Bootstrap Modal Popup Set
Intro
Commonly, if we build our web pages there is this sort of web content we really don't want to arrive on them until it's really wanted by the guests and as soon as such time takes place they should be able to just take a simple and automatic action and get the desired info in a matter of moments-- swiftly, practical and on any screen dimension. When this is the instance the HTML5 has simply just the right component-- the modal. ( useful reference)
Significant items to take into account:
Before starting having Bootstrap's modal component, be sure to read through the following because Bootstrap menu options have currently altered.
- Modals are designed with HTML, CSS, and JavaScript. They are really placed above everything else in the documentation and remove scroll from the
<body>- Clicking the modal "backdrop" is going to immediately close the modal.
- Bootstrap only supports just one modal pane simultaneously. Nested modals aren't maintained as we think them to be weak user experiences.
- Modals application
position:fixeda.modal- One once again , because of the
position: fixed- Lastly, the
autofocusKeep reading for demos and usage instructions.
- Because of how HTML5 specifies its semantics, the autofocus HTML attribute comes with no result in Bootstrap Modal Popup Position. To reach the very same effect, put into action certain custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)Tips on how to make use of the Bootstrap Modal Popup Header:
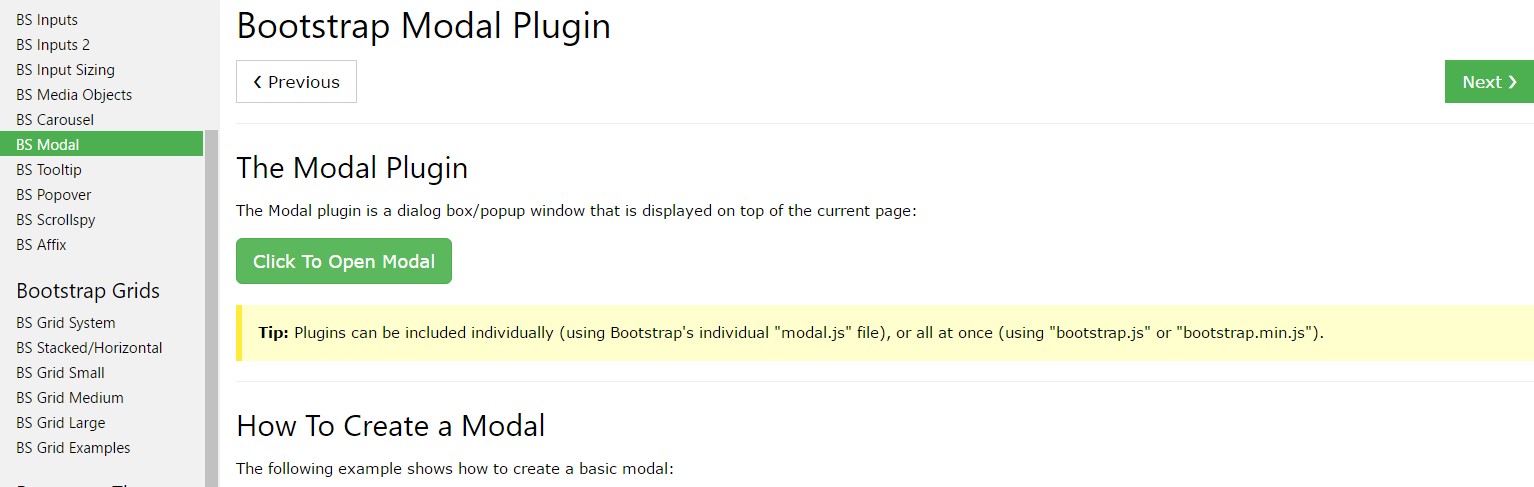
Modals are completely maintained in recent fourth version of probably the most prominent responsive framework-- Bootstrap and can surely also be styled to present in different sizes inning accordance with professional's wishes and vision yet we'll come to this in just a minute. First let's observe tips on how to create one-- step by step.
To begin we need to have a container to easily wrap our hidden content-- to generate one develop a
<div>.modal.fadeYou demand to add several attributes as well-- like an original
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smNext we demand a wrapper for the concrete modal material possessing the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleRight after adjusting the header it is actually moment for making a wrapper for the modal web content -- it needs to happen along with the header component and carry the
.modal-body.modal-footerdata-dismiss="modal"Now when the modal has been built it is actually time for developing the element or elements which we are heading to employ to launch it up or else to puts it simply-- make the modal come out in front of the audiences once they decide that they need to have the information held inside it. This normally becomes done having a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Practices
.modal(options)
.modal(options)Switches on your information as a modal. Admits an optional options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal. Go back to the caller right before the modal has actually been demonstrated or hidden (i.e. prior to the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually initiates a modal. Returns to the user before the modal has literally been revealed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually disguises a modal. Go back to the user right before the modal has truly been covered (i.e. before the
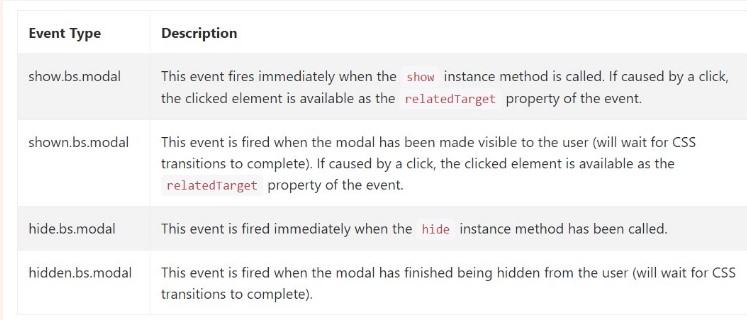
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class exposes a handful of events for entraping into modal capability. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
Generally that is really all the important factors you must take care about when generating your pop-up modal element with the current 4th edition of the Bootstrap responsive framework-- now go find an item to cover up inside it.
Inspect some youtube video training about Bootstrap Modal Popup:
Connected topics:
Bootstrap Modal Popup: authoritative information

Bootstrap Modal Popup: guide training

Yet another valuable article regarding Bootstrap Modal Popup