Bootstrap Offset Tooltip
Introduction
It is really fantastic when the content of our webpages simply just fluently arranges over the entire width available and handily shifts sizing and also ordination when the width of the screen changes but sometimes we require allowing the elements some field around to breath without any excess components around them due to the fact that the balance is the basic of obtaining friendly and light appearance quickly delivering our material to the ones checking the webpage. This free area coupled with the responsive activity of our web pages is certainly an important component of the layout of our pages .
In the newest version of one of the most popular mobile phone friendly system-- Bootstrap 4 there is actually a specific set of tools dedicated to placing our elements clearly wherever we require them and improving this placement and appearance baseding upon the size of the display screen webpage gets shown.
These are the so called Bootstrap Offset Mobile and
pushpull-sm--md-Steps to work with the Bootstrap Offset Example:
The ordinary syntax of these is pretty much easy-- you have the activity you need to be taken-- such as
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis all factor set up results
.offset-md-3.offsetAn example
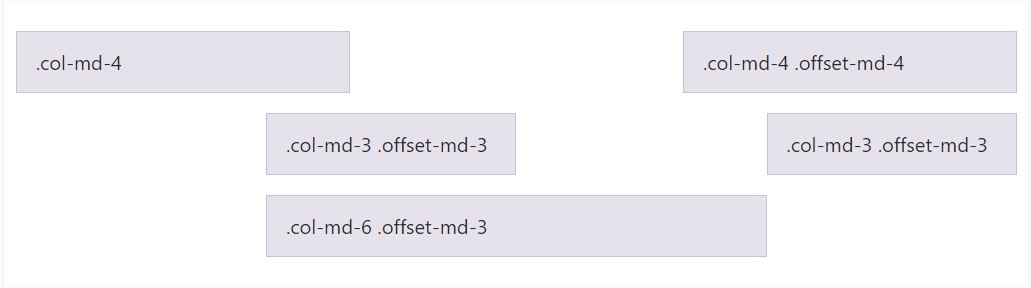
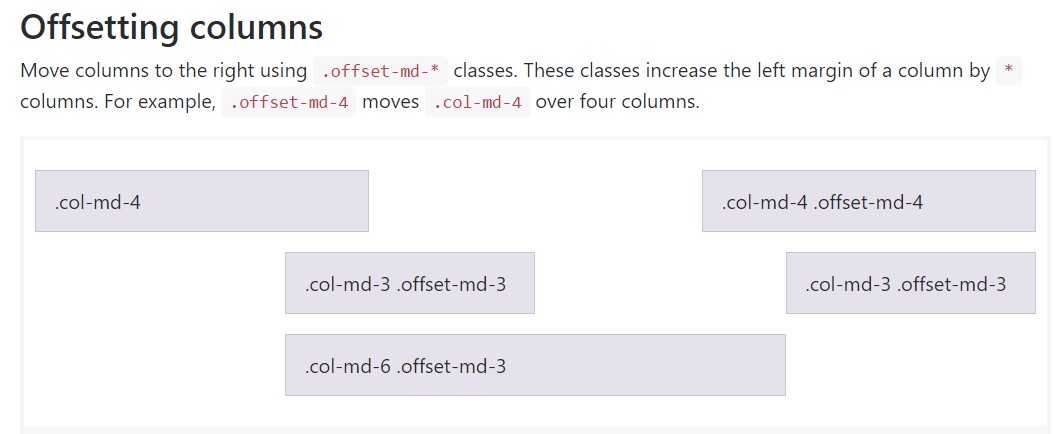
Position columns to the right working with
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Serious fact
Important thing to bear in mind here is following out of Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This approach does the trick in instance when you have to style a particular element. If you however for some kind of issue need to exile en element baseding upon the ones surrounding it you can certainly work with the
.push -.pull.push-sm-8.pull-md-4–xs-And lastly-- due to the fact that Bootstrap 4 alpha 6 presents the flexbox utilities for installing web content you have the ability to in addition employ these for reordering your material adding classes like
.flex-first.flex-lastFinal thoughts
So primarily that is actually the approach one of the most necessary features of the Bootstrap 4's grid structure-- the columns become delegated the preferred Bootstrap Offset Using and ordered just as you desire them no matter the way they come about in code. However the reordering utilities are very strong, what must be featured first should really also be identified first-- this will definitely also keep it a lot less complicated for the guys reviewing your code to get around. However obviously everything depends upon the particular case and the targets you are actually aiming to get.
Take a look at some video tutorials regarding Bootstrap Offset:
Linked topics:
Bootstrap offset approved information

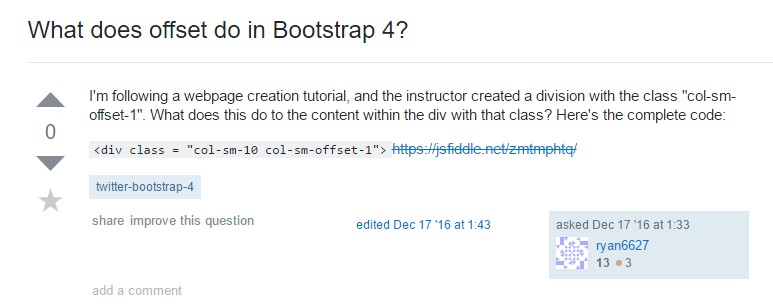
What does offset do in Bootstrap 4?

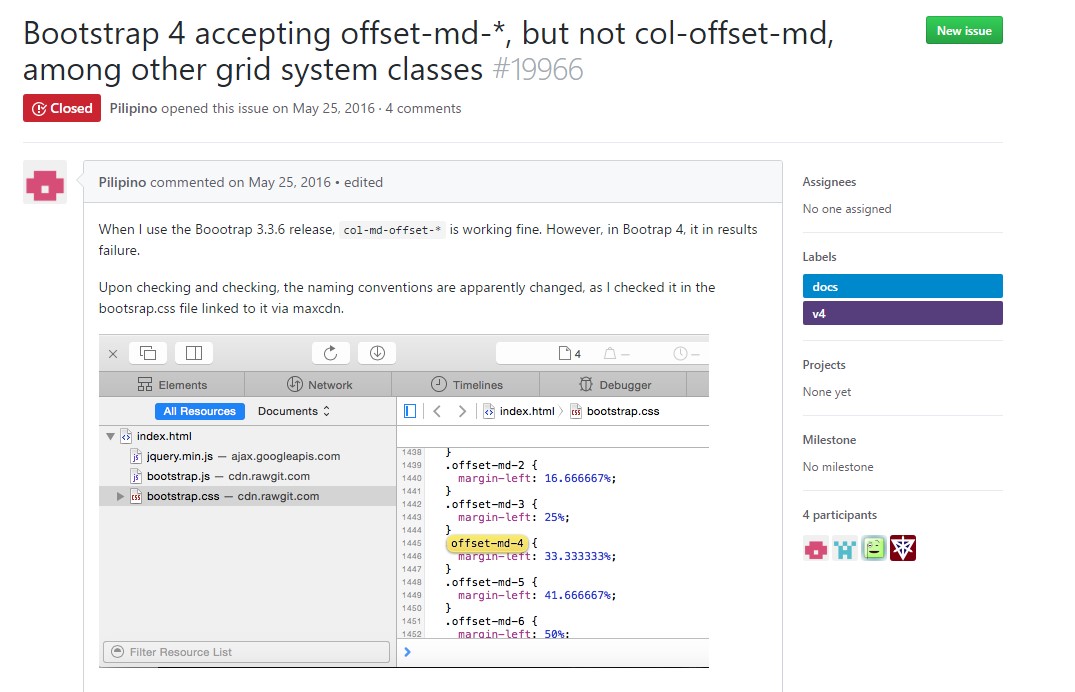
Bootstrap Offset:question on GitHub