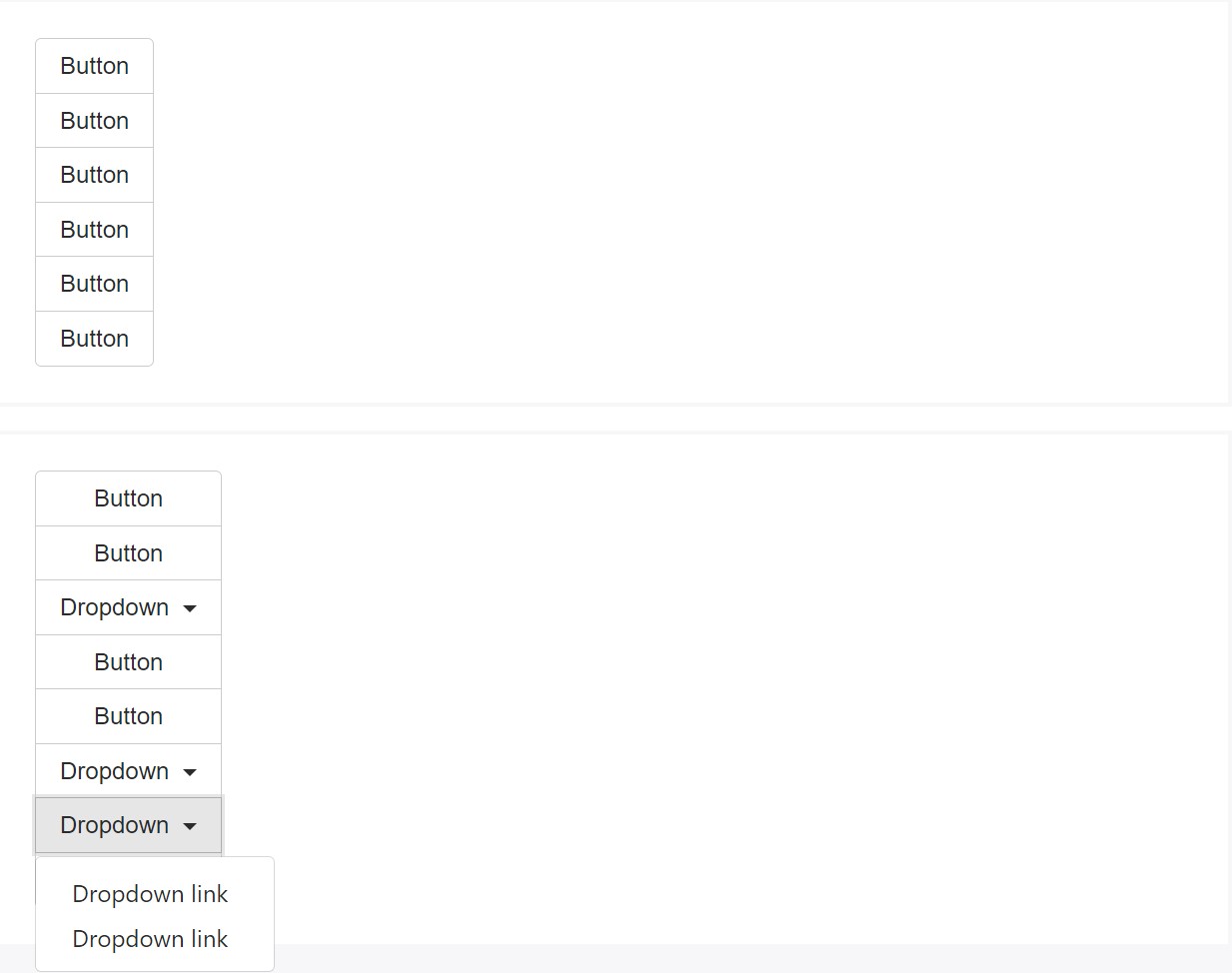
</div>Upright type
Develop a package of buttons appear up and down stacked instead of horizontally. Split button dropdowns are not really assisted here.

<div class="btn-group-vertical">
...
</div>Popovers and Tooltips
Caused by the special execution ( plus other elements), a little bit of specific casing is needed for tooltips and popovers inside of button groups. You'll ought to specify the option
container: 'body'One more point to take note
To get a dropdown button inside a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleFinal thoughts
Basically that is normally the way the buttons groups become created with help from the absolute most prominent mobile friendly framework in its most current version-- Bootstrap 4. These may possibly be quite practical not only showcasing a few achievable options or a courses to take but additionally just as a secondary navigation items occurring at particular spots of your webpage having consistent appearance and easing up the navigation and entire user look.
Inspect a couple of video clip guide regarding Bootstrap button groups:
Related topics:
Bootstrap button group formal documentation

Bootstrap button group guide

Establish buttons through Bootstrap v4