Bootstrap Grid Table
Introduction
Bootstrap provides a strong mobile-first flexbox grid system for building formats of all shapes and proportions . It is simply built on a 12 column structure and possesses many tiers, one for each media query variation. You can apply it using Sass mixins or of the predefined classes.
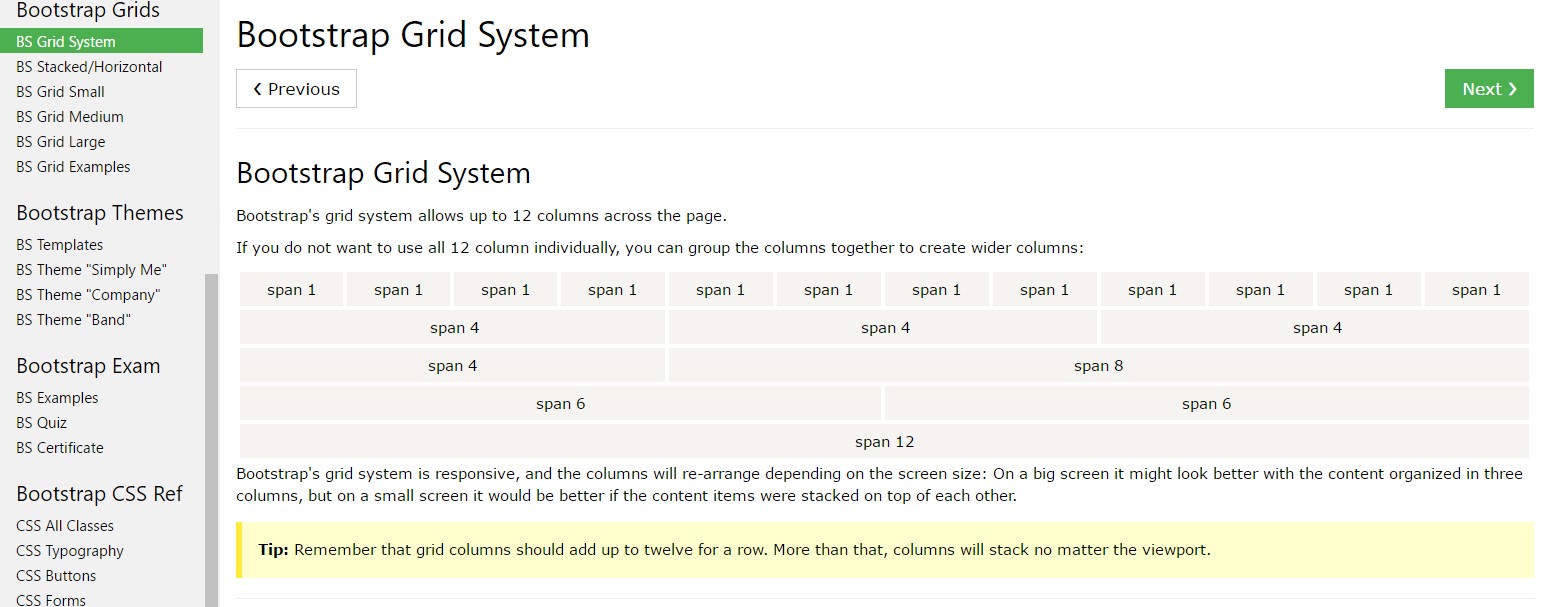
Probably the most essential element of the Bootstrap platform making it possible for us to establish responsive web pages interactively converting in order to always fix the size of the screen they become shown on continue to looking amazingly is the so called grid system. The things it generally handles is providing us the opportunity of creating complicated layouts merging row and a certain variety of column elements kept within it. Just imagine that the detectable size of the display screen is departed in twelve same elements vertically.
How to employ the Bootstrap grid:
Bootstrap Grid HTML utilizes a series of containers, rows, and columns to structure plus align material. It's set up utilizing flexbox and is entirely responsive. Shown below is an illustration and an in-depth review ways the grid integrates.
The aforementioned situation generates three equal-width columns on small-sized, normal, large size, and extra sizable gadgets employing our predefined grid classes. All those columns are centered in the page together with the parent
.containerHere's the ways it does the trick:
- Containers provide a way to focus your site's contents. Use
.container.container-fluid- Rows are horizontal sets of columns which assure your columns are really arranged appropriately. We employ the negative margin method upon
.row- Web content ought to be set inside of columns, and also just columns may possibly be immediate children of rows.
- Due to flexbox, grid columns with no a set width is going to by default design with equal widths. For example, four instances of
.col-sm- Column classes signify the quantity of columns you want to use from the possible 12 per row. { In this way, on the occasion that you would like three equal-width columns, you have the ability to use
.col-sm-4- Column
widths- Columns possess horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for every responsive breakpoint: all breakpoints (extra little), small-sized, medium, big, and extra huge.
- Grid tiers are built on minimal widths, implying they relate to that one tier and all those above it (e.g.,
.col-sm-4- You can employ predefined grid classes as well as Sass mixins for additional semantic markup.
Bear in mind the limits plus problems around flexbox, like the lack of ability to apply certain HTML components as flex containers.
Appears to be awesome? Outstanding, let's carry on to viewing all that with an instance. ( visit this link)
Bootstrap Grid HTML options
Basically the column classes are actually something like that
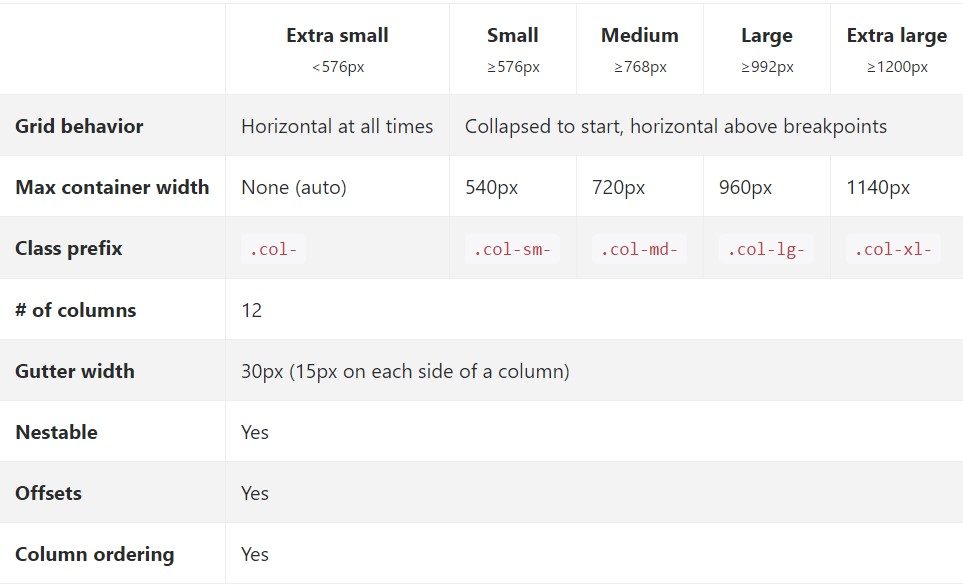
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-The moment it comes to the Bootstrap Grid Panel scales-- all of the attainable sizes of the viewport ( or else the exposed part on the display) have been actually separated to five varies as comes after:
Extra small-- widths under 544px or 34em ( that comes to be the default measuring system in Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and anything larger than it
.col-xl-*While Bootstrap works with
emrempxView exactly how elements of the Bootstrap grid system perform all around multiple devices along with a functional table.

The brand-new and several from Bootstrap 3 here is one additional width range-- 34em-- 48em being actually assigned to the
xsAll of the elements styled having a particular viewport width and columns keep its overall size in width when it comes to this viewport and all above it. When the width of the display gets less than the defined viewport size the elements pile above each other stuffing the whole width of the view .
You have the ability to additionally designate an offset to an element via a defined variety of columns in a specific screen sizing and on top of this is performed with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A couple details to consider when designing the markup-- the grids incorporating rows and columns should be positioned inside a
.container.container.container-fluidDirect descendants of the containers are the
.rowAuto layout columns
Make use of breakpoint-specific column classes for equal-width columns. Add any quantity of unit-less classes for each breakpoint you require and each column will certainly be the exact same width.
Equivalent size
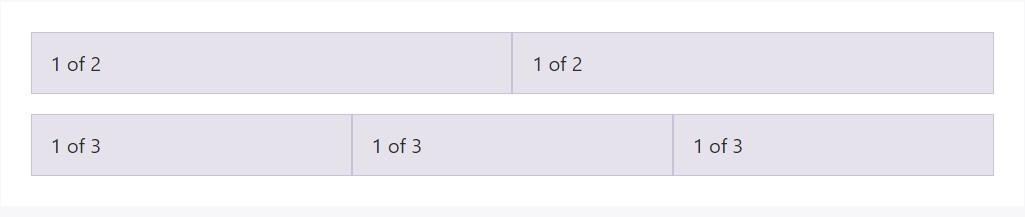
For example, right here are two grid styles that put on every gadget and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Establishing one column width
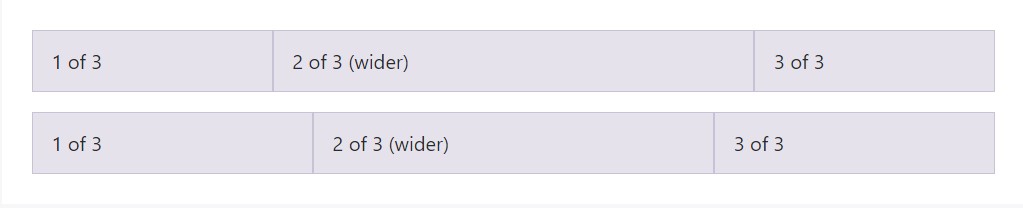
Auto-layout for the flexbox grid columns likewise shows you can certainly put the width of one column and the others are going to automatically resize about it. You may possibly choose predefined grid classes ( just as demonstrated below), grid mixins, as well as inline widths. Bear in mind that the additional columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
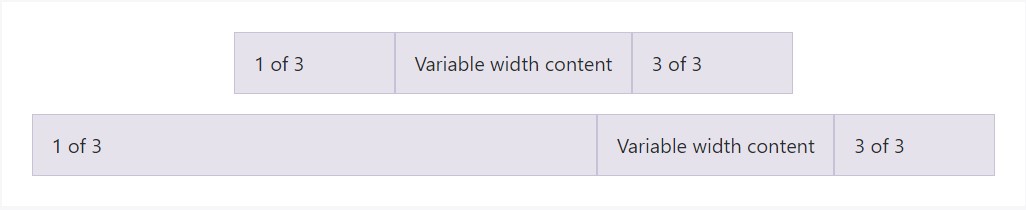
</div>Variable width content
Applying the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
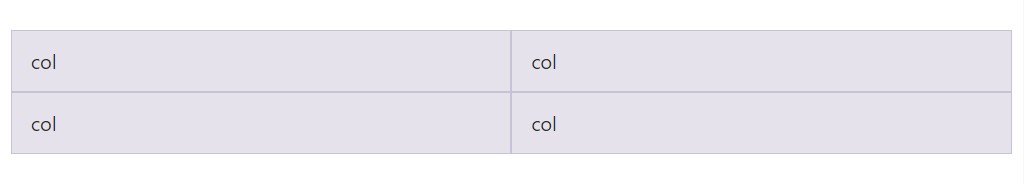
</div>Identical width multi-row
Establish equal-width columns which extend multiple rows through inserting a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid provides five tiers of predefined classes intended for building complex responsive styles. Customise the size of your columns upon extra small, small, medium, large, or extra large gadgets however you choose.
All breakpoints
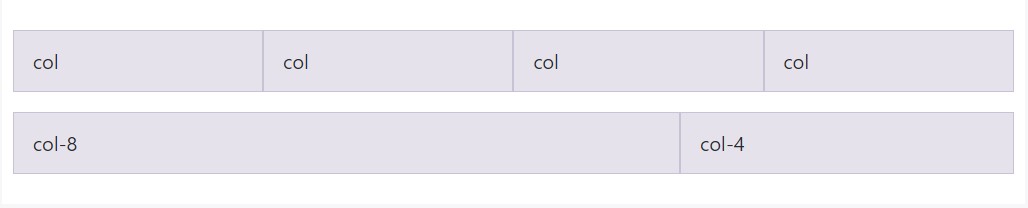
When it comes to grids that are the exact same from the smallest of devices to the greatest, employ the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
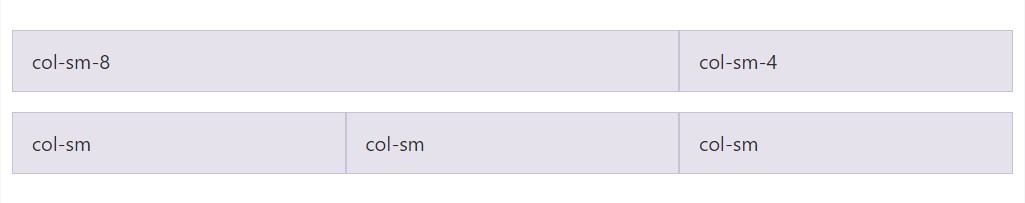
</div>Loaded to horizontal
Utilizing a single package of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
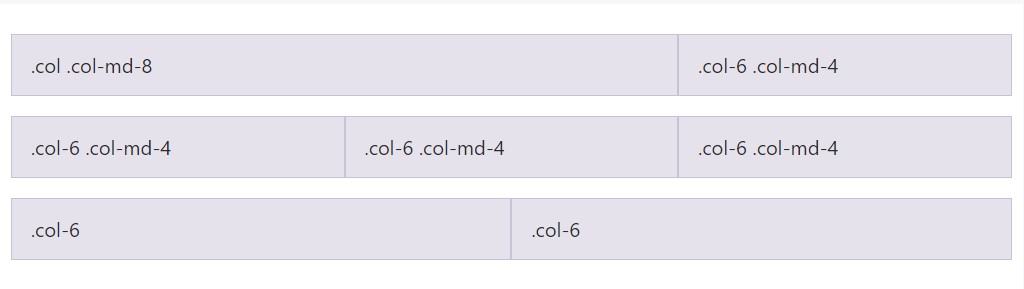
</div>Mix up and suit
Do not like your columns to just pile in a number of grid tiers? Apply a combination of numerous classes for each tier as desired. Notice the good example listed here for a more effective idea of ways it all functions.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Alignment
Employ flexbox arrangement utilities to vertically and horizontally line up columns. ( discover more here)
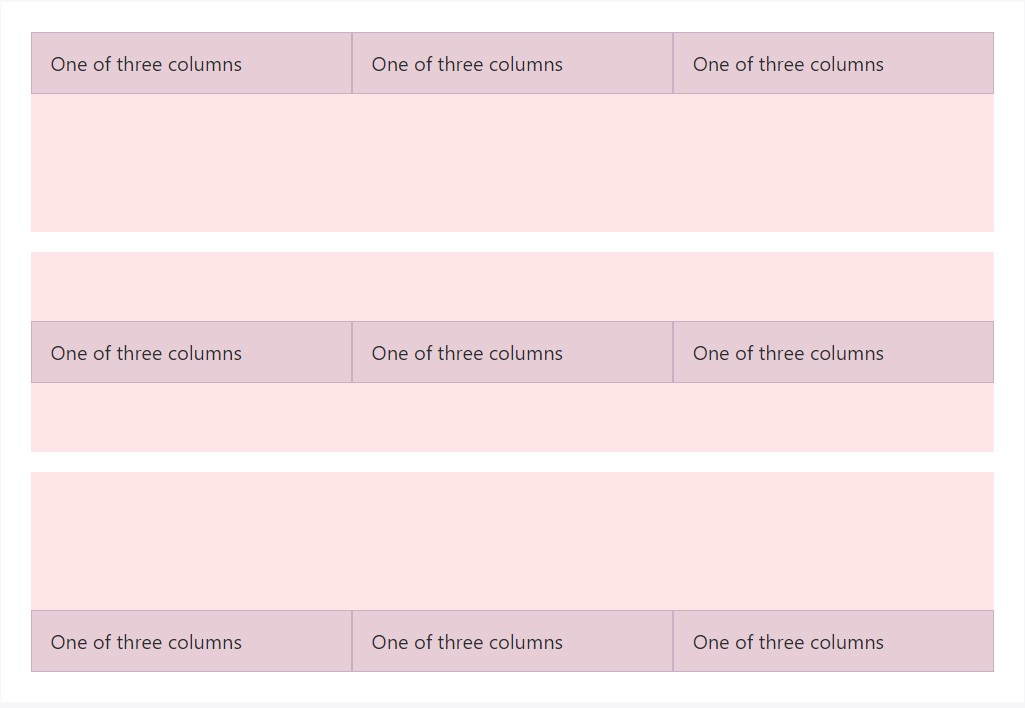
Vertical arrangement

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
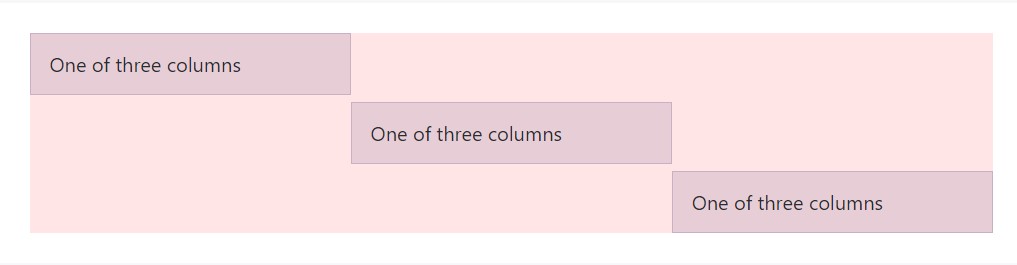
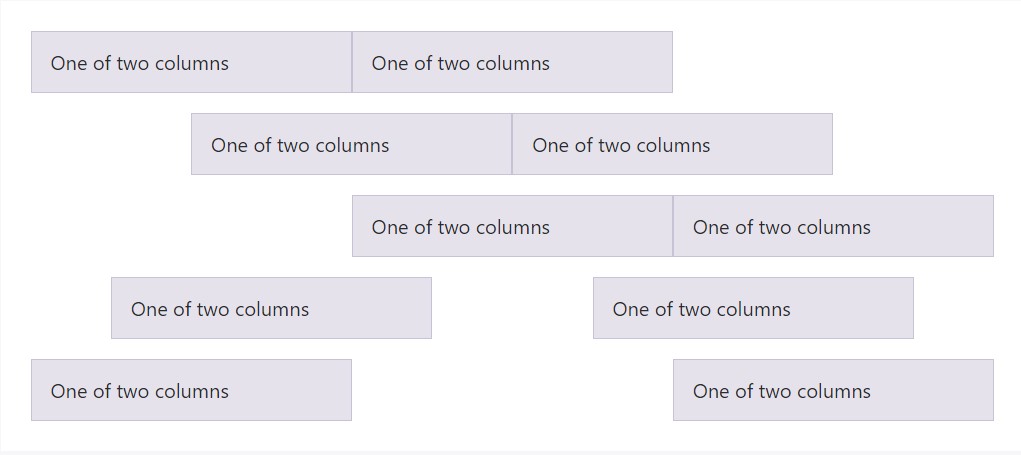
</div>Horizontal placement

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No gutters
The gutters amongst columns in our predefined grid classes may possibly be cleared away with
.no-guttersmargin.rowpaddingHere's the origin code for generating these particular varieties. Keep in mind that column overrides are scoped to just the original children columns and are targeted by means of attribute selector. Even though this generates a more particular selector, column padding have the ability to still be further customised along with space utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's specifically how it appears. Consider you can surely constantly apply this together with all additional predefined grid classes ( incorporating column widths, responsive tiers, reorders, and much more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
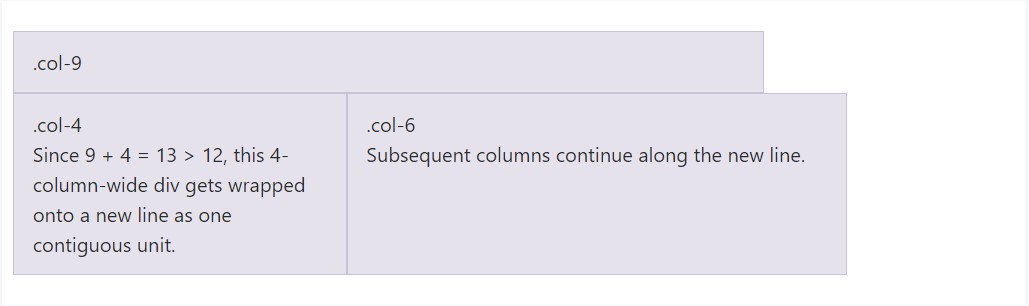
</div>Column wrap
On the occasion that greater than 12 columns are inserted inside of a single row, every set of added columns will, as one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
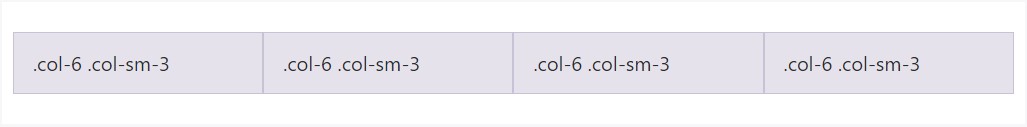
</div>Reseting of the columns
With the variety of grid tiers accessible, you're expecteded to run into problems where, at particular breakpoints, your columns really don't clear pretty suitable being one is taller compared to the various other. To deal with that, employ a combination of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
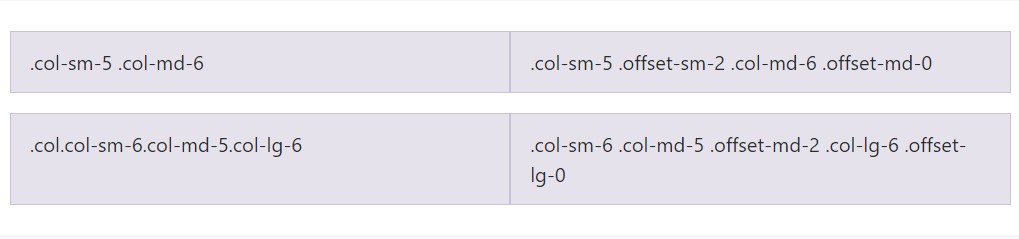
</div>Apart from column clearing at responsive breakpoints, you may possibly will want to reset offsets, pushes, or else pulls. View this in action in the grid good example.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
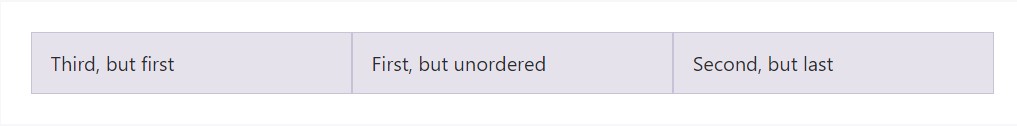
Flex order
Apply flexbox utilities for managing the vision setup of your content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
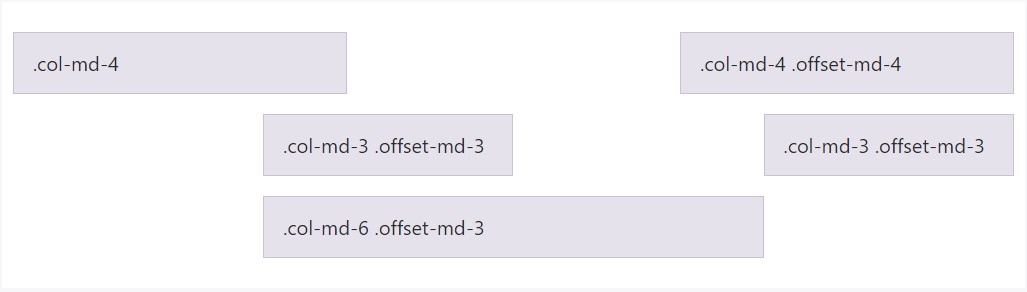
</div>Countering columns
Shift columns to the right using
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
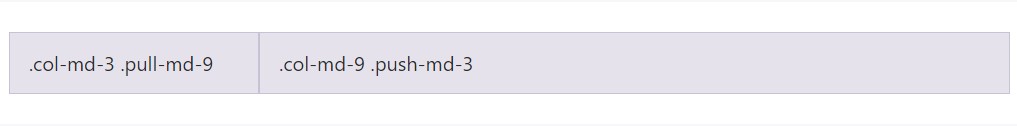
</div>Pulling and pushing
Simply switch the setup of our integrated grid columns with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
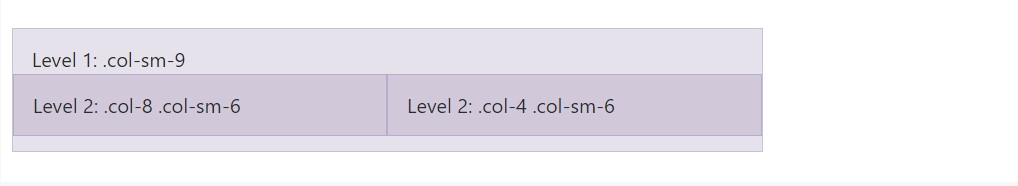
</div>Material positioning
To den your web content with the default grid, bring in a brand new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Using Bootstrap's resource Sass information
If applying Bootstrap's origin Sass data, you have the opportunity of using Sass mixins and variables to generate custom-made, semantic, and responsive page configurations. Our predefined grid classes work with these similar variables and mixins to present a whole suite of ready-to-use classes for fast responsive designs .
Solutions
Maps and variables determine the amount of columns, the gutter width, and also the media query aspect. We use these to produce the predefined grid classes detailed above, as well as for the custom-made mixins below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are put to use with the grid variables to bring in semantic CSS for specific grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Example usage
You can certainly reshape the variables to your own custom values, or simply just use the mixins with their default values. Here is actually an example of using the default settings to produce a two-column design with a space among.
View it in action in this particular provided case.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Customizing the grid
Working with our built-in grid Sass maps and variables , it is definitely feasible to completely customise the predefined grid classes. Change the number of tiers, the media query dimensions, and also the container sizes-- then recompile.
Gutters and columns
The amount of grid columns as well as their horizontal padding (aka, gutters) can be changed by using Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Solutions of grids
Moving aside from the columns themselves, you can also modify the amount of grid tiers. If you needed only three grid tiers, you would certainly update the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);Whenever generating any type of changes to the Sass maps or variables , you'll require to save your changes and recompile. Doing this will definitely out a new collection of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities are going to likewise be up-dated to apply the custom breakpoints.
Final thoughts
These are practically the undeveloped column grids in the framework. Using certain classes we can tell the particular features to span a specified quantity of columns baseding on the definite width in pixels of the exposed zone in which the page becomes exhibited. And considering there are actually a numerous classes specifying the column width of the elements instead of exploring every one it is really more effective to try to learn about precisely how they really get developed-- it is actually quite convenient to remember featuring simply just a couple of things in mind.
Review a number of on-line video short training regarding Bootstrap grid
Related topics:
Bootstrap grid official information

W3schools:Bootstrap grid information

Bootstrap Grid column