Bootstrap Login forms Layout
Overview
Sometimes we need to take care of our precious web content to grant access to only certain people to it or dynamically individualize a part of our web sites according to the certain viewer that has been simply viewing it. However how could we actually know each specific website visitor's personality since there are so many of them-- we must get an straightforward and efficient method knowing who is whom.
This is exactly where the customer access monitoring comes along primary engaging with the site visitor with the so knowledgeable login form feature. Inside the most recent fourth version of one of the most popular mobile friendly web site page development framework-- the Bootstrap 4 we have a plenty of features for producing this kind of forms so what we're heading to do here is having a look at a detailed instance how can a simple login form be created utilizing the helpful tools the current edition goes along with. ( get more info)
The best ways to put into action the Bootstrap Login forms Layout:
For starters we need a
<form>Inside of it some
.form-groupUsually it's more convenient to apply user's e-mail as an alternative to making them identify a username to confirm to you due to the fact that normally anyone understands his email and you can constantly question your visitors another time to exclusively provide you the solution they would like you to address them. So inside of the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "Next we require an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next goes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we should set an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Lastly we need a
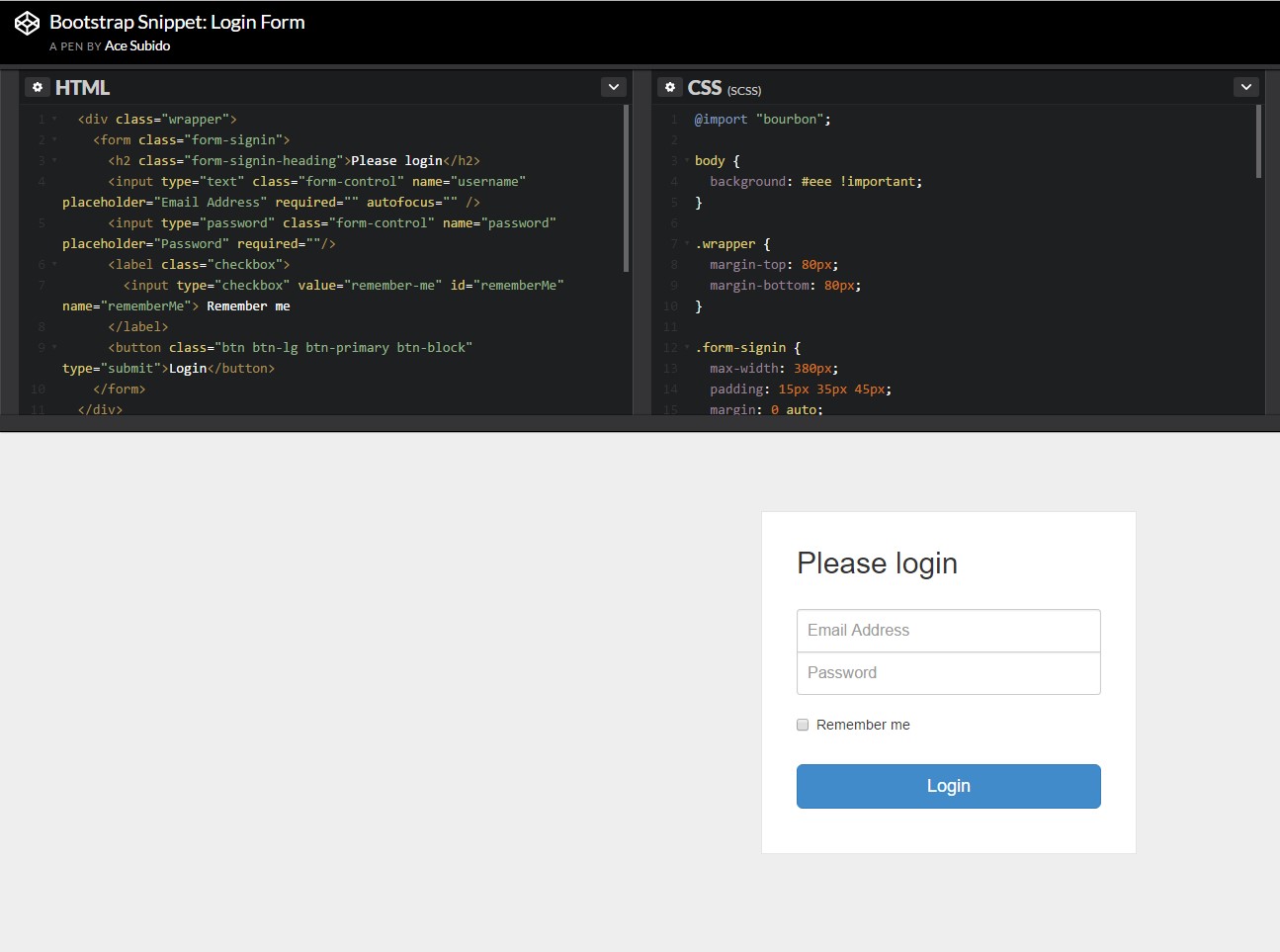
<button>type="submit"Example of login form
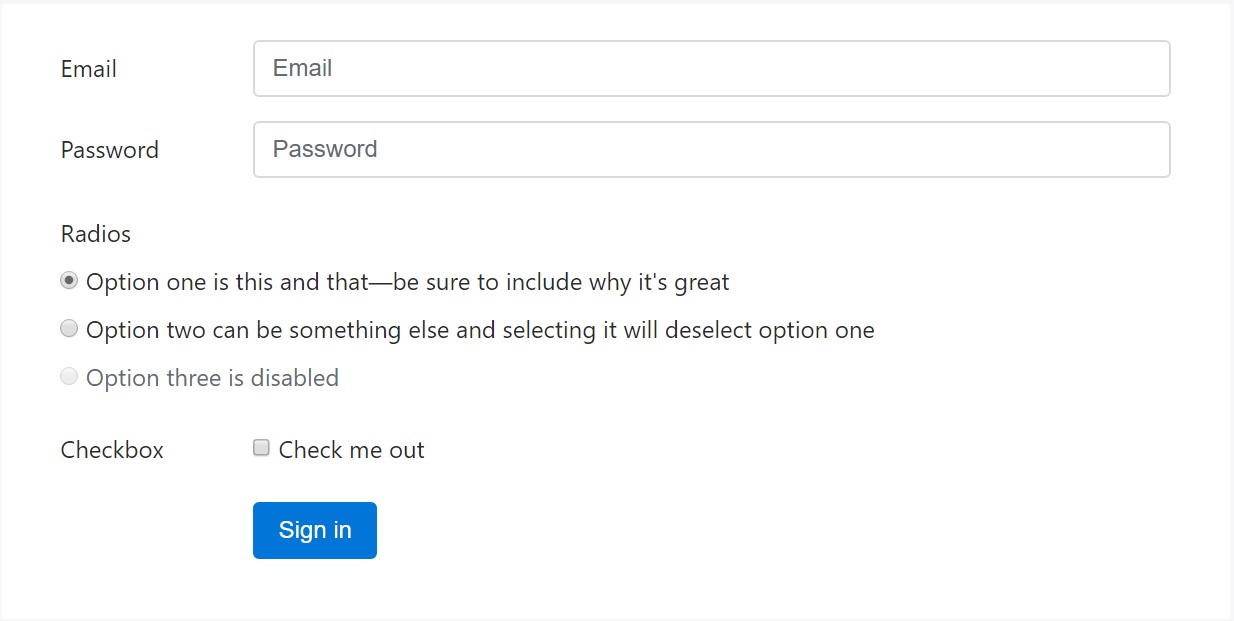
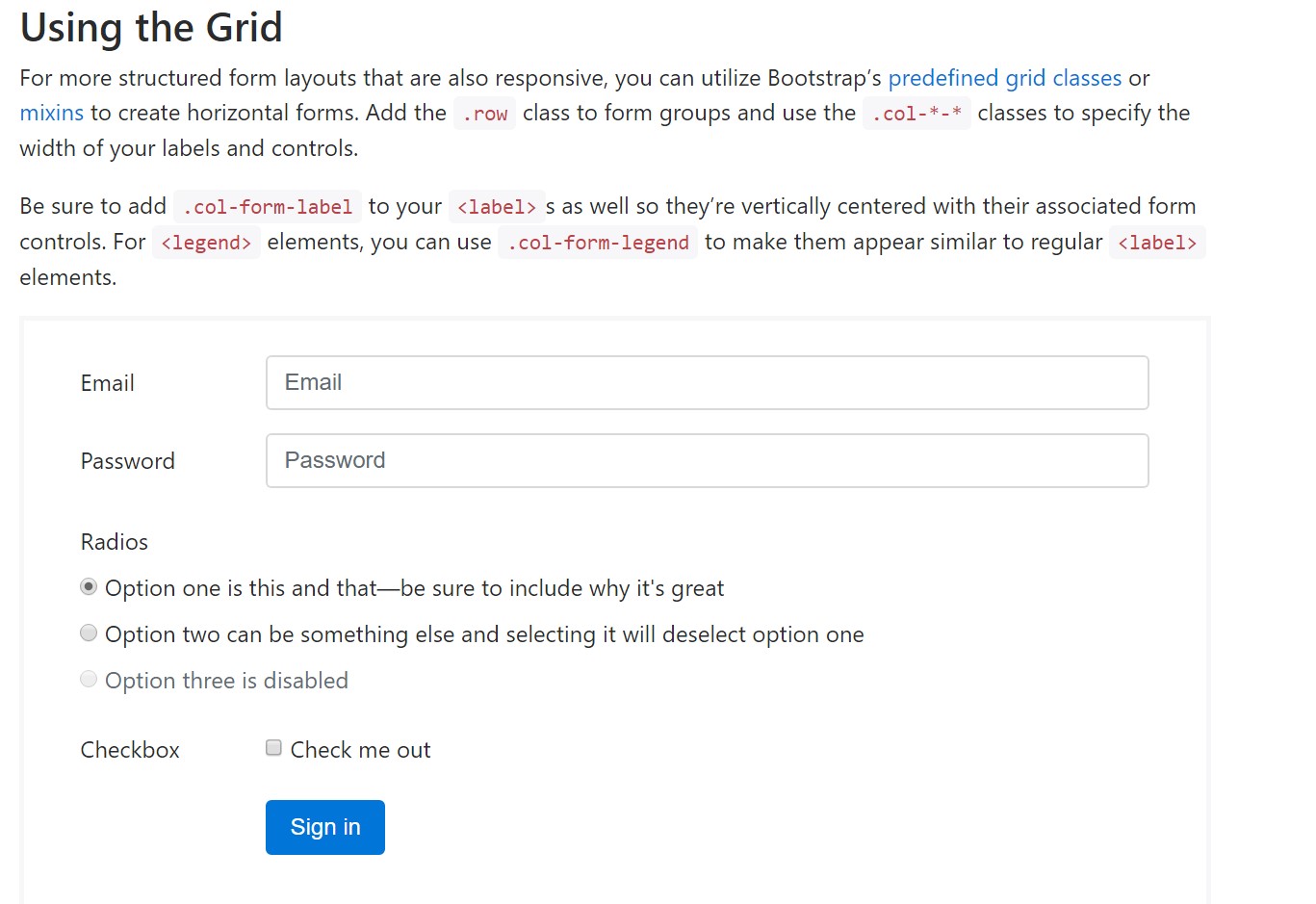
For even more organized form layouts which are in addition responsive, you can apply Bootstrap's predefined grid classes as well as mixins to develop horizontal forms. Add the
. row.col-*-*Be sure to incorporate
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Conclusions
Generally these are the main features you'll require to create a simple Bootstrap Login forms Layout with the Bootstrap 4 framework. If you angle for some extra complicated looks you're free to get a full benefit of the framework's grid system arranging the elements just about any way you would think they must take place.
Examine some on-line video training regarding Bootstrap Login forms Dropdown:
Connected topics:
Bootstrap Login Form formal documentation

Guide:How To Create a Bootstrap Login Form

Another example of Bootstrap Login Form