Bootstrap Switch Using
Introduction
Each and every day| Every day} we waste pretty much equivalent time utilizing the Internet on our computers and mobile gadgets. We became so used to all of them so in fact, several typical concerns coming from the everyday dialogues get transported to the phone and receive their responses since we keep on contacting one more real world person-- like it is planning to rain today or maybe exactly what time the movie begins. So the mobile phones with the convenience of holding a number of solutions in your pocket without doubt got a part of our life and along with this-- their structured for delivering easy touch navigating throughout the web and adjusting various setups on the device in itself with similar to the real world objects graphical interface like the hardware switches designated switch controls.
These are really just common checkboxes under the hood yet format in a way closer to a real world hardware makes things so much more user-friendly and comfortable to use considering that there really may perhaps well possibly exist a person not knowing what the thick in a box means however there is generally practically none which in turn have never changed the light flipping up the Bootstrap Switch Button. ( useful reference)
Steps to work with the Bootstrap Switch Button:
Given that the moment anything gets validated to be working in a sphere it often becomes additionally moved to a identical one, it is simply kind of normal from a while the requisite of implementing this sort of Bootstrap Switch Button appearance to the checkboxes in our standard HTML web pages additionally-- needless to say inside more or less minimal situations when the entire form line goes along using this specific element.
The moment it comes to one of the most well-liked system for producing mobile friendly web pages-- its fourth version which is still located in alpha release will perhaps contain several native classes and scripts for carrying this out job however as far as knowned this is continue to in the to do list. Nevertheless there are certainly some useful third party plugins which in turn can really help you understand this look quickly. Additionally a lot of programmers have offered their process just as markup and designing examples all over the net.
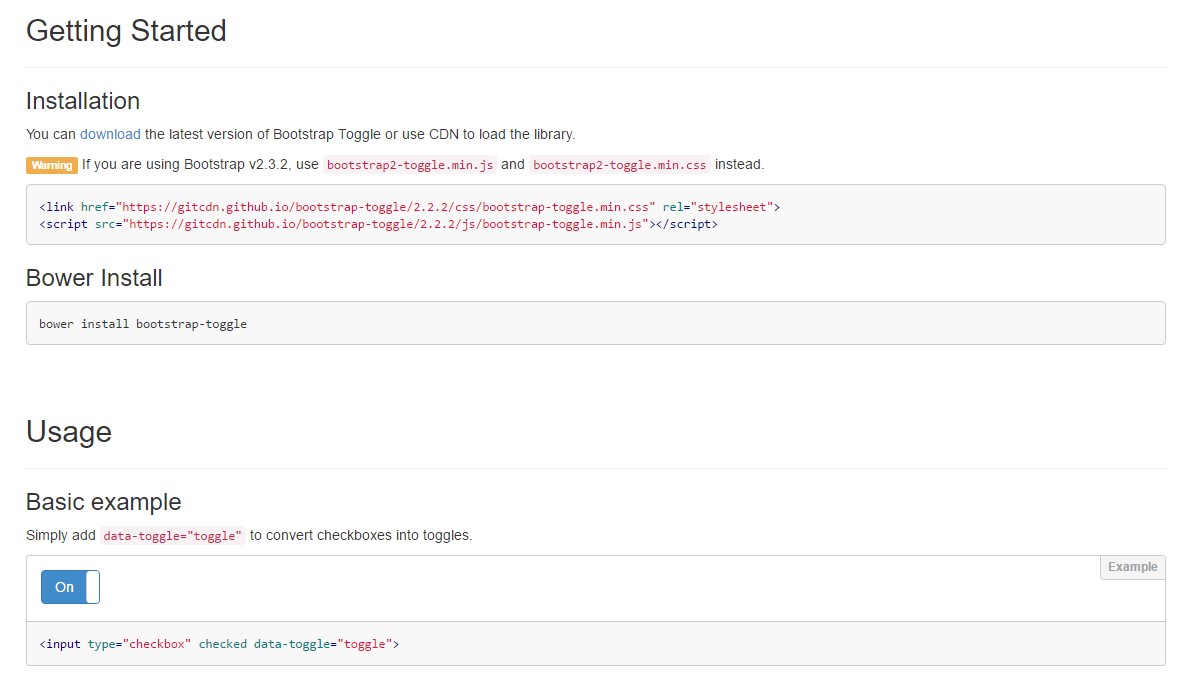
Over here we'll take a look at a 3rd party plugin involving simple style sheet and a script file that is quite adjustable, simple to use and highly importantly-- extremely correctly recorded and its page-- packed with certain good example snippets you can absolutely work with just as a starting place for learning more about the plugin better and later on-- reaching precisely just what you thought for styling your form controls primarily. However as usually-- it is certainly a take and give game-- much like the Bootstrap 4 framework in itself you'll require to spend time getting familiar with the thing, exploring its own solutions right before you ultimately choose of it is undoubtedly the one for you and ways exactly to apply exactly what you need with its support.
The plugin is labelled Bootstrap Toggle and go back form the earliest editions of the Bootstrap framework increasing along with them so in the major web page http://www.bootstraptoggle.com you will definitely likewise discover some the past Bootstrap versions guidelines along with a download hyperlink to the styles heet and the script file desired for including the plugin in your projects. These particular files are also hosted on GitHub's CDN so in case you decide you have the ability to also utilize the CDN links which in turn are in addition presented. ( useful content)
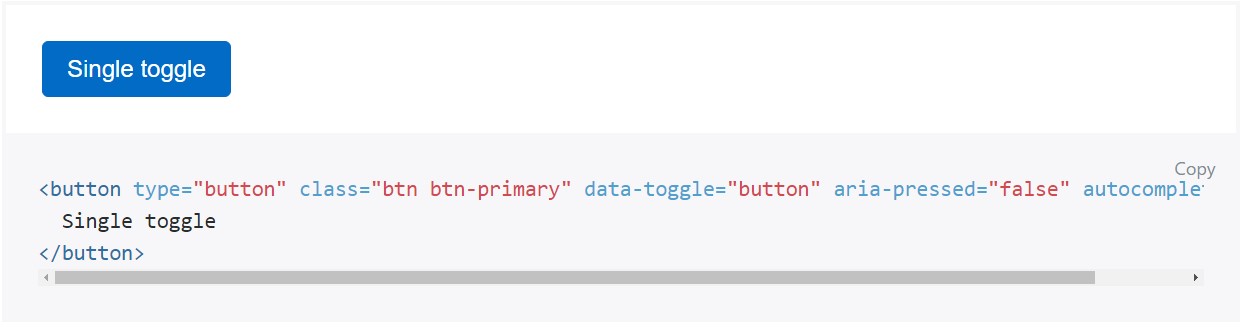
Toggle states offered by means of Bootstrap buttons
Add
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Usually it is definitely a great idea involving the style sheet link in your webpages # tag plus the # - in the end of page's # to ensure them load exactly whenever the entire web page has been read and exhibited.
Look at a number of video information relating to Bootstrap Switch
Related topics:
Bootstrap Toggle Switch plugin

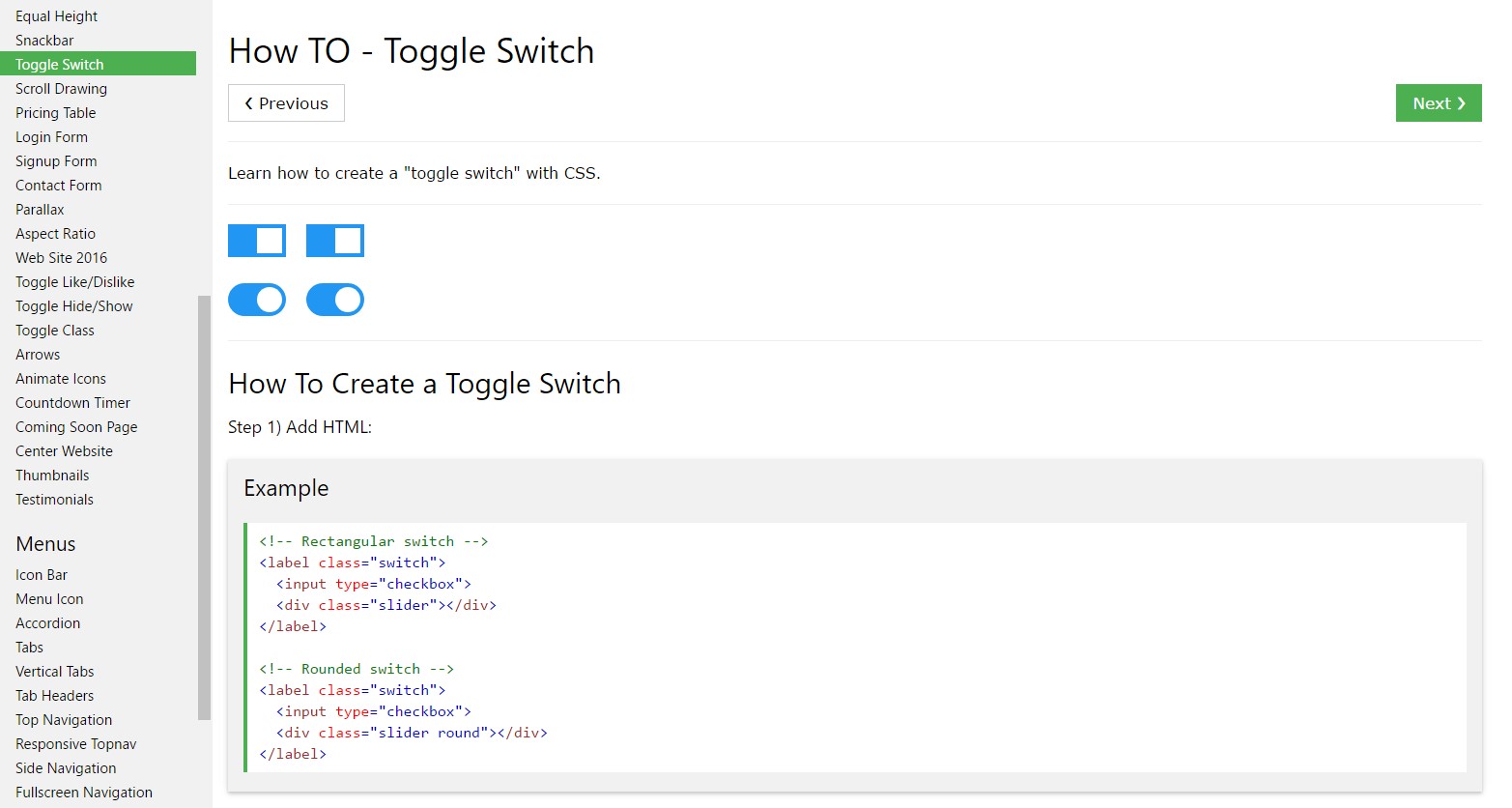
How you can make Toggle Switch

Putting CSS toggle switch in Bootstrap 4