Bootstrap Image Responsive
Introduction
Pick your pictures in responsive attitude (so they definitely not get larger sized than their parent elements) and also include light-weight formats to them-- all by using classes.
No matter just how effective is the content present within our webpages without a doubt we really need a few as strong images to back it up making the material really shine. And since we are definitely inside of the mobile devices generation we additionally require those images operating correctly so as to present absolute best with any screen size because nobody likes pinching and panning around to become capable to certainly find just what a Bootstrap Image Example stands up to show.
The gentlemans on the side of the Bootstrap framework are nicely informed of that and from its foundation one of the most favored responsive framework has been offering easy and effective equipments for best look and responsive behaviour of our illustration elements. Listed below is exactly how it work out in the current edition. ( read here)
Differences and changes
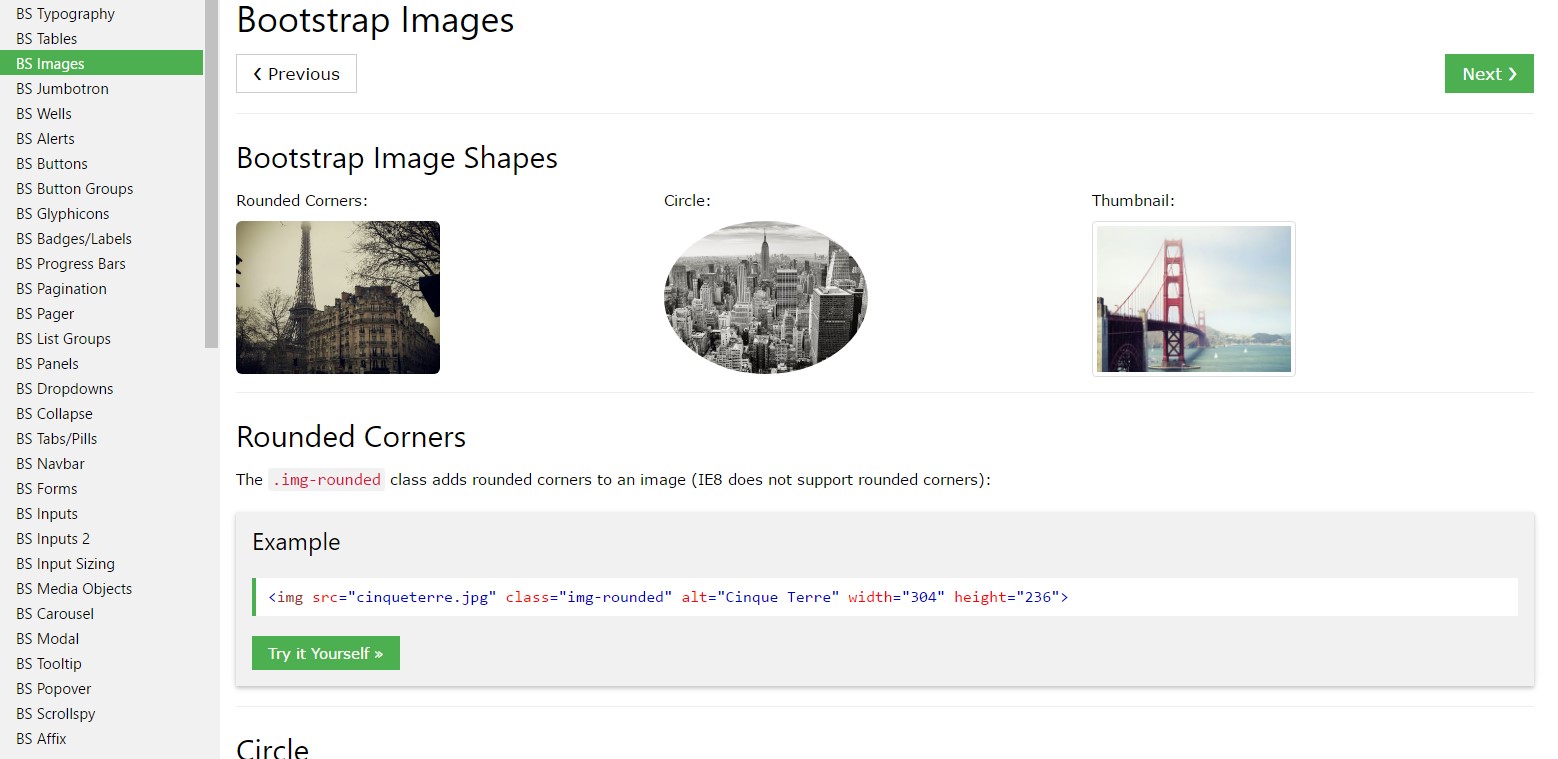
Compared with its forerunner Bootstrap 3 the fourth edition employs the class
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You may additionally use the predefined designing classes generating a particular picture oval along with the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Pics in Bootstrap are created responsive by having
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
In Internet Explorer 9-10, SVG pics utilizing
.img-fluidwidth: 100% \ 9Image thumbnails
Apart from our border-radius utilities , you have the ability to use
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Resize
If it comes down to alignment you can easily utilize a couple of really strong methods like the responsive float assistants, text message position utilities and the
.m-x. autoThe responsive float devices could be applied to place an responsive image floating right or left and modify this positioning depending on the sizes of the present viewport.
This kind of classes have made a few improvements-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightFocusing the illustrations inside of Bootstrap 3 used to be utilizing the
.center-block.m-x. auto.d-blockAdjust illustrations using the helper float classes as well as text placement classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>On top of that the message positioning utilities might be utilized applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerFinal thoughts
Primarily that is simply the method you may include just a handful of easy classes in order to get from standard images a responsive ones utilizing the most recent build of the absolute most famous framework for creating mobile friendly web pages. Right now all that's left for you is discovering the best ones.
Inspect some online video short training regarding Bootstrap Images:
Linked topics:
Bootstrap images main documents

W3schools:Bootstrap image short training

Bootstrap Image issue - no responsive.