Bootstrap Multiselect Value
Introduction
Forms are a important component of the webpages we create-- a incomparable method we have the ability to get the site visitors entailed in whatever we are exhibit and give them an simple and convenient technique giving back several words, information or even install an order just in case we are really utilizing the web page just as an internet store. With care crafting the form's concept we're trying to picture precisely how the visitor would discover it most easy and enjoyable getting an action on it since if it is actually too simple it might be challenging to summarize the submissions however assuming that it is generally too complex the user can be actually get irritated and moved away-- so the harmony actually matters. Let's picture as an example a fundamental product that can be on top of that set up with multiple supplements and the visitors gets requested to choose which ones need to materialize. Would not it be simply awesome if this could be finisheded in a single component not helping make them endlessly scroll down and clicking checkboxes or
Yes/NoThe so beloved and most prominent Bootstrap framework in its own most current 4th version (currently up to alpha 6) has you covered maintaining all the natural HTML5 form components granting cool styling and format possibilities for a real layout freedom but considering that it is really not a magic stick solution there are definitely some fairly specific and small material like the
<select>How you can use the Bootstrap Multiselect Set:
Why don't we take a fast glance exactly how it does the job:
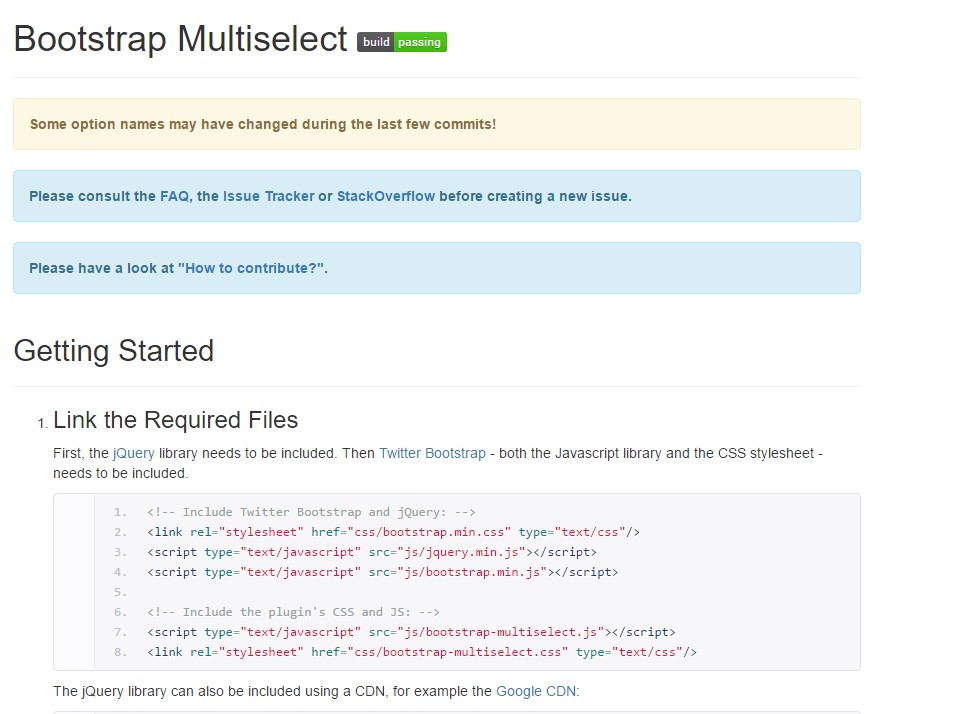
Including it: In order the plugin to perform you need to incorporate the jQuery Javascript library and accomplish it prior to providing the Bootstrap's basic Javascript file. Next the plugins CSS and JS files should occur in your
<head>Making use of it: Just as been mentioned-- quite simple-- create a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then all you need to perform is calling the plugin in a single line
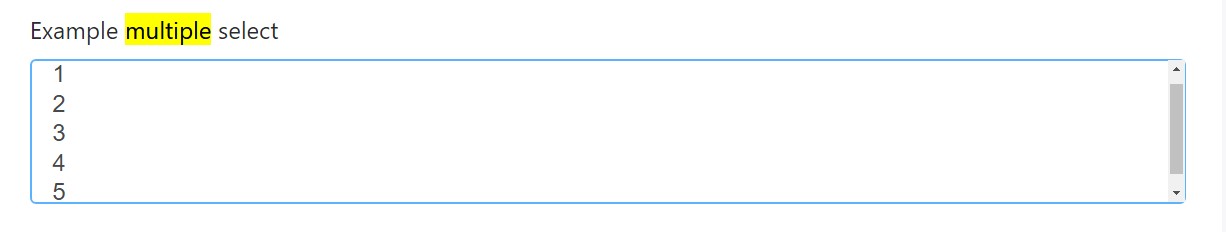
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );Example
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
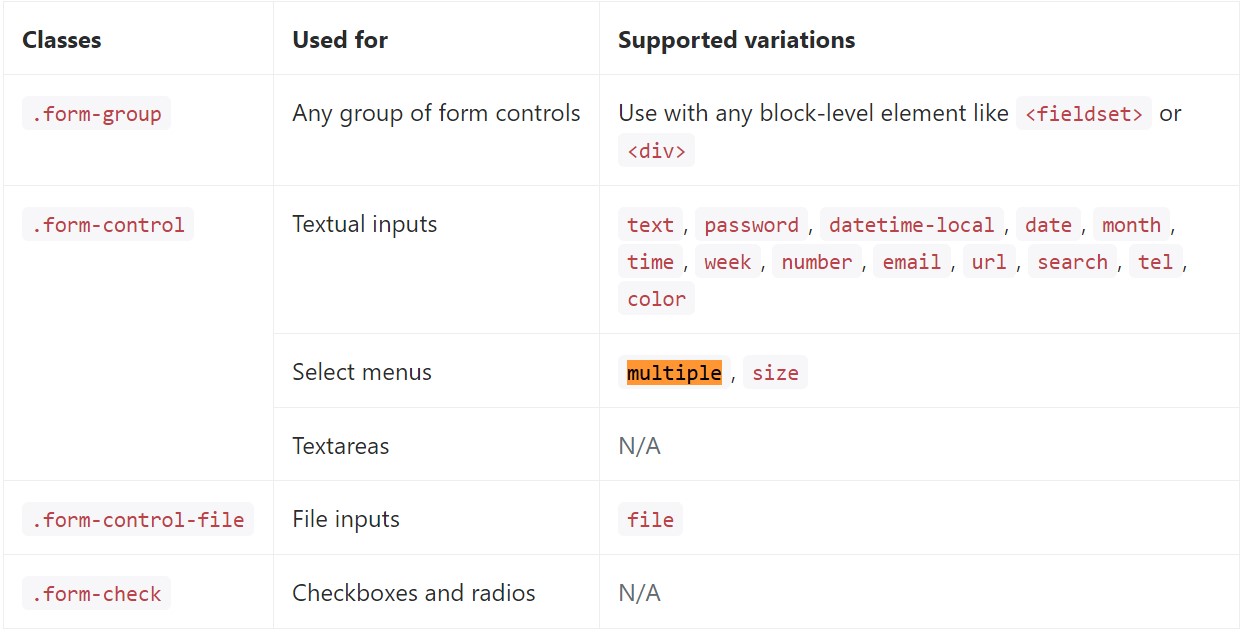
</div>Listed below is a whole selection of the specific form controls sustained through Bootstrap and also the classes that customize them. Supplemental information is available for every group.

Final thoughts
And that's it-- you have a functioning and fairly good appearing dropdown with a checkbox in front of each and every option-- all the site visitors require to do right now is clicking on the ones they need. In the case that you like to ensure things much more entertaining-- look at the plugin's docs to observe exactly how adding a few simple limitations can spice items up even further.
Check out a couple of youtube video guide about Bootstrap Multiselect:
Related topics:
Bootstrap multiple select form

Bootstrap multiple select tutorial

Multiselect does not work by using Bootstrap V4 alpha