Bootstrap Textarea Group
Intro
Within the pages we generate we employ the form features to get certain info coming from the visitors and return it back to the website owner serving different purposes. To perform it effectively-- meaning receiving the right answers, the appropriate questions should be asked so we architect out forms construction carefully, thinking about all the achievable circumstances and sorts of info required and possibly supplied.
But despite of exactly how accurate we operate in this, there certainly typically are some circumstances when the relevant information we desire from the user is relatively blurry before it gets in fact offered and has to disperse over far more than simply the standard a single or a few words generally filled in the input fields. That is definitely where the # element appears-- it is really the irreplaceable and only element through which the website visitors are able to freely write back a few sentences offering a comments, providing a reason for their activities or simply just a handful of notions to hopefully assist us making the services or product the webpage is about even better. ( helpful hints)
The best ways to put into action the Bootstrap textarea:
In newest edition of some of the most famous responsive framework-- Bootstrap 4 the Bootstrap Textarea Group feature is totally assisted automatically adjusting to the size of the display web page gets presented on.
Building it is quite simple - everything you require is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we ought to produce the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Due to the fact that this is certainly a responsive feature by default it spreads out the entire width of its parent feature.
Extra advices
On the contrast-- there are certain scenarios you would certainly wish to limit the reviews offered inside a
<textbox>maxlenght = " ~ some number here ~ "As an examples
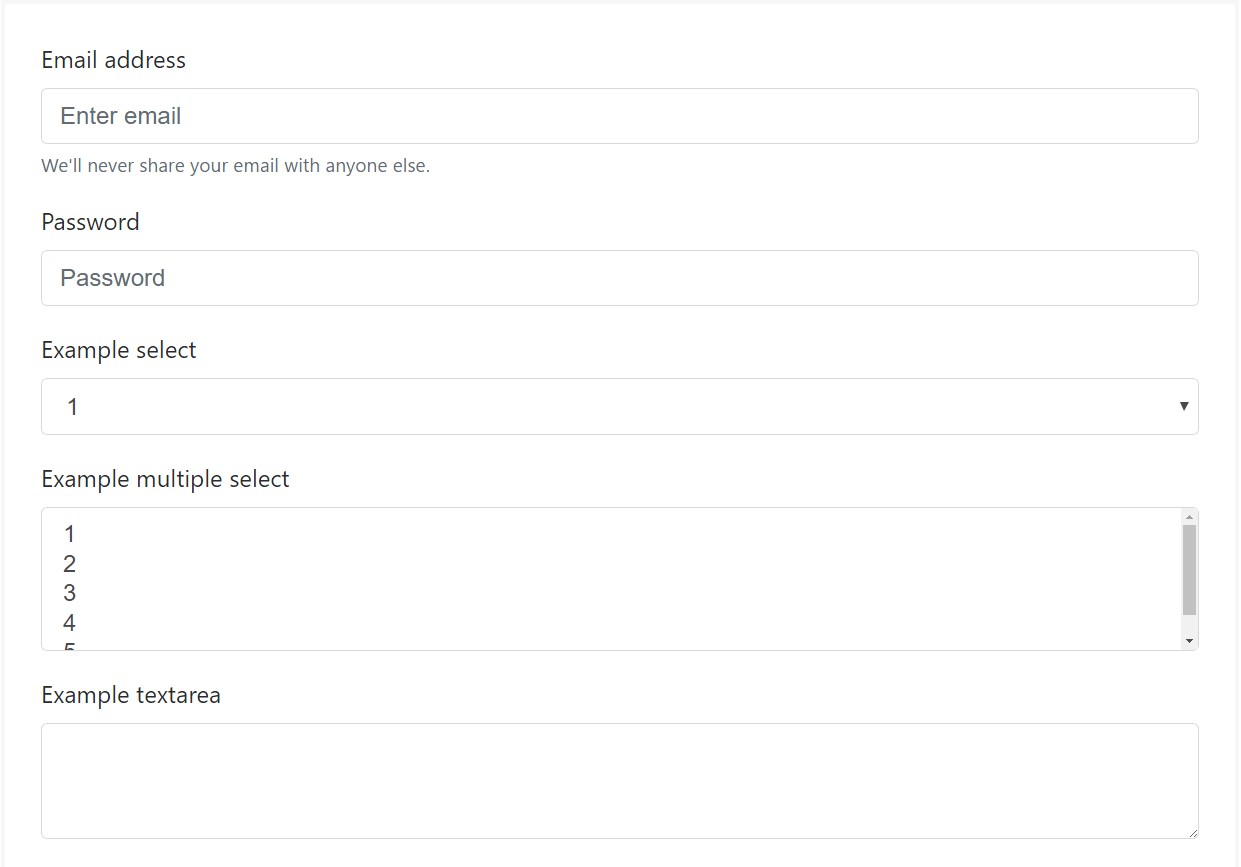
Bootstrap's form regulations increase on Rebooted form styles with classes. Employ these particular classes to opt inside their customized displays for a extra consistent rendering around web browsers and devices . The example form listed below indicates common HTML form elements that get updated formats from Bootstrap with supplementary classes.
Bear in mind, due to the fact that Bootstrap utilizes the HTML5 doctype, all of the inputs must have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
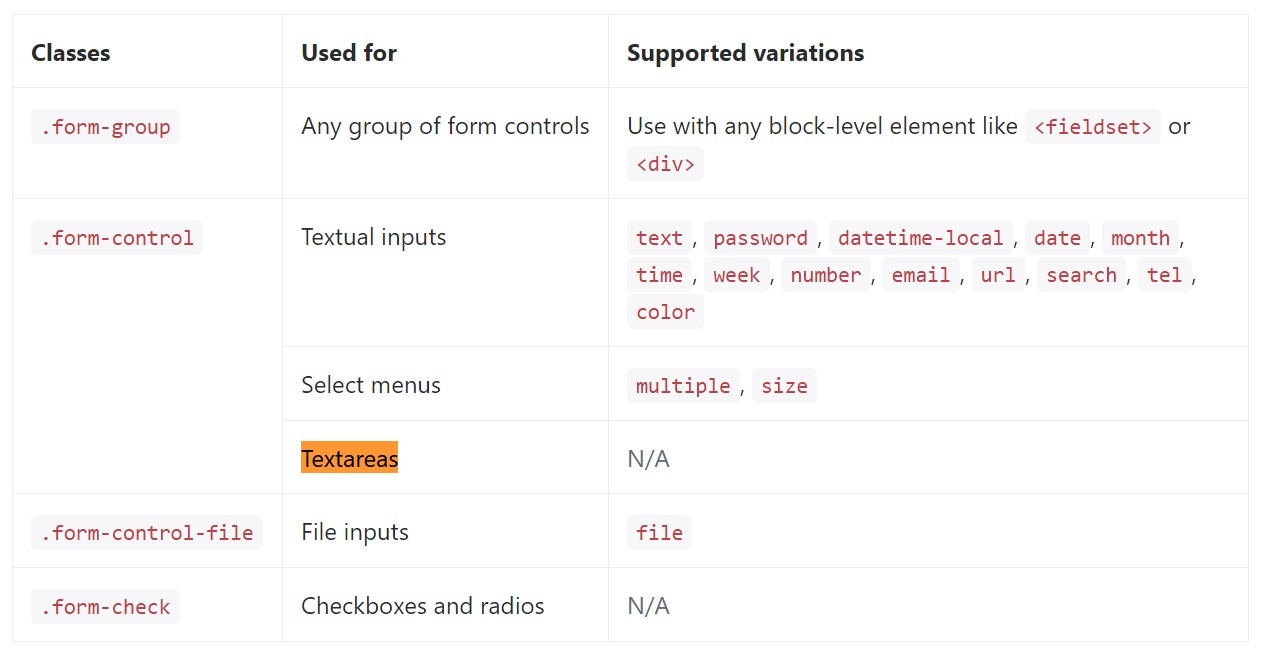
</form>Here is generally a complete list of the certain form regulations maintained via Bootstrap plus the classes that modify them. Supplemental documentation is easily available for each group.

Final thoughts
And so right now you find out the best way to develop a
<textarea>Inspect a few on-line video tutorials about Bootstrap Textarea Table:
Connected topics:
Concepts of the textarea

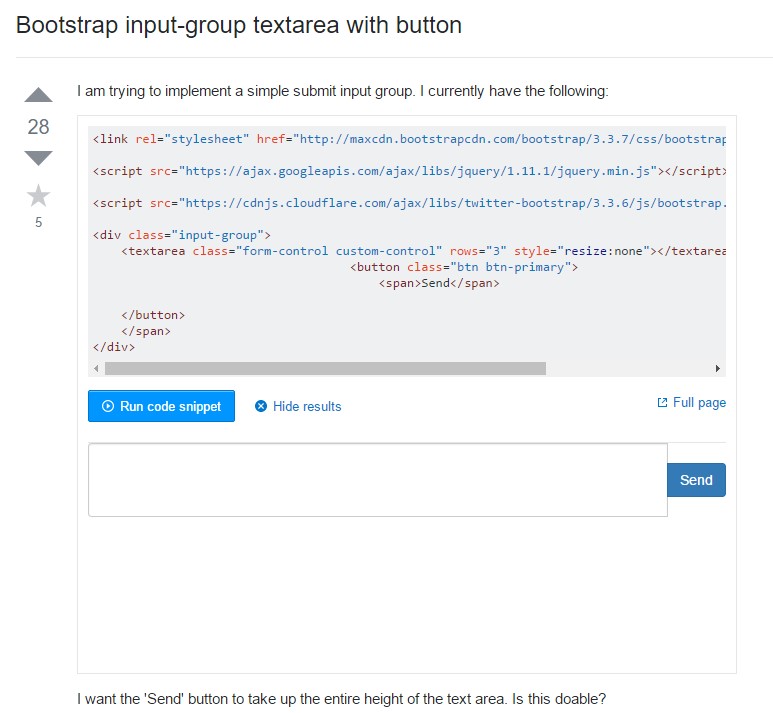
Bootstrap input-group Textarea button by using

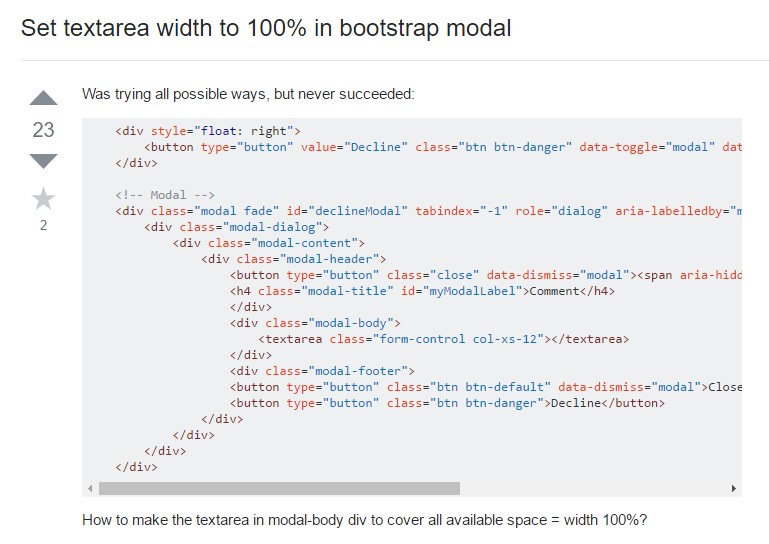
Set up Textarea size to 100% in Bootstrap modal