Bootstrap Media queries Example
Overview
Like we talked earlier in the modern-day web that gets browsed pretty much equally through mobile and desktop computer tools obtaining your webpages adapting responsively to the display screen they get presented on is a requirement. That is certainly the reason why we own the powerful Bootstrap system at our side in its newest 4th edition-- yet in development up to alpha 6 produced at this moment.
But exactly what is this aspect beneath the hood which it really uses to execute the job-- exactly how the web page's content becomes reordered correctly and precisely what produces the columns caring the grid tier infixes like
-sm--md-Ways to use the Bootstrap Media queries Using:
The responsive activity of one of the most well-known responsive framework inside its own newest fourth version can do the job thanks to the so called Bootstrap Media queries Css. Exactly what they work on is taking count of the size of the viewport-- the display of the device or the width of the browser window supposing that the web page gets featured on desktop computer and using different designing regulations appropriately. So in standard words they follow the straightforward logic-- is the width above or below a specific value-- and respectfully trigger on or else off.
Each and every viewport dimension-- such as Small, Medium and so on has its very own media query determined besides the Extra Small screen scale which in newest alpha 6 release has been certainly utilized widely and the
-xs-.col-xs-6.col-6The main syntax
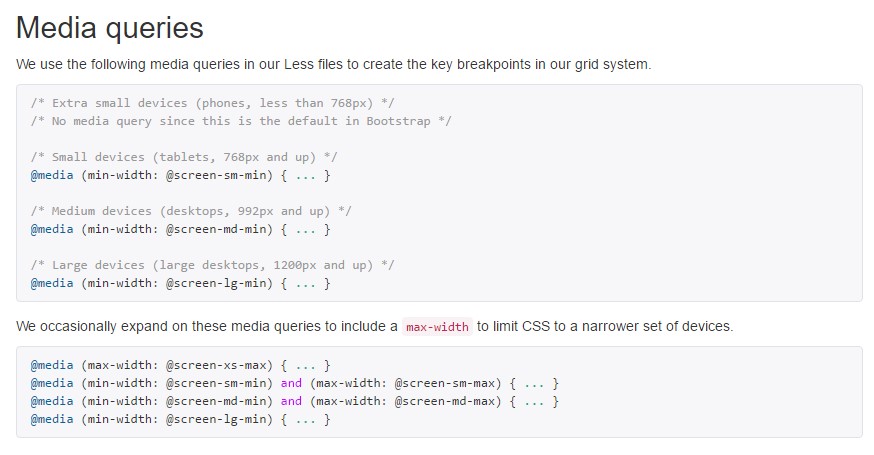
The standard syntax of the Bootstrap Media queries Usage Css inside of the Bootstrap framework is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~Other thing to observe
Helpful factor to detect here is that the breakpoint values for the different display screen sizes vary simply by a single pixel depending to the fundamental that has been employed like:
Small screen dimensions -
( min-width: 576px)( max-width: 575px),Medium display scale -
( min-width: 768px)( max-width: 767px),Large size display size -
( min-width: 992px)( max-width: 591px),And Additional large display screen scales -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Considering Bootstrap is undoubtedly produced to become mobile first, we make use of a number of media queries to establish sensible breakpoints for formats and programs . These kinds of breakpoints are mostly based upon minimum viewport sizes as well as allow us to adjust up factors just as the viewport changes. ( more tips here)
Bootstrap mainly employs the following media query extends-- or breakpoints-- in source Sass data for style, grid program, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we create source CSS in Sass, every media queries are obtainable via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in certain cases utilize media queries which move in the some other course (the supplied screen size or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, such media queries are as well accessible through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for targeting a one section of display scales utilizing the minimum and highest breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are as well accessible by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In addition, media queries can span various breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the equivalent display screen scale variety would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Do consider again-- there is really no
-xs-@mediaThis enhancement is aspiring to brighten up both of these the Bootstrap 4's style sheets and us as developers due to the fact that it follows the regular logic of the way responsive web content functions rising right after a specific point and along with the dropping of the infix certainly there will be less writing for us.
Inspect a couple of online video information relating to Bootstrap media queries:
Linked topics:
Media queries official records

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Tactics