Bootstrap List Group
Overview
List group is a impressive and flexible element which is discovered in Bootstrap 4. The component is applied for presenting a variety or 'list' web content. The list group elements can certainly be changed and increased to uphold nearly any type of content just within by using a number of opportunities attainable for modification inside of the list itself. These kinds of list groups can surely additionally be employed for navigation together with making use of the proper modifier class.
In Bootstrap 4, the Bootstrap List Css is a component that styles the unordered lists in a special manner as it paves the way for generating custom-made content inside system lists without any having to concerned about the presentation concern (since the language deals with that on its own). ( discover more)
Possibilities of Bootstrap List Group:
Provided in this article are the elements which are readily available inside the list group element in Bootstrap 4:
• Unordered list: The absolute most general type of list group that you may set up in Bootstrap 4 is an unordered list that has a variety of items with the appropriate classes. You have the ability to built upon it by using the different opportunities that are offered in the component.
• Active elements: You are able to focus on the present active option via just including the
.active.list-group-item• Disabled pieces: You can surely also de-highlight a list item to get it appear as though it has been certainly disabled. You just have to put in the
.disabled.list-group-item• Urls and Buttons: Using the buttons tag, you may quite easily generate an workable object in the Bootstrap List Style which in turn means that you will definitely have the ability to put in hover, active, and disabled states to these types of items with using the
.list-group-item-action<div><li>.btn• Contextual classes: This is a further clever capability that belongs to the list group element that allows you to style each and every list element with a specific color and background. These are especially practical for feature individual objects or classifying them according to color-'s code.
• Badges: You are able to in addition bring in badges to a list material to present the unread counts, activity on the thing, and enable various other active elements via utilize additional services. ( learn more)
Let us observe a couple of cases
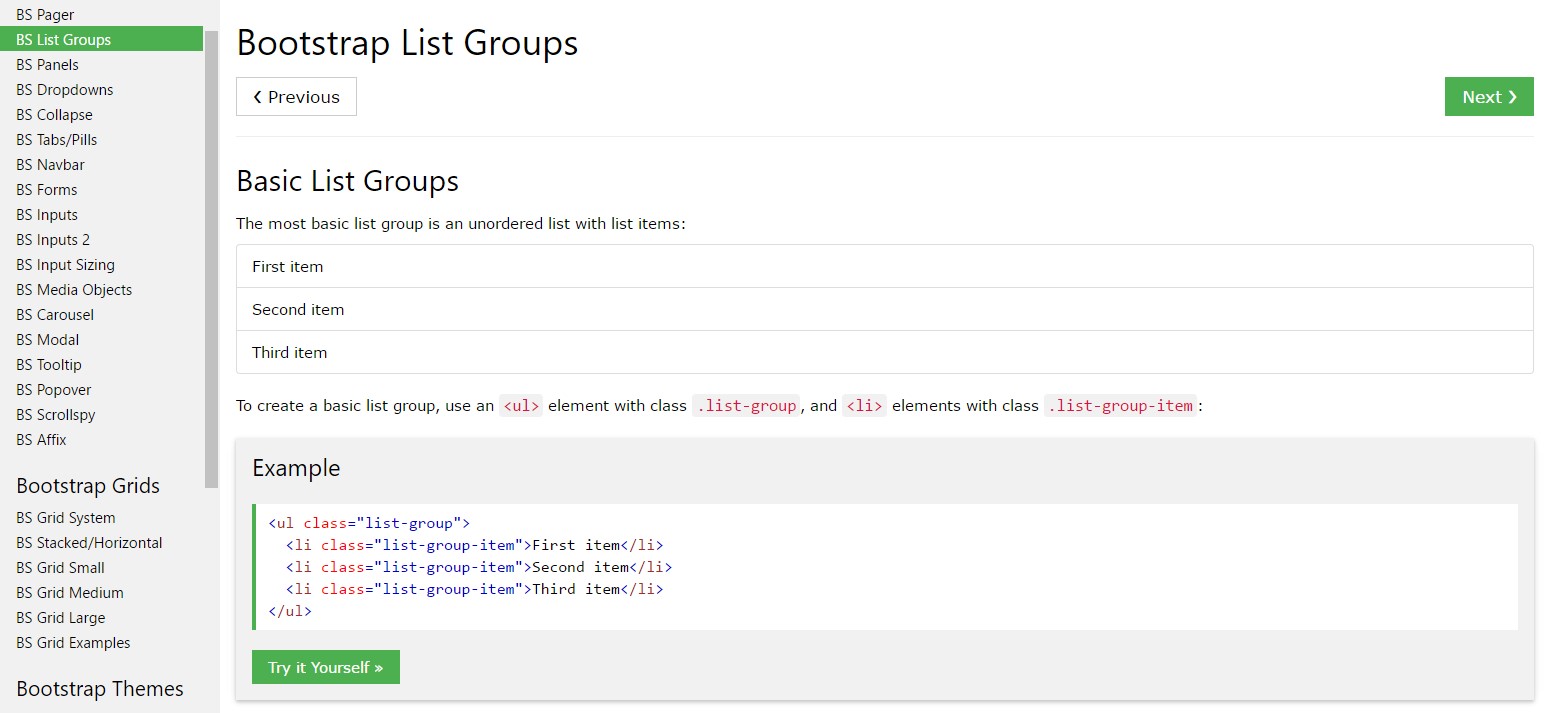
Fundamental example
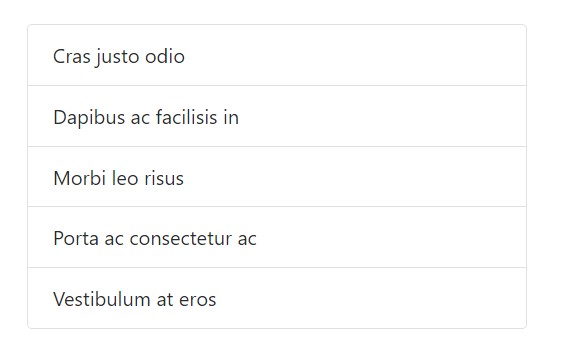
Probably the most essential list group is an unordered list together with list pieces and the appropriate classes. Build upon it through the approaches that follow, or even using your special CSS as required.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
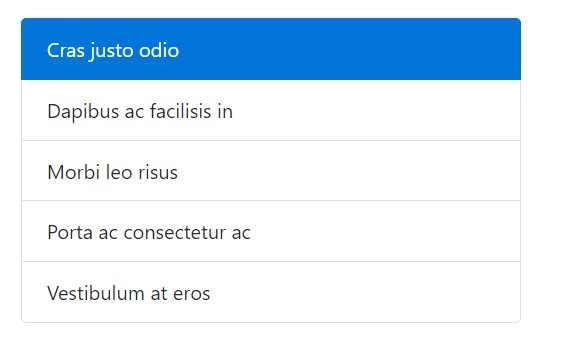
</ul>Active things
Include in a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
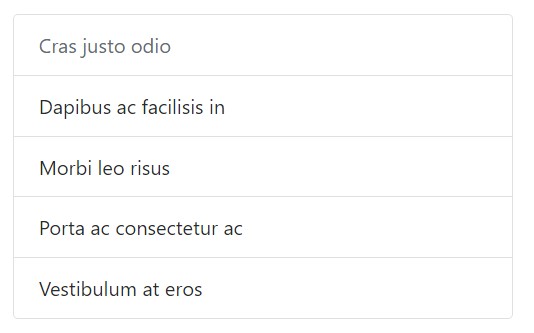
</ul>Disabled objects
Include
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Hyperlinks and tabs
Use
<a><button>.list-group-item-action<li><div>Ensure to not utilize the basic
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
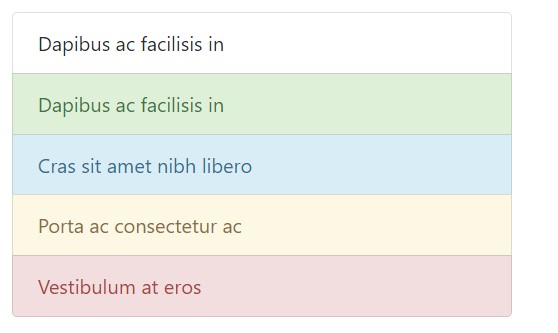
</div>Contextual classes
Use contextual classes to design list elements by using a stateful background plus color.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
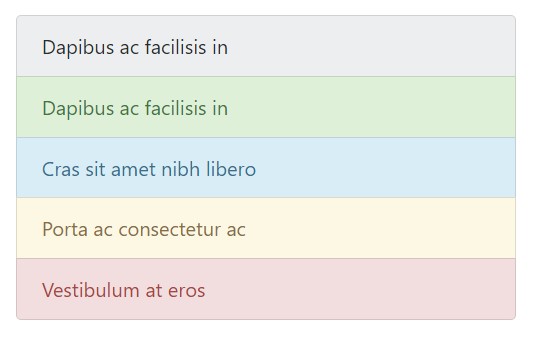
</ul>Contextual classes as well do work with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Sharing meaning in order to assistive systems.
Working with colour to add in signifying only produces a graphical expression, which in turn will not be revealed to operators of assistive modern technologies -- for example, screen readers. Ensure that relevant information denoted by the color is either obvious directly from the content itself (e.g. the detectable content), or is included via different means, for example, additional text covered up using the
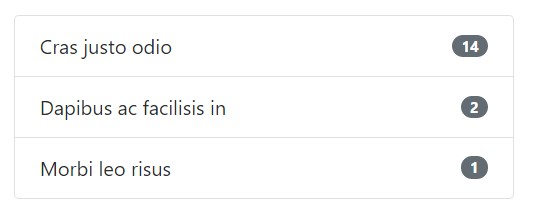
.sr-onlyUsing badges
Bring in badges to any list group item to present unread matters, activity, and even more with the help of certain utilities. Keep in mind the justify-content-between utility class and the badge's position.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
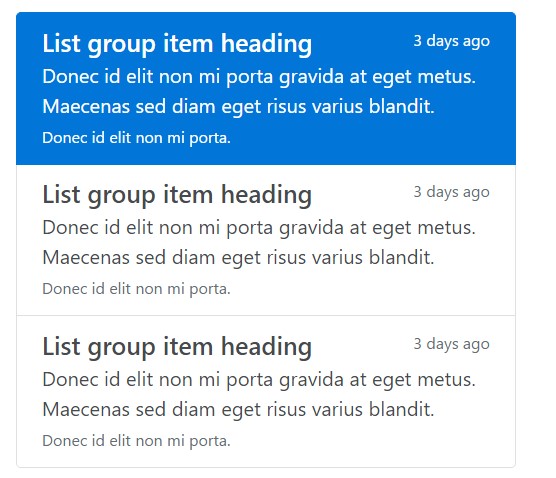
</ul>Custom web content
Add almost any HTML in, and even for linked list groups just like the one below, with help from flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Conclusions
In conclusion, list group is a practical and powerful element within Bootstrap 4 which allows you to make an unordered list even more planned, interactive, and responsive with no giving in on the visual appeal or else layout of the list things themselves.
Examine a couple of online video tutorials relating to Bootstrap list:
Related topics:
Bootstrap list official records

Bootstrap list training

Bootstrap list difficulty