Bootstrap Glyphicons Button
Overview
In the prior several years the icons got a big section of the websites we got used to equally watching and producing. Along with the symbolic and simple direct meanings they practically instantly deliver it got much less complicated to set up a target point, presenting, support or else explain a certain point without needing loading losing tons of time searching or designing fitting pictures along with adding all of them to the load the internet browser needs to have each and every time the page gets presented on visitor's display. That is certainly why in time the so beloved and suitably provided in the most well-known mobile friendly framework Bootstrap Glyphicons Class got a fixed position in our system of thinking when also drafting up the pretty following page we shall produce.
More capabilities
Still the many things do move forward and never back and using the latest Bootstrap 4 the Glyphicons got left due to the fact that already there are quite a few relevant alternatives for them featuring a much better number in designs and shapes and the same convenience of utilization. So why limit your imagination to simply just 250 symbols when you are able to have thousands? In such manner the settler went back to experience the developing of a large assortments of free iconic fonts it has roused.
So to get use of various awesome looking icons along with Bootstrap 4 all you require is getting the collection suitable best for you and incorporate it within your pages as well with its CDN link or possibly via getting and holding it locally. The current Bootstrap edition has being really thought completely run together with all of them.
The way to put to use
For productivity purposes, all of the icons need a base class and specific icon class. To utilize, insert the following code nearly anywhere. Ensure to leave a living space between the icon together with text message for appropriate padding.
Don't ever mix up with various other components
Icon classes can not really be directly incorporated having other types of components. They really should not be operated together with other types of classes on the exact element. In its place, incorporate a nested
<span><span>Exclusively for application on clear elements
Icon classes should only be employed on features that provide no text message material and provide no child elements. ( get more info)
Changing the icon font location
Bootstrap assumes icon font data will be positioned in the
./ fonts/- Change the
@icon-font-path@icon-font-name- Use the connected URLs option presented by the Less compiler.
- Shift the
url()Use whatever alternative best suits your specific development structure.
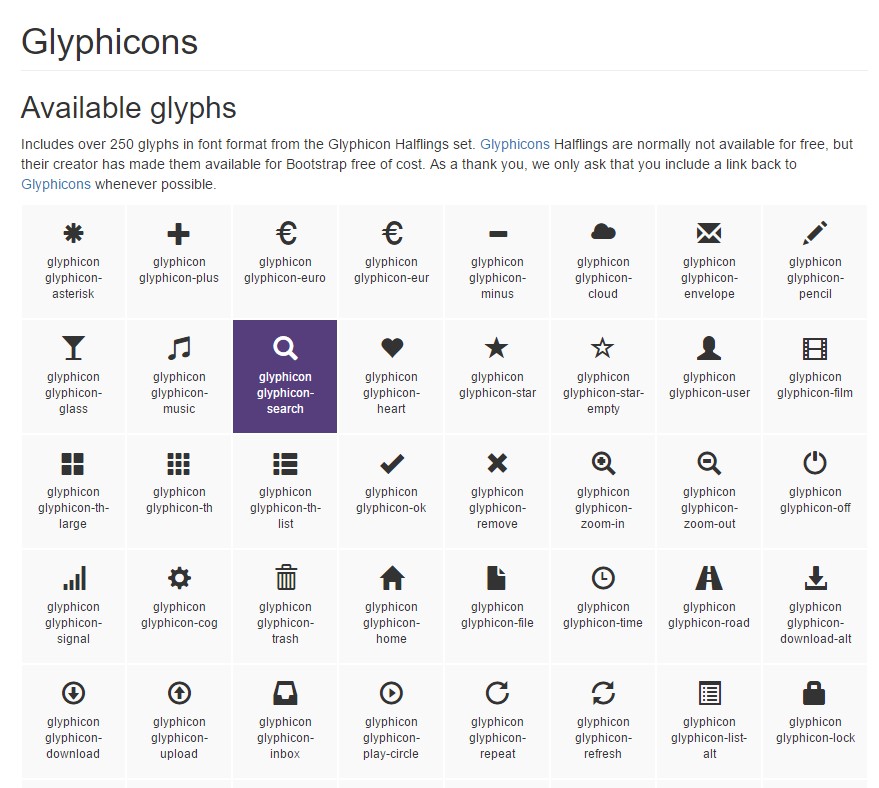
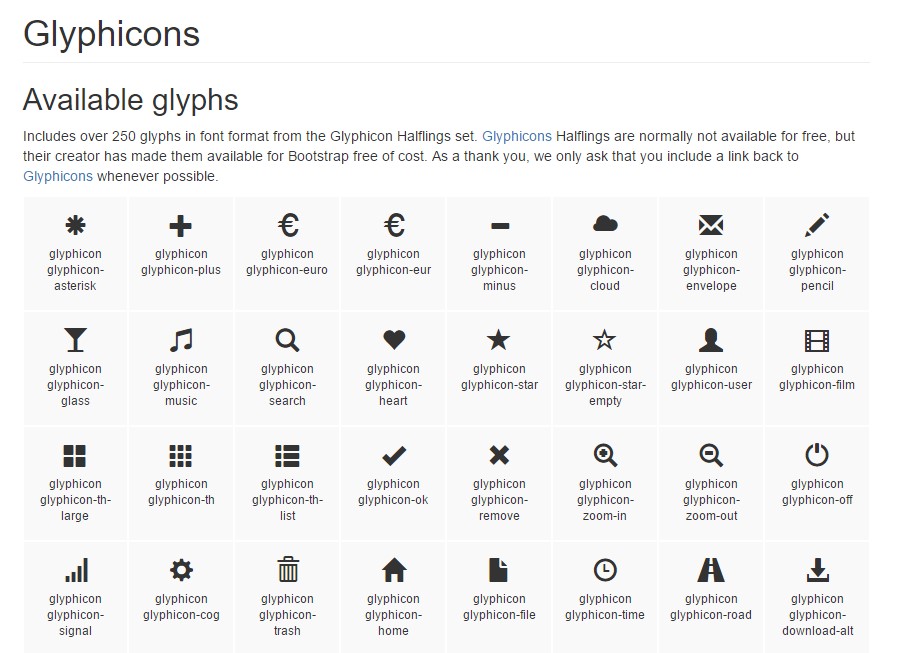
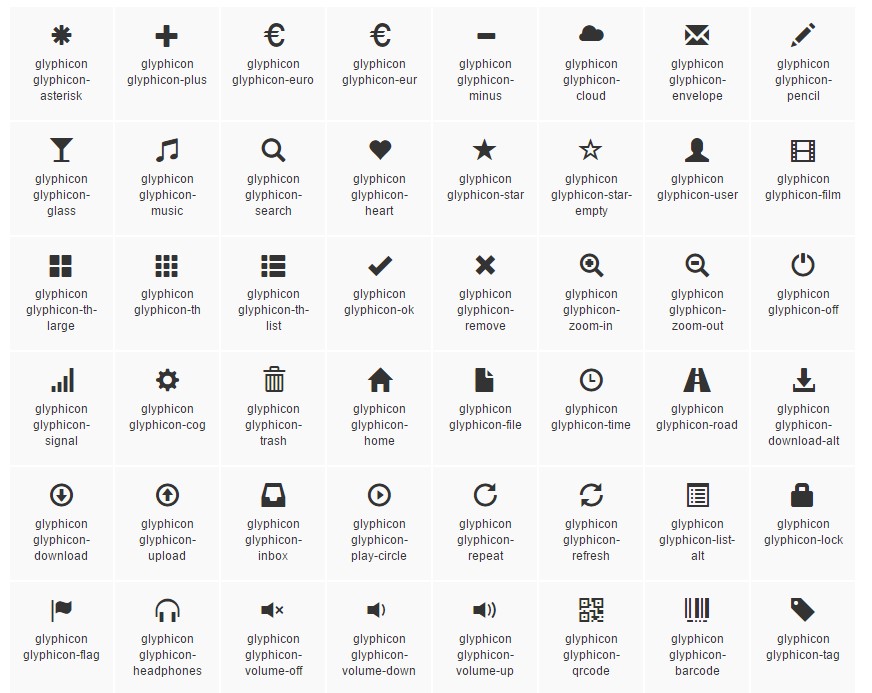
Available icons
Innovative releases of assistive technologies will certainly introduce CSS generated web content, together with certain Unicode characters. To avoid complex and unplanned end result in screen readers ( specifically anytime icons are taken only for decoration ), we cover all of them with the
aria-hidden="true"In the event that you're utilizing an icon to show explanation ( instead just as a aesthetic feature), ensure that this particular explanation is equally revealed to assistive technological innovations-- for instance, feature supplementary material, visually covered by having the
. sr-onlyIf you're creating controls with no alternative text ( for instance a
<button>aria-labelSome popular icons
Below is a catalogue of the most famous completely free and rich iconic font styles that can possibly be simply utilized as Glyphicons alternatives:
Font Awesome-- consisting of much more than 675 icons and even more are up to come over. All these additionally come in 5 additional to the default sizing plus the internet-site offers you with the options of purchasing your personalised adjustable embed web link. The use is very easy-- simply just include an
<i><span>One other collection
Material Design Icons-- a library with more than 900 icons utilizing the Google Fonts CDN. To feature it you'll need to have simply just the url to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A little bit smaller selection
Typicons-- a little smaller catalogue by having practically 336 items which primary web page is also the Cheet Sheet http://www.typicons.com/ the place you have the ability to get the particular icons classes from. The operation is nearly the same-- a
<span>Conclusions:
So these are just some of the alternatives to the Bootstrap Glyphicons Button directly from the old Bootstrap 3 version that may possibly be employed with Bootstrap 4. Using them is convenient, the documents-- commonly extensive and at the bottom line just these three selections give pretty much 2k well-maintained pleasing iconic pictures which compared to the 250 Glyphicons is almost 10 times more. So right now all that is certainly left for us is having a glance at all of them and getting the most appropriate ones-- fortunately the web collections do have a handy search function too.

How to utilize the Bootstrap Glyphicons Font:
Related topics:
Bootstrap Icons approved documents