Bootstrap Alert Tutorial
Introduction
The alerts are offered by these components you even really don't think about till you really get to really need them. They are put to use for presenting prompt in time information for the user working with the site hopefully aiming his or hers attention to a specific direction or evoking specific actions.
The alerts are most frequently used together with forms to give the user a idea if a field has been completed improperly, which is the correct format expected or which is the status of the submission just after the submit button has been pressed.
As a lot of the elements in the Bootstrap framework the alerts also do have a nice predefined appearance and semantic classes which can possibly be used according the particular case where the Bootstrap Alert has been presented on display screen. Considering that it's an alert text message it is necessary to get user's interest but after all leave him in the zone of comfort nevertheless it might even be an error message. ( additional info)
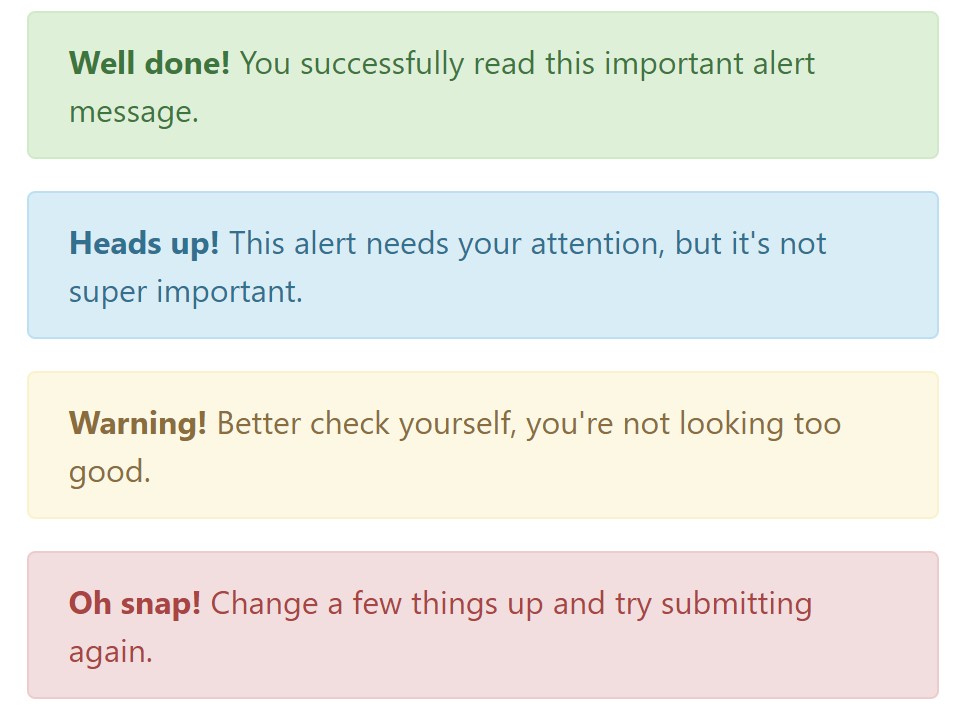
This gets achieved by use of mild toned color options each being intuitively attached to the semantic of the message content such as green for Success, Light Blue for regular details, Light yellow aiming for user's interest and Mild red pointing out there is actually something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color of the web links
This might not be discovered at a glance but the font color option also is actually following this colour scheme too-- just the colours are much much darker so get unconsciously seen as dark nevertheless it's not exactly so.
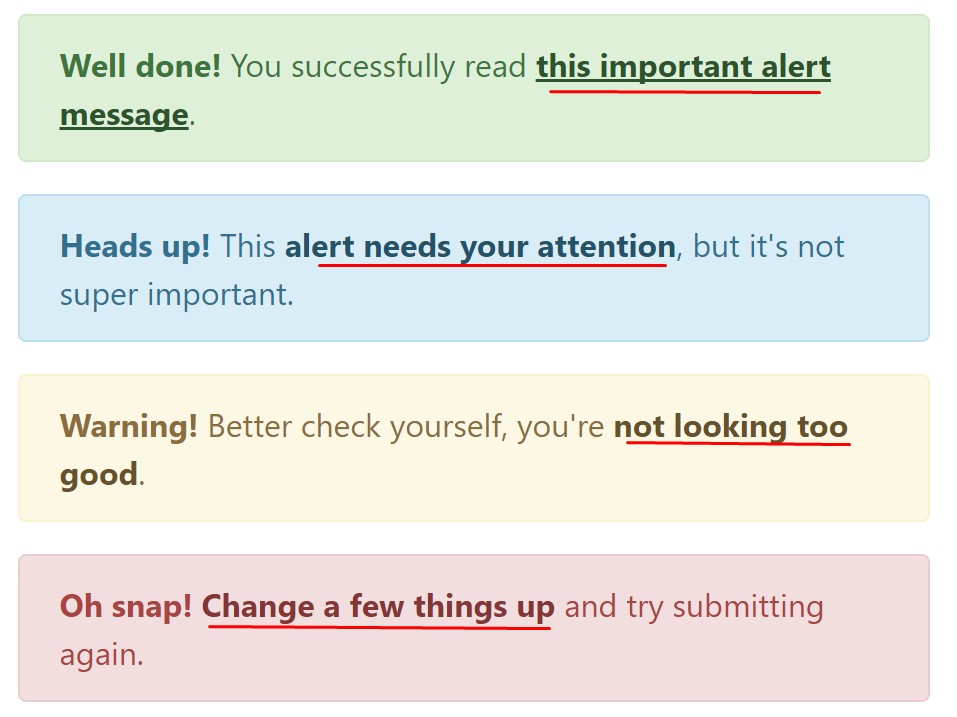
Same works not only for the alert text message in itself but as well for the links provided in it-- there are link classes taking off the outline and colouring the anchor elements in the correct colour so they suit the overall alert text appearance.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Additional relevant information for alerts
A factor to mention-- the colours bring their obvious interpretation just for those who in fact get to notice them. It's a good thing to either make sure the visible text itself carries the meaning of the alert well enough or to eventually add some additional descriptions to only be seen by the screen readers in order to grant the page's accessibility.
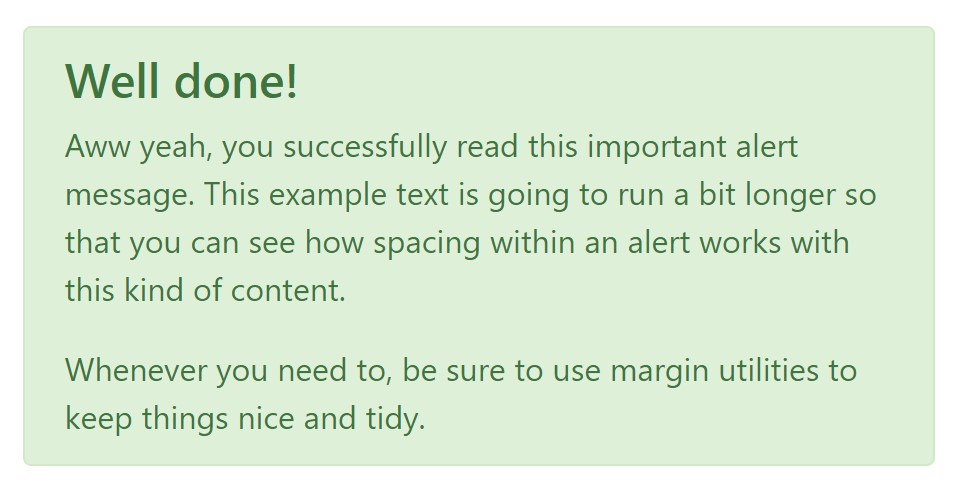
Along with links and basic HTML tags like strong for example the alert elements in Bootstrap 4 can also include Headings and paragraphs for the circumstances when you would like to present a bit longer content ( check this out).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Dismiss the alert
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>Currently there are four varieties of contextual alert messages in Bootstrap 4 framework - they are called Success, Info, Warning and Danger. Don't allow however their titles to decrease the way you are actually using them-- these are simply a number of color schemes and the method they will be actually implemented in your site is definitely up to you and absolutely depends on the particular case.
For example-- if the color scheme of your page utilizes the red as basic color it may be really most suitable to display the alert for successful form submission in red as well making use of the predefined alert danger visual aspect in order to better mix with the webpage and save time specifying your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript behaviour of the Bootstrap Alert Example
Triggers
Enable dismissal of an alert using JavaScript
$(".alert").alert()Enable removal of an alert through JavaScript
Or perhaps with data attributes on a button located in the alert, as illustrated mentioned earlier
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Take note of that shutting an alert will take it out from the DOM.
Techniques
$().alert()$().alert('close')Events
Bootstrap's alert plugin exposes a couple of events for netting inside alert features.
close.bs.alertclosed.bs.alertLook at some online video short training regarding Bootstrap alerts
Related topics:
Bootstrap alerts main documents

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue