Bootstrap Progress bar Modal
Introduction
We know quite well this specific clear straight component being certainly displayed empty in the beginning and becoming packed with a vivid colour little by little as an operation, a download of a information or else commonly any type of action is being accomplished little by little-- we watch it each day on our machines therefore the message it delivers grew into very intuitive to obtain-- something becomes done and now it's finished at this specific amount of percent or supposing that you prefer looking at the empty part of the glass-- there is this much left before completing .Another plus is that the message it provides does not meet any sort of language barrier since it clean visual and so the moment comes time for present the level of our numerous talents, or the progress or different elements of a project or generally whatever having a entire and not a lot parts it is really fantastic we can easily have this type of visual feature put straight inside our pages in a very easy and quick way.
What's improved?
Inside of recent fourth version of probably the most preferred mobile friendly framework this gets even quicker and easier with simply a single tag element and also there are certainly plenty of customizations readily available which in turn are handled with just selecting the proper classes. What is actually brand-new here is since the Bootstrap 4 drops the IE9 support we can in a moment get full benefit of the abilities of HTML5 and as opposed to generating the outer so called void container along with a
<div><div><progress>Basic features
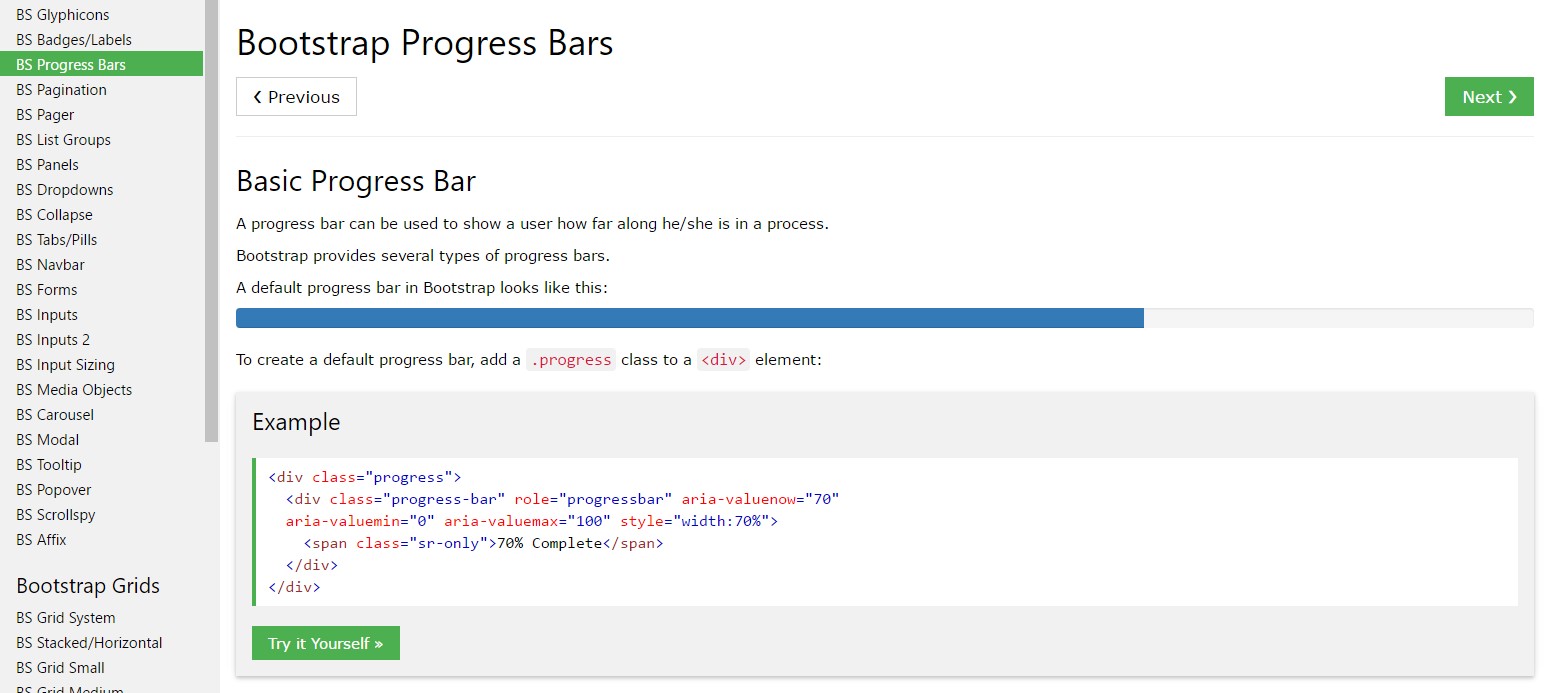
For you to start simply make a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueAnd so now since we know how it works let us find out ways to get it look far better delegating some effects and colors . To begin-- we have the ability to use the contextual classes mixed along with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And finally if you require to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "Suggestions and examples
The way to apply the Bootstrap Progress bar Example:
Bootstrap Progress bar Jquery items are developed with two HTML components, certain CSS to establish the size, and a handful of attributes.
We use the
.progressWe use the inner
.progress-barThe
.progress-barThe
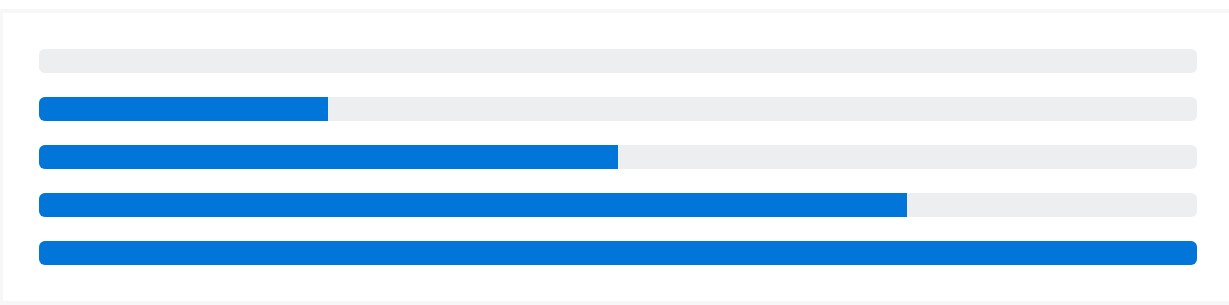
.progress-barroleariaAdd that all together, and you get the following cases.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap supplies a number of utilities for setting width. Depending on your requirements, these can assist with swiftly building progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customising
Custom the appearance of your progress bars through custom CSS, background utilities, stripes, and more.
Labels
Bring in labels to your progress bars via placing text in the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We simply just set a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Work with background utility classes to change the appeal of individual progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Several bars
If you need, include numerous progress bars in a progress element .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Add in
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
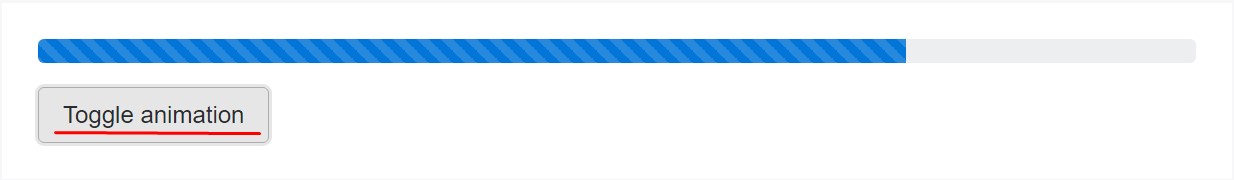
</div>Animated stripes
The striped gradient is able to additionally be simply animated. Put in
.progress-bar-animated.progress-barAnimated progress bars don't function in Opera 12-- considering that they do not help CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Conclusions
So primarily that's the manner in which you can easily display your progress in beautiful and just about instant progress bar features with Bootstrap 4-- now all you need to have is some works in progress in order to get them display.
Inspect a few on-line video training about Bootstrap progress bar:
Related topics:
Bootstrap progress bar formal documents

Bootstrap progress bar guide

How to animate a progress bar in Bootstrap 4?