Bootstrap Clearfix Usage
Intro
Strength in our look signifies and more ideal flexibleness-- that is actually what's certainly never sufficient when we are actually laying out the very future style for our new project considering that there regularly is a stunning appeal concept or maybe two of them we leave behind to give a try to utilizing next time. Yet the feeling like something isn't pretty complete continue to keeps till we look for a way really employing this brilliant idea we had even though the project was currently being certainly developed on a paper.That is certainly the way some clever workarounds just like the Bootstrap Clearfix Using get to life so as to deliver maybe not the greatest in all times but still functioning services and help us incorporate just what we in the beginning were desired. ( additional info)
The best way to make use of the Bootstrap Clearfix Grid:
Commonly what Clearfix performs is preventing the zero height container difficulty as soon as it goes to containing floated components-- for instance-- in the case that you possess only two elements inside a container one floated left and the other one - right and you wish to design the element containing them with a specific background colour free from the assistance of the clearfix plugin the entire workaround will end up with a thin line in the required background color transpiring over the floated elements nevertheless the background colored element is really the parent of the two floated ones.
To handle this the Bootstrap framework has the clearfix plugin included so to achieve the wanted result from the mentioned above case study all you need is simply adding the class
.clearfixRepresentations
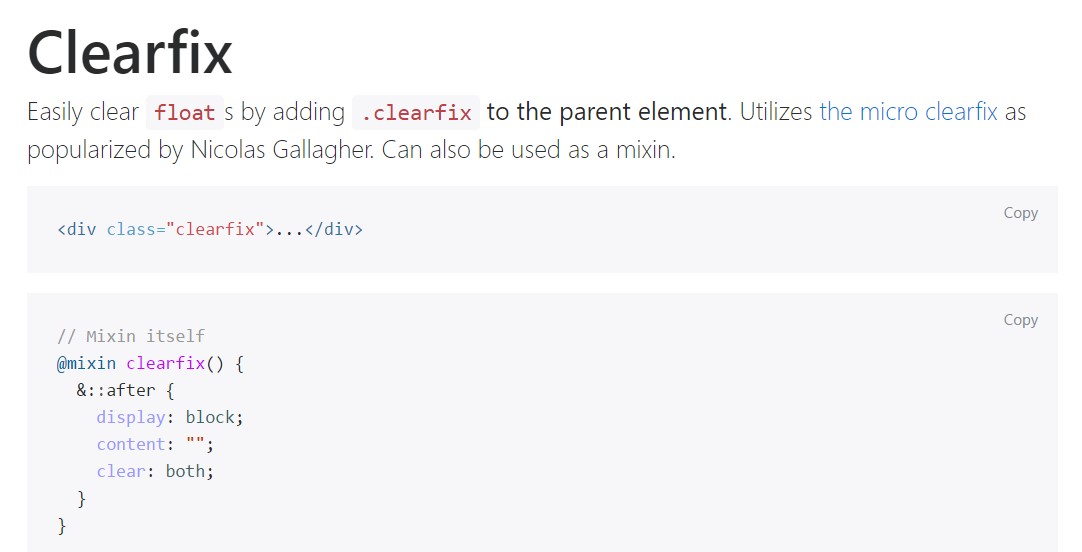
Efficiently clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
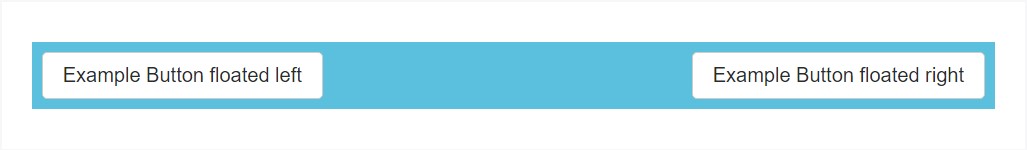
@include clearfix;The following example demonstrates exactly how the clearfix can be used. Without any the clearfix the wrapping div would not actually span around the buttons which in turn would create a damaged style.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Fresh Solutions
In the most updated edition of one of the most prominent responsive framework-- Bootstrap 4 alpha 6 the clearfix is still totally sustained yet sooner or later will possibly receive less and less used and likely -- even lost considering that the dev team has considered making use of the flexbox format for a lot of the usual web page items-- it is definitely a so much more highly effective and contemporary technique for sizing, applying and delivering a particular element's children free from the need of floats and therefore-- the
.clearfixThis method is bright new for the most recent alpha 6 of Bootstrap 4 and might possibly be thought about quite a strong step since it likewise signifies going down the IE9 support for and best appearance of the webpages designed on present day browsers only however as the modern technology development goes on this doesn't seem like a probable problem anyway. Undoubtedly there still be certain situations when we will still require the very good classic float methods hence if we perform that-- we also have the
.clearfixFinal thoughts
So currently you know just what the # in Bootstrap 4 represent-- do have it in thoughts the moment you come across unpredicted appeal of some wrappers providing floated elements but the greatest thing to work on is in fact using com time checking out at the way the new star in town-- flexbox makes the things completed due to the fact that it provides a number of pretty neat and simple design sollutions to obtain our pages to the very next level.
Look at several on-line video training regarding Bootstrap Clearfix
Connected topics:
Bootstrap clearfix approved documentation

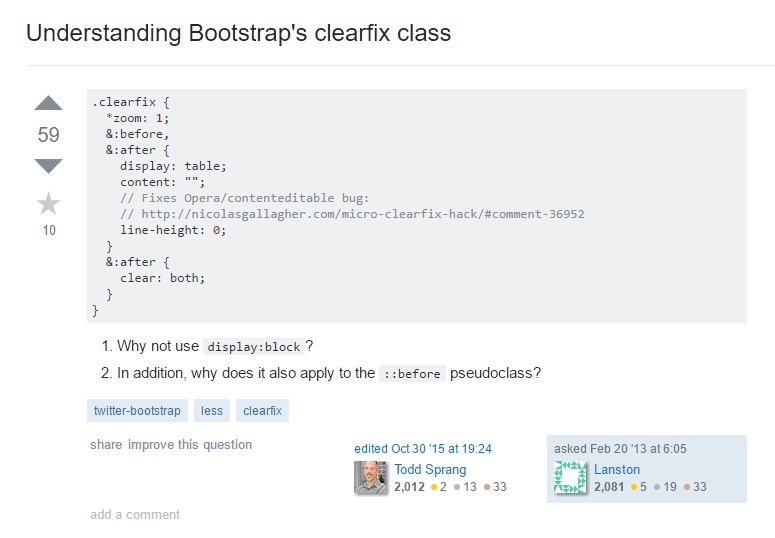
Learning about Bootstrap's clearfix class

Bootstrap v4 - Bring in responsive clearfix utility classes