Bootstrap Slider Usage
Overview
Motion is one of the most impressive thing-- it acquires our attention and helps keep us evolved at the very least for a while. For how much time-- well it all depends upon what's certainly moving-- assuming that it's something wonderful and appealing we view it even longer, in the case that it is truly boring and dull-- well, there really usually is the close tab button. So in case you feel you have some terrific material out there and wish it involved in your web pages the image slider is commonly the one you first think about. This component got truly so famous in the last several years so the web actually go flooded along with sliders-- simply just browse around and you'll see practically every second webpage starts off with one. That's the reason why the current website design trends requests present an increasing number of designers are really trying to removed and replace the sliders with various other expression signifies in order to put in a bit more charm to their web pages.
Possibly the gold true remains someplace between-- as if using the slider component but not with the good old filling up the entire component area pictures yet maybe some with opaque places to make them it just like a certain elements and not the entire background of the slider moves-- the option is completely to you and surely is different for each project.
Nonetheless-- the slider component stays the basic and highly convenient option whenever it relates to adding in some shifting illustrations followed with impressive content and call to action keys to your webpages. ( additional info)
Exactly how to utilize Bootstrap Slider Carousel:
The image slider is a component of the primary Bootstrap 4 system and is perfectly sustained by equally the style sheet and the JavaScript files of newest version of still the most popular responsive framework around. Whenever we speaking about image sliders in Bootstrap we essentially address the element functioning as Carousel-- that is precisely the similar thing just using a different name.
Creating a carousel element by using Bootstrap is quite easy-- all you require to do is comply with a straightforward system-- to start wrap the entire item inside a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel signs-- these particular are the tiny elements presenting you the placement every pictures gets in the Bootstrap Slider Carousel -- you have the ability to also click them to jump to a special image. To put in indicators feature make an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “Some example
You can absolutely as well include the indications to the carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Initial active element required
The
.activeImages container-- this one is a standard
<div>.carousel-inner<div>.carousel item.item.activeExplanations
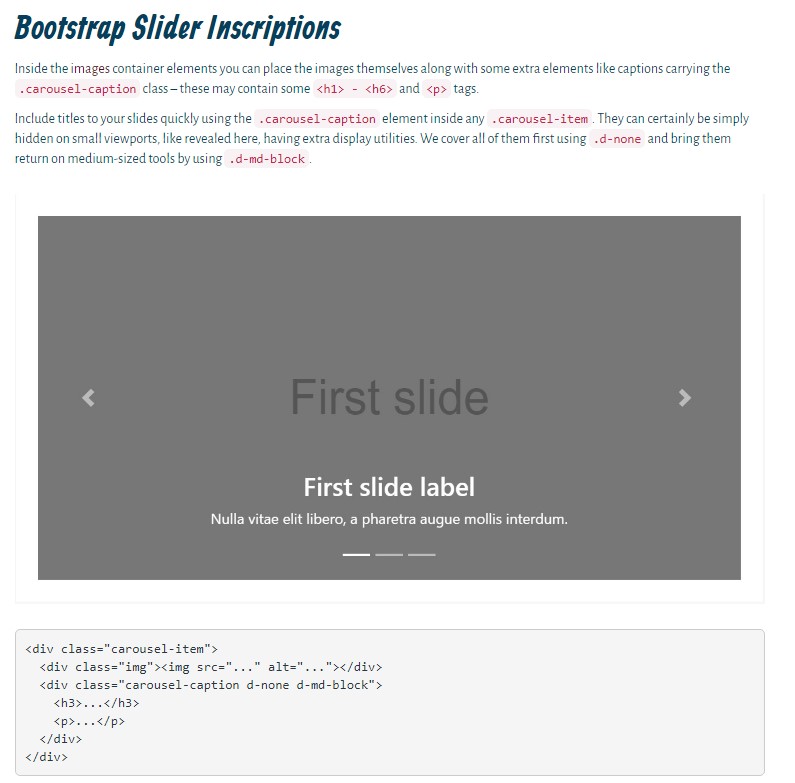
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Add in titles to your slides simply with the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Lastly within the major
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Activities
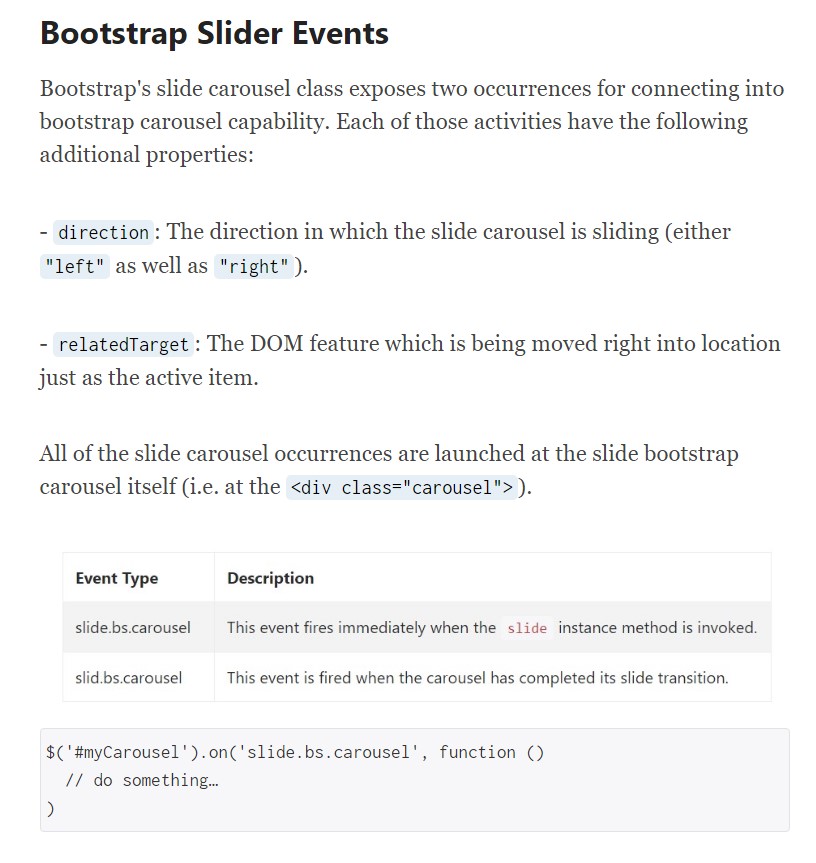
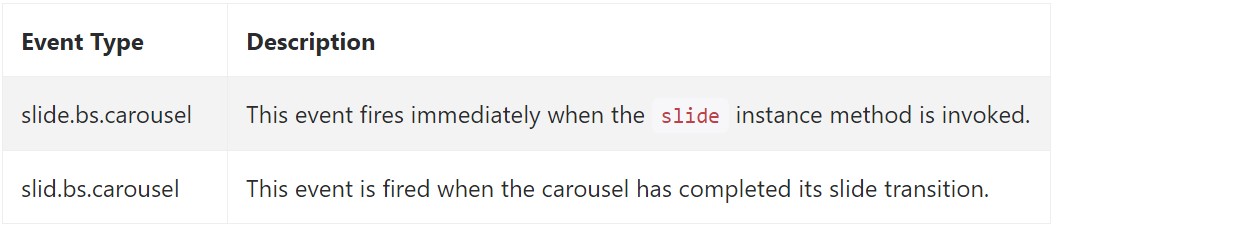
Bootstrap's slide carousel class exposes two occurrences for connecteding in to slide carousel functionality. Each ofthose occasions have the following added properties:
direction"left""right"relatedTargetAll of the slide carousel occasions are set off at the carousel itself (i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
Generally that is simply the form an image slider (or carousel) must have by using the Bootstrap 4 system. Now everything you really need to do is consider some beautiful illustrations and text message to place within it.
Examine a few video clip tutorials relating to Bootstrap slider:
Connected topics:
Bootstrap slider formal documentation

Bootstrap slider training

Mobirise Bootstrap slider

jQuery Bootstrap Slider Carousel
CSS Bootstrap Image Slider with Swipe
Responsive Bootstrap Slider with Options
CSS Bootstrap 4 Slider Example
CSS Bootstrap 4 Slider Slideshow