Bootstrap Row Table
Intro
Just what do responsive frameworks do-- they provide us with a helpful and functioning grid environment to put out the material, ensuring that if we define it correctly and so it will operate and present appropriately on any kind of gadget no matter the sizes of its display screen. And exactly like in the building each and every framework involving the absolute most prominent one in its most recent version-- the Bootstrap 4 framework-- contain simply a handful of basic components which provided and integrated appropriately can help you design almost any attractive appeal to match your design and sight.
In Bootstrap, in general, the grid setup gets assembled by three major features that you have most probably currently found around exploring the code of certain web pages-- these are actually the
.container.container-fluid.row.col-If you're fairly new to this entire thing and in certain cases can think about which was the suitable method these 3 should be inserted inside your markup right here is really a simple method-- all you have to always remember is CRC-- this abbreviation comes to Container-- Row-- Column. And considering that you'll briefly adapt spotting the columns as the inner element it's not change probable you would definitely misjudgment what the primary and the last C stands for. ( discover more)
Several words regarding the grid system in Bootstrap 4:
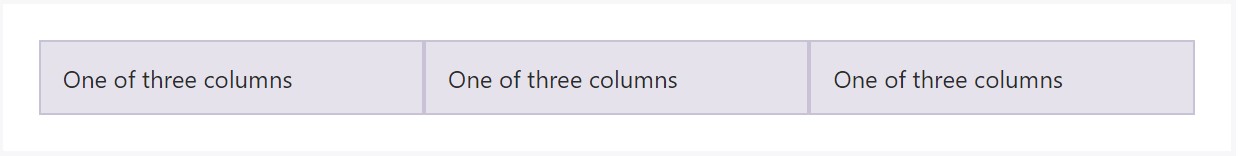
Bootstrap's grid mode employs a number of columns, rows, and containers to structure and adjust web content. It's created with flexbox and is fully responsive. Listed below is an illustration and an in-depth check out just how the grid comes together.
The mentioned above illustration designs three equal-width columns on little, middle, big, and extra sizable gadgets applying our predefined grid classes. Those columns are centralized in the page with the parent
.containerHere's the particular way it does the trick:
- Containers present a solution to centralize your web site's components. Apply
.container.container-fluid- Rows are horizontal bunches of columns that assure your columns are really aligned correctly. We work with the negative margin method regarding
.row- Material has to be positioned inside of columns, also just columns may be immediate children of Bootstrap Row Table.
- Because of flexbox, grid columns without a fixed width will promptly layout having identical widths. As an example, four instances of
.col-sm- Column classes identify the number of columns you want to employ from the potential 12 per row. { In this way, in case you desire three equal-width columns, you may use
.col-sm-4- Column
widths- Columns feature horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for every responsive breakpoint: all breakpoints (extra small), little, standard, large size, and extra large.
- Grid tiers are based on minimal widths, indicating they put on that tier and all those above it (e.g.,
.col-sm-4- You are able to use predefined grid classes or Sass mixins for more semantic markup.
Understand the limits and bugs around flexbox, such as the lack of ability to employ several HTML components as flex containers.
Even though the Containers give us fixed in max size or else expanding from edge to edge horizontal area on display screen with slight practical paddings all around and the columns deliver the means to distributing the display space horizontally-- again with some paddings around the concrete material providing it a space to take a breath we're planning to direct our attention to the Bootstrap Row element and all of the amazing techniques we can easily employ it for styling, aligning and distributing its materials applying the bright new to alpha 6 flexbox utilities that are in fact certain classes to add to the
.row-sm--md-The best ways to work with the Bootstrap Row Grid:
Flexbox utilities can be utilized for establishing the order of the components placed in a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseHere is the way the grid tiers infixes get employed-- for instance to stack the
.row.flex-lg-column.flex-Together with the flexbox utilities useded on a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts also to the vertical placement which in Bootstrap 4 flexbox utilities has been simply dealt with as
.align-.align-items-start.row.align-items-end.align-items-centerAn additional selections are coordinating the items by their baselines being aligned the class is
.align-items-baseline.align-items-stretchAll the flexbox utilities spoken of thus far uphold independent grid tiers infixes-- include them right prior to the very last word of the related classes-- like
.align-items-sm-stretch.justify-content-md-betweenConclusions
Here is simply just how this important however at first look not so customizable component-- the
.rowTake a look at a few video short training relating to Bootstrap Row:
Linked topics:
Bootstrap 4 Grid system: main information

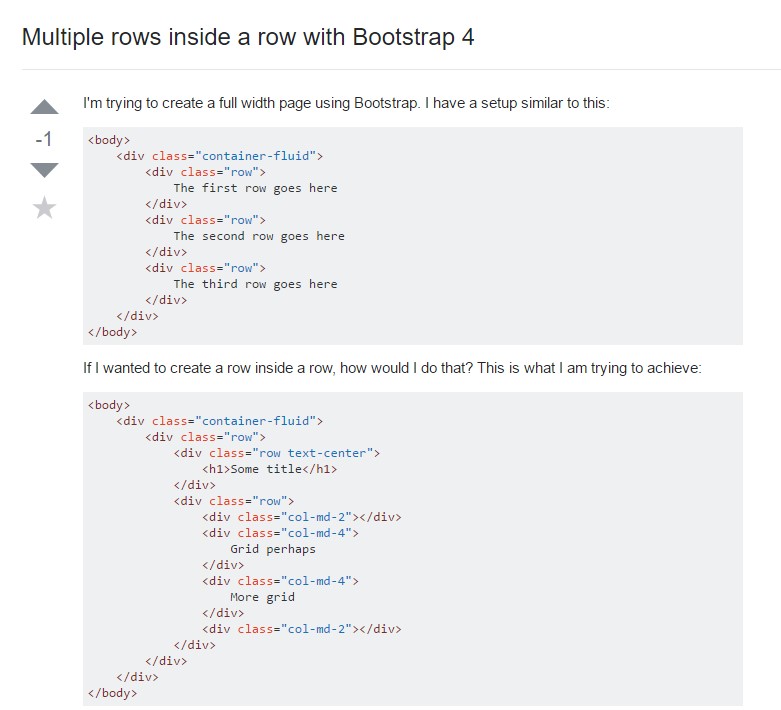
Multiple rows inside a row with Bootstrap 4

Another issue: .row
causes horizontal overflow
.row