Bootstrap Select Inline
Overview
Bootstrap is one of the most popular framework for designing absolutely responsive websites for the numerous handful of years now and it gets increasingly efficient, simple and well thought with each and every fresh version trying to stay on top of the website design directions and web-site designer's concerns. The brand-new Bootstrap 4 version is even faster and easier to work with than its forerunner which turned into the absolute ideal once it relates to mobile friendly. It is although still simply a wonderful thought set of styling bases and classes and not a magic wand efficient in delivering basically anything a web creator could actually visualize or a user might actually want-- no framework might ever do that. ( additional info)
That is really reasons why eventually various plugins get produced just to fill in the little gaps fulfilling the desire of certain visual aspect and activity for this rare instances while the main framework simply cannot get the job done. This actually is a good strategy due to the fact that generally we just feature the basic framework files for best appeal and performance and the plugins arrive in and become loaded via internet browser only when needed delivering the optimal server load and speed for our webpages.
Over here we're planning to take a quick look at one of those plugins-- the Bootstrap Select Style. It provides a great extension to the default
<select>Exactly how to utilize the Bootstrap Select Style Plugin:
The page you can certainly attain it from is https://silviomoreto.github.io/bootstrap-select/ and through roll it just a bot you are able to spot the CDN links in case you make a choice not to self-host. Once you have certainly connected it inside of your webpage you are able to quickly receive usage of it specifying the class
.selectpicker<select>You have the ability to split up the possible opportunities within the dropdown menu in a few groups-- just cover the
<option><optgroup>label= “ “A handful of solutions might be chosen additionally-- a thick pops in alongside the ones you desire in the page-- if you need this type of behavior simply add in the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleYet another awesome function is providing a handy search box on the high point of the dropdown-- by doing this in the event of a really large listing of solutions the user can conveniently narrow the list down by simply just typing a couple of letters of the name of the needed one-- the selection automatically becomes filtrated. To obtain his usefulness you have to assign the feature
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Conclusions
These are only a few simple examples to deliver you the entire impact tips on how you can get the things performed-- typically, through just incorporating a few words for custom-made attributes to the
.selectpickerLook at a couple of video clip guide relating to Bootstrap Select Inline plugin:
Related topics:
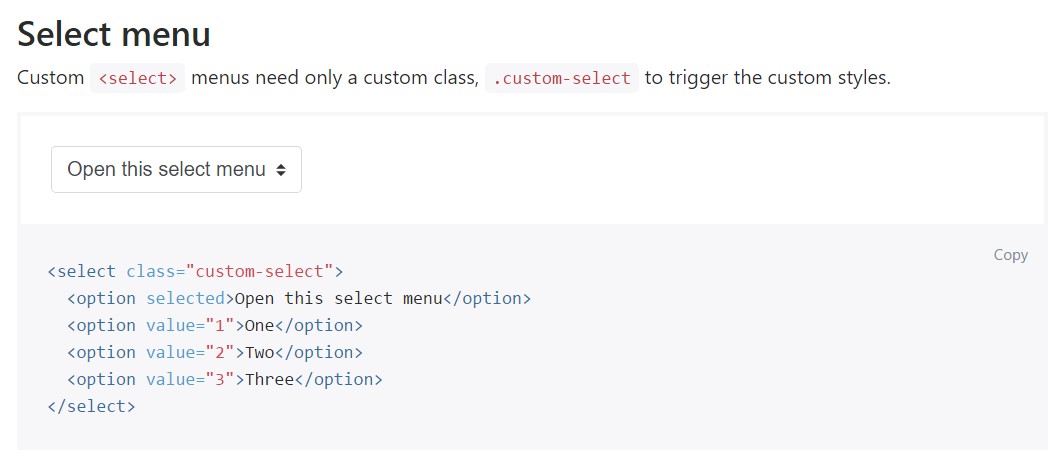
Some example of the select menu

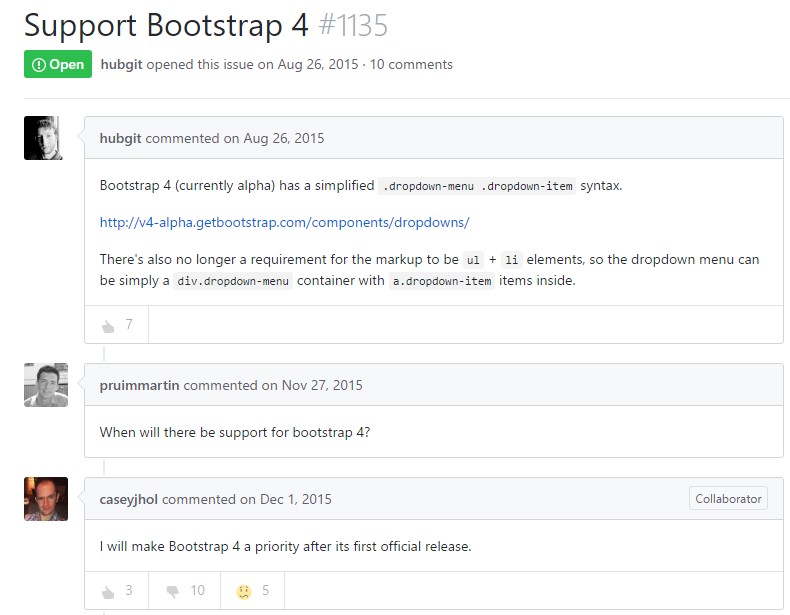
Select plugin issue

Practical treatment of the select plugin